이 글은 주로 캔버스 학습과 필터 구현 코드를 소개합니다. 캔버스를 사용하여 프론트엔드 담당자가 쉽게 이미지 처리를 수행할 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
디지털 제품이 확산되는 시대에 사진 촬영은 집에서나 외출에서나 장거리 여행에서나 언제나 아름다운 사진을 찍을 수 있는 삶의 일부가 되었습니다. 하지만 카메라로 직접 촬영한 사진은 우리의 심리적 기대치 사이에 일정한 간격이 있는 경우가 많습니다. 그렇다면 이 간격을 어떻게 줄일 수 있을까요? 정답은 뷰티P사진이다 보니 온갖 뷰티카메라가 쏟아져 나오고 P사진은 휴대가 가능한 기술이 됐다.
사실 소위 아름다움은 많은 필터를 사용하는 것일 뿐이며 필터는 특정 알고리즘을 사용하여 사진 픽셀을 조작하여 특별한 이미지 효과를 얻습니다. Photoshop을 사용해 본 친구들은 PS에 많은 필터가 있다는 것을 알고 있습니다. 아래에서는 js 캔버스 기술을 사용하여 여러 필터 효과를 얻을 것입니다.
최근에 HTML5의 하이라이트인 캔버스를 배웠습니다. 캔버스를 사용하면 프런트엔드 직원이 쉽게 이미지 처리를 수행할 수 있습니다. API가 많이 있습니다. 이번에는 주로 사용되는 API를 중심으로 공부하여 다음 두 코드를 완성합니다. canvas 。利用 canvas,前端人员可以很轻松地、进行图像处理。其 API 繁多,这次主要学习常用的 API,并且完成以下两个代码:
实现去色滤镜
实现负色(反色)滤镜
1 了解 canvas?
1.1 什么是 canvas?
这个 HTML 元素是为了客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。
1.2 canvas 和 svg、vml 的区别?
<canvas> 标记和 SVG 以及 VML 之间的一个重要的不同是, <canvas> 有一个基于 JavaScript 的绘图 API,而 SVG 和 VML 使用一个 XML 文档来描述绘图。
2 canvas 绘图学习
大多数 Canvas 绘图 API 都没有定义在 <canvas> 元素本身上,而是定义在通过画布的 getContext() 方法获得的一个“绘图环境”对象上。而 <canvas> 元素本身默认的宽高分别是 300px、150px。
2.1 canvas 绘制矩形
// 处理canvas元素
var c = document.querySelector("#my-canvas");
c.width = 150;
c.height = 70;
// 获取 指定canvas标签 上的context对象
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000"; // 颜色
ctx.fillRect(0, 0, 150, 75); // 形状2.2 canvas 绘制路径
var c = document.querySelector("#my-canvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0); // 开始坐标
ctx.lineTo(200, 100); // 结束坐标
ctx.stroke(); // 立即绘制2.3 canvas 绘制圆形
对于 ctx.arc() 这个接口,5 个参数是: (x,y,r,start,stop) 。其中,x 和 y 是圆心坐标,r 是半径。
而 start 和 stop 的单位是 弧度制 。不是长度,也不是 °。
var c = document.querySelector("#my-canvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();2.4 canvas 绘制文字
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Arial";
ctx.fillText("Hello World", 10, 50);3 canvas 图像处理学习
3.1 常用 API 接口
关于图像处理的 API,主要有 4 个:
绘制图像: drawImage(img,x,y,width,height) 或 drawImage(img,sx,sy,swidth,sheight,x,y,width,height)
获取图像数据: getImageData(x,y,width,height)
