이 기사는 html5 postMessage가 도메인 간 통신 문제를 어떻게 해결하는지 자세히 설명하는 관련 정보를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
이 글에서는 도메인 간 통신 문제를 해결하기 위한 html5 postMessage에 대한 자세한 설명을 소개하고 이를 모든 사람과 공유합니다. 자세한 내용은 다음과 같습니다.
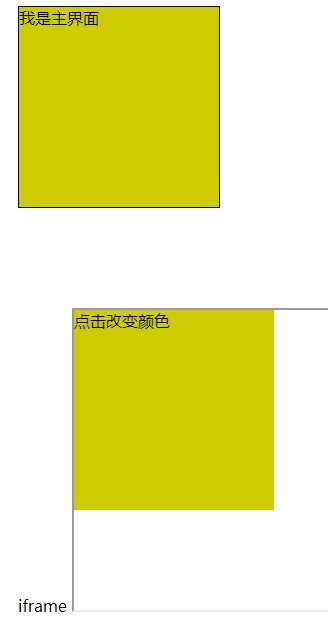
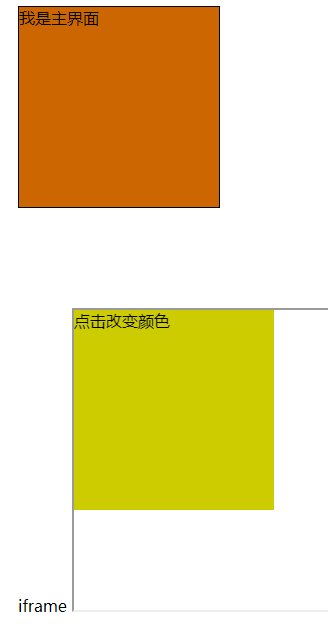
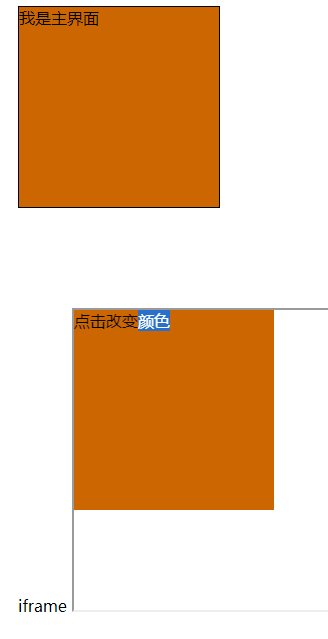
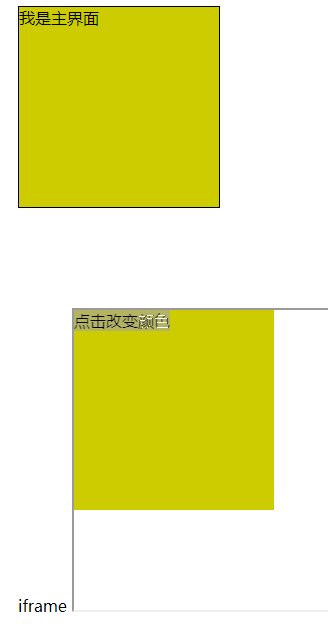
Rendering:

postmessage 분석 HTML5는 PostMessage라는 새로운 메커니즘을 제공합니다. 안전한 교차 출처 통신을 달성하기 위해
구문:
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow: IFRAME의 contentWindow 속성, 실행 시 반환되는 창 개체, window.open과 같은 다른 창에 대한 참조입니다.
메시지: 다른 창으로 보낼 데이터입니다.
targetOrigin: 창의 원본 속성을 사용하여 메시지 이벤트를 수신할 수 있는 창을 지정합니다. 해당 값은 문자 "*"(무제한 표시) 또는 URL일 수 있습니다. transfer: 동시에 전달되는 Transferable 객체의 문자열입니다. 메시지로. 이러한 개체의 소유권은 메시지 수신자에게 이전되며 보낸 사람은 더 이상 소유권을 보유하지 않습니다.
element.addEventListener(event,fn,useCaption); click mouseenter mouseleave 콜백 함수 useCaption과 같은 세 가지 매개변수 이벤트 이벤트는 버블링할지 캡처할지 설명하는 데 사용됩니다. 기본값은 false이며 이는 버블 전달을 의미합니다. 값이 true이면 캡처되어 전달됩니다. 구현 방법
메인 인터페이스 main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>跨域数据访问</title>
<script type="text/javascript">
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
</head>
<body>
<p id="main1" style="width:200px;height:200px;margin:100px;border:solid 1px #000;">
我是主界面,等待接收iframe的传递
</p>
<p style="margin:100px;">
iframe
<iframe src="http://localhost:3000/iframe.html" width="800px" height="300px" ></iframe>
</p>
</body>
</html>iframe 인터페이스
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="frame" style="height:200px; width:200px;background-color:rgb(204, 204, 0)" onclick="changeColor()">
点击改变颜色
</p>
<script type="text/javascript">
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 Html5 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 도메인 간 통신 문제를 해결하기 위한 html5 postMessage에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



