이 글은 주로 입자 시계를 구현하기 위한 HTML5 캔버스의 샘플 코드를 소개합니다. 참고할 만한 가치가 있으니 참고하시면 도움이 될 것입니다.
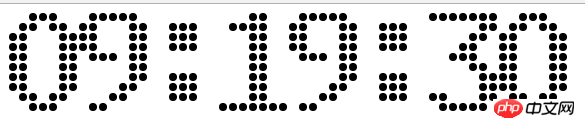
먼저 입자 시계의 효과를 다음과 같이 살펴보겠습니다.

다음으로 캔버스와 js를 통해 구현하겠습니다.
먼저 html 파일을 만들고 캔버스 캔버스를 추가해야 합니다. 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
</head>
<body>
<p id="container">
<canvas id="canvas"></canvas>
</p>
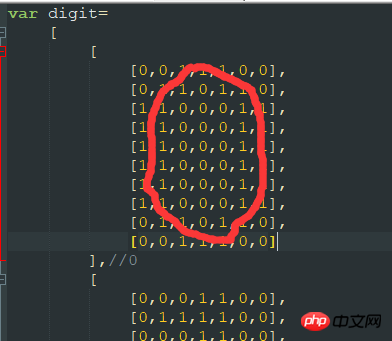
</body>아래 자료인 digit.js를 가져오면 자료가 2차원 배열을 통해 숫자로 구성됩니다. 0~9와 콜론은 다음과 같습니다.

1의 문자는 다음과 같이 구성됩니다.
아래에서 캔버스 만들기 시작:
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}위 코드는 브라우저에 작은 회색 캔버스를 그릴 수 있습니다.
분석을 시작하겠습니다:
1. 다차원 배열입니다
2. 원을 그리는 방법은?
2.1 먼저 반경을 알아야 합니까?

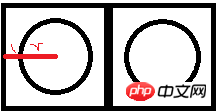
위 그림에서 원의 중심 위치는
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
동시에 다음과 같이 원의 높이를 계산하여 반경을 구할 수도 있습니다.
높이 원은 (r+1)*2이고, 캔버스의 높이는 10개의 원으로 구성됩니다
canvasHeight = (r+1)*2*10
캔버스의 높이를 100으로 설정하면 r이 나오고, 원의 중심 xy가 나옵니다. , 그러면 원이 그려지기 시작합니다
먼저 r을 계산하기 위해 위의 Clock 개체에 명령문을 추가합니다.
this.r = 100/20-1;
이제 Clock 프로토타입에 그리기 메서드를 추가합니다.
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit[num].length; i++) {
for (let j=0; j<digit[num][i].length; j++) {
if (digit[num][i][j] == 1) {
this.cxt.beginPath();
this.cxt.arc(index*70+(this.r+1)+(this.r+1)*2*j, (this.r+1)+(this.r+1)*2*i, this.r, 0, Math.PI*2, false);
this.cxt.closePath();
this.cxt.fill();
}
}
}
}draw는 2개의 매개변수를 받습니다. 첫 번째는 문자 인덱스입니다. , 두 번째는 문자 오프셋 시퀀스이고, 70은 사용자 정의할 수 있는 오프셋 거리입니다.
첫 번째 for는 렌더링할 문자 배열을 가져오고 두 번째 for는 렌더링할 각 줄을 가져와서 1로만 렌더링합니다. 원을 그리는 데 필요한 매개 변수는 주로 x, y, r
다음 단계는 시간을 가져오는 것입니다. . 다음과 같이 일반 규칙을 사용하여 새 날짜에서 시간을 직접 가져올 수 있습니다.
Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length; i++) {
this.draw(data[i], i);
}
} 일반 규칙을 통해 쉽게 시간, 분, 초를 가져올 수 있습니다. 배열을 푸시할 때 10은 10을 나타냅니다. digit.js의 문자, 즉 콜론
이렇게 페인팅하면 캔버스를 새로 고칠 수 없다는 문제가 있으므로 주의하세요. 이것을 추가할 수 있습니다.
canvas.height= 100
아래 코드를 다음과 같이 실행하면 됩니다. :
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})그래, 괜찮아
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면 Html5 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 입자 시계를 구현하기 위한 HTML5 캔버스의 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