重写图像数据: putImageData(imgData,x,y[,dirtyX,dirtyY,dirtyWidth,dirtyHeight])
导出图像: toDataURL([type, encoderOptions])
更详细的 API 和参数说明请看: canvas 图像处理 API 参数讲解
3.2 绘制图像
在此些 API 的基础上,我们就可以在 canvas 元素中绘制我们的图片。假设我们图片是 ./img/photo.jpg 。
<script>
window.onload = function () {
var img = new Image() // 声明新的Image对象
img.src = "./img/photo.jpg"
// 图片加载后
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
// 根据image大小,指定canvas大小
canvas.width = img.width
canvas.height = img.height
// 绘制图像
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
}
}
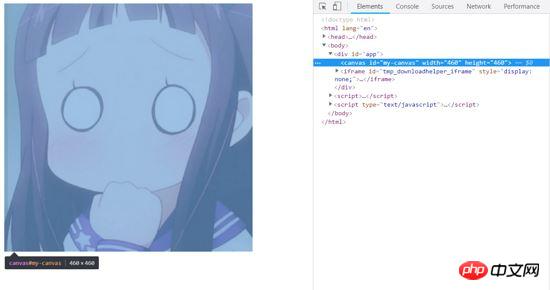
</script>如下图所示,图片被画入了 canvas:

4 实现滤镜
这里我们主要借用 getImageData 函数,他返回每个像素的 RGBA 值。借助图像处理公式,操作像素进行相应的、数学运算即可。
4.1 去色效果
去色效果相当于就是老旧相机拍出来的黑白照片。人们根据人眼的敏感程度,给出了如下公式:
gray = red * 0.3 + green * 0.59 + blue * 0.11
代码如下:
<script>
window.onload = function () {
var img = new Image()
img.src = "./img/photo.jpg"
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
canvas.width = img.width
canvas.height = img.height
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
// 开始滤镜处理
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for (var i = 0; i < imgData.data.length / 4; ++i) {
var red = imgData.data[i * 4],
green = imgData.data[i * 4 + 1],
blue = imgData.data[i * 4 + 2];
var gray = 0.3 * red + 0.59 * green + 0.11 * blue; // 计算gray
// 刷新RGB,注意:
// imgData.data[i * 4 + 3]存放的是alpha,不需要改动
imgData.data[i * 4] = gray;
imgData.data[i * 4 + 1] = gray;
imgData.data[i * 4 + 2] = gray;
}
ctx.putImageData(imgData, 0, 0); // 重写图像数据
}
}
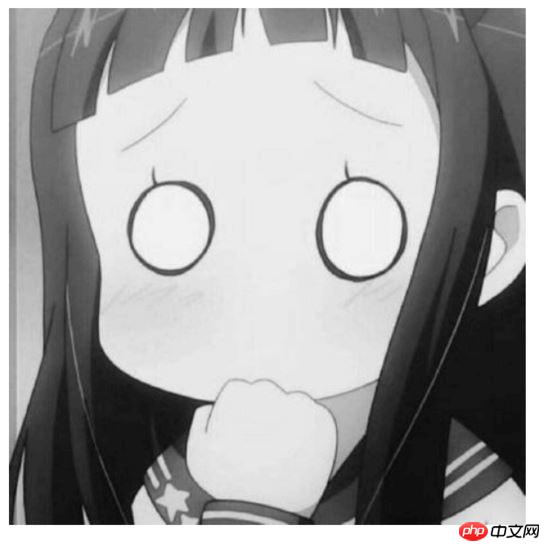
</script>效果如下图所示:

4.2 负色效果
负色效果就是用最大值减去当前值。而 getImageData 获得的 RGB 中的数值理论最大值是:255。所以,公式如下:
new_val = 255 - val
<canvas> 마크업과 SVG, VML의 중요한 차이점은 <canvas>에는 JavaScript 기반 그리기 API, SVG 및 VML이 있다는 것입니다. XML 문서를 사용하여 그림을 설명합니다. 🎜🎜2개의 캔버스 그리기 학습🎜🎜대부분의 캔버스 그리기 API는 <canvas> 요소 자체이지만 캔버스의 getContext() 메서드를 통해 얻은 "그리기 환경" 개체에 정의됩니다. <canvas> 요소 자체의 기본 너비와 높이는 각각 300px과 150px입니다. 🎜🎜2.1 캔버스는 직사각형을 그립니다.🎜<script>
window.onload = function () {
var img = new Image()
img.src = "./img/photo.jpg"
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
