기본 js 메소드의 데이터 유형
아주 기초적인 지식 포인트입니다. 이 글은 자바스크립트에서 기본 데이터 유형과 참조 데이터 유형이 어떻게 저장되는지 주로 소개합니다. 필요한 친구들이 참고하면 됩니다.
저는 프로그래밍을 처음 배울 때 전혀 몰랐습니다. 메모리에 대한 기본지식을 주의하지 않아서 "스택에는 무엇이 저장되고, 참조만 스택에 저장된다"라고 언급할 때 항상 혼란스러웠습니다. .
나중에 기억에 관한 지식을 점차적으로 배웠는데, 이 부분은 여전히 이해하는 데 매우 필요합니다.
기본 데이터 구조
Stack
Stack은 섹션에서 삽입 또는 삭제 작업만 허용하는 선형 테이블입니다. 선입 후출 데이터 구조입니다.
Heap
Heap은 해싱 알고리즘을 기반으로 한 데이터 구조입니다.
Queue
큐는 FIFO(선입선출) 데이터 구조입니다.
JavaScript의 데이터 유형 저장
JavaScript의 데이터 유형은 기본 데이터 유형과 참조 데이터 유형으로 구분됩니다. 차이점 중 하나는 저장 위치가 다르다는 것입니다.
기본 데이터 유형
우리 모두는 JavaScript의 기본 데이터 유형이 다음과 같다는 것을 알고 있습니다.
- Null
- 기호(지금은 무시)
- 기본 데이터 유형은 스택 메모리에 저장되는 간단한 데이터 세그먼트입니다.
- 참조 데이터 유형
JavaScript의 참조 데이터 유형은 다음과 같습니다.
Array
Object
참조 데이터 유형은 힙 메모리에 저장된 다음 스택에 한 쌍을 저장합니다. memory 힙 메모리의 실제 개체에 대한 참조입니다. 따라서 JavaScript의 참조 데이터 유형에 대한 작업은 실제 객체가 아닌 객체에 대한 참조에 대해 작동합니다.
스택 메모리에는 주소가 저장되어 있으며 이 주소는 힙 메모리의 실제 값과 관련이 있다고 이해할 수 있습니다.
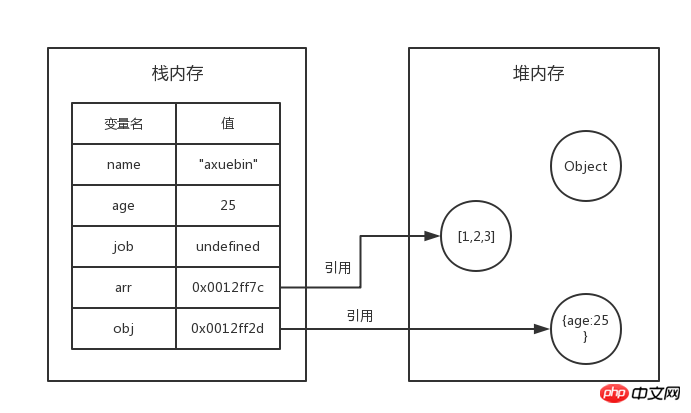
Illustration- 이제 시도해 볼 몇 가지 변수를 선언해 보겠습니다.
var name="axuebin"; var age=25; var job; var arr=[1,2,3]; var obj={age:25};로그인 후 복사다음 그림을 사용하여 메모리에 있는 데이터 유형의 저장 상황을 나타낼 수 있습니다.
- 이번에는 세 가지 기본 데이터 유형은 스택 메모리에 직접 존재하는 반면 arr, obj는 힙 메모리에 대한 참조를 나타내기 위해 스택 메모리에 주소만 저장합니다.
기본 데이터 유형
기본 데이터 유형의 경우 복사하면 시스템이 자동으로 스택 메모리의 새 변수에 새 값을 할당하므로 이해하기 쉽습니다.
참조 데이터 유형
name,age,job시스템은 또한 스택 메모리의 새 변수에 자동으로 값을 할당합니다. 주소. 즉, 복사된 변수는 원래 변수와 동일한 주소 값을 가지며 힙 메모리의 동일한 개체를 가리킵니다.
표시된 경우 var objCopy=obj를 실행한 후 obj와 objCopy는 동일한 주소 값을 가지며 힙 메모리에서 동일한 실제 개체를 실행합니다.
차이점은 무엇인가요?
obj나 objCopy를 수정하면 다른 변수가 변경됩니다.왜요?
기본 데이터 유형은 스택에 존재하고 참조 데이터 유형은 힙에 존재하는 이유는 무엇입니까? 힙이 스택보다 크고 스택 비교가 더 빠릅니다.
기본 데이터 유형은 상대적으로 안정적이며 상대적으로 메모리를 적게 차지합니다.
참조 데이터 유형 크기는 동적이며 무제한입니다.
힙 메모리는 순서가 지정되지 않은 저장소이며 참조를 기반으로 직접 얻을 수 있습니다.
- 참조 기사
- js 메모리 할당 이해
- 기본 및 참조 값 ECMAScript에서 변수는 두 가지 유형의 값, 즉 기본 값과 참조 값을 저장할 수 있습니다.
- 기본값(Primary value)이란 원래의 데이터형(기본 데이터형)을 나타내는 값, 즉 Undefine, Null, Number, String, Boolean 형으로 표현되는 값을 말합니다.
참조 값은 복합 데이터 유형의 값, 즉 Object, Function, Array 및 사용자 정의 개체 등의 값을 나타냅니다.
Stack 및 Heap
원래 값에 해당하는 메모리 구조는 두 가지가 있습니다. 그리고 참조 값, 즉 Stack과 Heap스택은 후입선출 방식의 데이터 구조입니다. JavaScript에서는 스택의 동작을 Array를 통해 시뮬레이션할 수 있습니다.원래 값은 다음에 저장된 단순 데이터입니다. 즉, 해당 값은 방문한 위치 변수에 직접 저장됩니다.
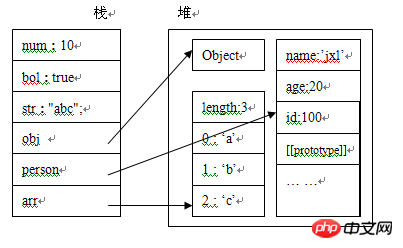
힙은 해시 알고리즘을 기반으로 한 데이터 구조입니다. JavaScript에서는 참조 값이 힙에 저장됩니다. 참조 값은 힙에 저장된 객체입니다. 즉, 변수에 저장된 값(즉, 스택에 저장된 객체를 가리키는 변수)은 힙에 저장된 실제 객체를 가리키는 포인터입니다. 例:var obj = new Object(); obj存储在栈中它指向于new Object()这个对象,而new Object()是存放在堆中的。 然后我们来看一下内存分析图: 变量num,bol,str为基本数据类型,它们的值,直接存放在栈中,obj,person,arr为复合数据类型,他们的引用变量存储在栈中,指向于存储在堆中的实际对象。 由上图可知,我们无法直接操纵堆中的数据,也就是说我们无法直接操纵对象,但我们可以通过栈中对对象的引用来操作对象,就像我们通过遥控机操作电视机一样,区别在于这个电视机本身并没有控制按钮。 现在让我们来回答为什么引用值要放在堆中,而原始值要放在栈中的问题: 记住一句话:能量是守衡的,无非是时间换空间,空间换时间的问题 堆比栈大,栈比堆的运算速度快,对象是一个复杂的结构,并且可以自由扩展,如:数组可以无限扩充,对象可以自由添加属性。将他们放在堆中是为了不影响栈的效率。而是通过引用的方式查找到堆中的实际对象再进行操作。相对于简单数据类型而言,简单数据类型就比较稳定,并且它只占据很小的内存。不将简单数据类型放在堆是因为通过引用到堆中查找实际对象是要花费时间的,而这个综合成本远大于直接从栈中取得实际值的成本。所以简单数据类型的值直接存放在栈中。 总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程! 相关推荐: 위 내용은 기본 js 메소드의 데이터 유형의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
那为什么引用值要放在堆中,而原始值要放在栈中,不都是在内存中吗,为什么不放在一起呢?那接下来,让我们来探索问题的答案!
首先,我们来看一下代码:function Person(id,name,age){
this.id = id;
this.name = name;
this.age = age;
}
var num = 10;
var bol = true;
var str = "abc";
var obj = new Object();
var arr = ['a','b','c'];
var person = new Person(100,"笨蛋的座右铭",25);

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