canvas.width = img.width
canvas.height = img.height
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
// 开始滤镜处理
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for (var i = 0; i < imgData.data.length / 4; ++i) {
var red = imgData.data[i * 4],
green = imgData.data[i * 4 + 1],
blue = imgData.data[i * 4 + 2];
// 刷新RGB,注意:
// imgData.data[i * 4 + 3]存放的是alpha,不需要改动
imgData.data[i * 4] = 255 - imgData.data[i * 4];
imgData.data[i * 4 + 1] = 255 - imgData.data[i * 4 + 1];
imgData.data[i * 4 + 2] = 255 - imgData.data[i * 4 + 2];
}
ctx.putImageData(imgData, 0, 0); // 重写图像数据
}
}
</script>로그인 후 복사🎜2.2 캔버스는 경로를 그립니다.🎜rrreee🎜2.3 캔버스는 원을 그립니다.🎜🎜for ctx.arc() 이 인터페이스에는 (x,y,r,start,stop)의 5개 매개변수가 있습니다. 그 중 x와 y는 원의 중심 좌표이고, r은 반지름이다. 🎜🎜시작 및 중지의 단위는 라디안입니다. 길이도 아니고 °도 아닙니다. 🎜rrreee🎜2.4 캔버스 그리기 텍스트🎜rrreee🎜3 캔버스 이미지 처리 학습🎜🎜3.1 일반적으로 사용되는 API 인터페이스🎜🎜이미지 처리에는 주로 4가지 API가 있습니다: 🎜🎜이미지 그리기: drawImage(img,x,y,width,height) 또는 drawImage( img ,sx,sy,swidth,height,x,y,width,height)🎜🎜이미지 데이터 가져오기: getImageData(x,y,width,height)🎜🎜이미지 데이터 다시 작성 : putImageData(imgData,x,y[,dirtyX,dirtyY,dirtyWidth,dirtyHeight])🎜🎜이미지 내보내기: toDataURL([type, EncoderOptions])🎜🎜자세한 내용 자세한 API 및 매개변수 설명은 다음을 참조하세요. 캔버스 이미지 처리 API 매개변수 설명🎜🎜3.2 이미지 그리기🎜🎜이 API를 기반으로 캔버스 요소를 사용할 수 있습니다. 그림 그리기 안에. 이미지가 ./img/photo.jpg라고 가정합니다. 🎜rrreee🎜아래 그림과 같이 캔버스에 그림이 그려집니다. 🎜 🎜
🎜
4 필터 구현 Strong> 🎜🎜여기서는 주로 각 픽셀의 RGBA 값을 반환하는 getImageData 함수를 차용합니다. 이미지 처리 공식을 사용하면 픽셀을 조작하여 해당 수학 연산을 수행할 수 있습니다. 🎜🎜4.1 색상 제거 효과🎜🎜 색상 제거 효과는 오래된 카메라로 찍은 흑백 사진과 동일합니다. 인간의 눈의 민감도를 기준으로 사람들은 다음 공식을 제시했습니다. 🎜🎜회색 = 빨간색 * 0.3 + 녹색 * 0.59 + 파란색 * 0.11🎜🎜코드는 다음과 같습니다. 🎜rrreee🎜The 효과는 아래와 같습니다: 🎜
 🎜
🎜
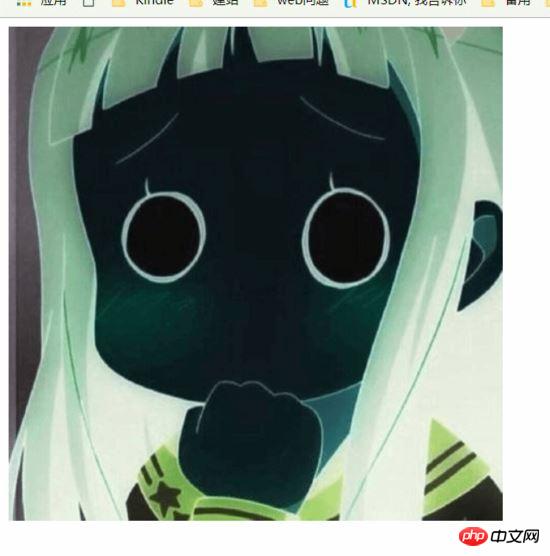
4.2 음수 색상 효과🎜🎜 음수 색상 효과는 최대값에서 현재 값을 빼는 것입니다. getImageData로 얻은 RGB의 이론적 최대 숫자 값은 255입니다. 따라서 수식은 다음과 같습니다. 🎜🎜new_val = 255 - val🎜🎜코드는 다음과 같습니다. 🎜rrreee🎜렌더링은 다음과 같습니다. 🎜

요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면 Html5 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 캔버스 학습 및 필터 구현 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



