이 글은 CSS에서 동일한 높이의 다중 열 레이아웃을 설정하는 방법에 대한 관련 정보와 예를 주로 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
처음에는 여러 열의 내용의 크기와 높이가 다릅니다. 이제 표시할 다양한 배경을 설정해야 하며 각 열의 높이는 일관되어야 합니다. 그런 다음 다중 열 동일 높이 레이아웃을 사용해야 합니다.

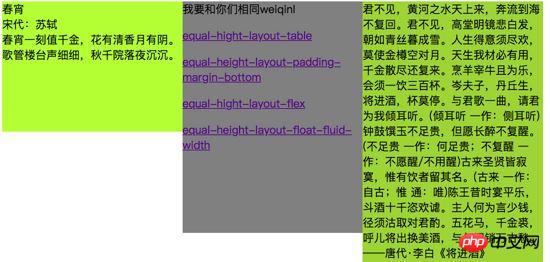
최종 원하는 효과:

1. 실제 균등 높이 레이아웃
flex 기술 포인트: Flex 상자 레이아웃 플렉스, 기본값은 균등 높이 레이아웃 기능입니다.
플렉스 레이아웃을 정의할 때 몇 가지 기본값이 있습니다.
flex-direction 속성은 주축의 방향을 정의합니다. 기본값은 row이며 일반적으로 가로로 표시됩니다. Flex 컨테이너의 주축은 텍스트 방향과 동일하게 정의됩니다. 스핀들 시작과 스핀들 끝은 내용과 동일한 방향입니다. flex-direction 属性定义主轴的方向。默认值为 row ,一般是水平显示。flex容器的主轴被定义为与文本方向相同。 主轴起点和主轴终点与内容方向相同。
align-item 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。默认值为 stretch ,元素被拉伸以适应容器。
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
css
.box {
display: flex;
}
.left {
width: 300px;
background-color: grey;
}
.center {
flex: 1;
background: red;
}
.right {
width: 500px;
background: yellow;
}See the Pen equal-hight-layout-flex by weiqinl ( @weiqinl ) on CodePen .
2. 真实等高布局
table-cell 技术点:table布局天然就具有等高的特性。
display设置为 table-cell ,则此元素会作为一个表格单元格显示。类似于使用标签 <td> 或者 <th> 。
HTML结构
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
CSS样式
.left {
display: table-cell;
width:30%;
background-color: greenyellow;
}
.center {
display: table-cell;
width:30%;
background-color: gray;
}
.right {
display: table-cell;
width:30%;
background-color: yellowgreen;
}3. 假等高列布局 内外边距底部正负值
实现:设置父容器的overflow属性为hidden。给每列设置比较大的底内边距,然后用数值相似的负外边距消除这个高度。
不考虑可扩展性,只需要将padding-bottom/margin-bottom ,设置为最高列与最低列相差高度值,就可以得到等高效果。
考虑扩展性,为了防止将来可能某列高度大量的增加或减少,所有,我们设置了一个比较大的值。
技术点
background 会填充内边距 padding,而不会填充外边距 margin 。margin具有坍塌性,可以设置负值。
float:left。使用float,元素会脱离文档流,使其浮动至最近的文档流元素。在这里的作用是,将三个p元素并排。
overflow:hidden; 设置overflow属性为hidden,同时会产生 块级格式化上下文(BFC),消除float带来的影响。同时,根据需要,会截取内容以适应填充框,将超出容器的部分隐藏。
HTML结构
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
CSS
.box {
overflow: hidden;
}
.box > p{
/**
* padding-bottom 设置比较大的正值。
* margin-bottom 设置绝对值大的负值。
**/
padding-bottom: 10000px;
margin-bottom: -10000px;
float:left;
width:30%;
}
.left {
background-color: greenyellow;
}
.center {
background-color: gray;
}
.right {
background-color: yellowgreen;
}4. 假等高布局,背景视觉效果
技术点: float浮动,并设置每一列的宽度。设置父元素为行内块级元素,之后再利用线性渐变的图片来设置父元素的背景凸显等高的效果
CSS linear-gradient 函数用于创建一个表示两种或多种颜色线性渐变的图片。
display: inline-block
align-item 속성은 Flex 컨테이너의 현재 행의 교차축(세로축) 방향으로 Flex 항목의 정렬을 정의합니다. 기본값은 stretch 입니다. 여기서 요소는 컨테이너에 맞게 늘어납니다. <p class="box five-columns">
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
</p>/** 需要自己算出平均每列的宽度 */
.box {
display: inline-block;
background: linear-gradient(
to right,
red,
red 20%,
blue 20%,
blue 40%,
yellow 40%,
yellow 60%,
orange 60%,
orange 80%,
grey 80%,
grey);
}
.col {
float: left;
width: 16%;
padding: 2%;
}2. 실제 균등 높이 레이아웃
table-cell 기술 포인트: 테이블 레이아웃은 자연스럽게 높이가 동일합니다. 높은 특성.
display가table-cell로 설정되면 이 요소가 표 셀로 표시됩니다. <td> 또는 <th> 태그를 사용하는 것과 유사합니다. HTML 구조rrreee
CSS 스타일
rrreee3. 내부 및 외부 여백 하단에 동일한 높이의 열 레이아웃, 양수 및 음수 값을 위조합니다.
구현: 상위 컨테이너의 오버플로 속성을 설정합니다. 숨겨진. 각 열에 상대적으로 큰 하단 패딩을 설정한 다음 비슷한 값의 음수 여백을 사용하여 이 높이를 제거합니다.
- 확장성과 관계없이 padding-bottom/margin-bottom을 가장 높은 열과 가장 낮은 열의 높이 차이로 설정하기만 하면 동일한 높이를 얻을 수 있습니다. 효과 .
- 확장성을 고려하여 향후 특정 열의 높이가 크게 증가하거나 감소하는 것을 방지하기 위해 상대적으로 큰 값을 설정했습니다. 🎜
🎜기술 포인트🎜
- 🎜배경은 패딩을 채우지만 여백은 채우지 않습니다. 여백은 축소 가능하며 음수 값으로 설정할 수 있습니다. 🎜
- 🎜float:left. float를 사용하면 요소가 문서 흐름에서 제거되어 가장 가까운 문서 흐름 요소로 부동하게 됩니다. 여기서의 기능은 세 개의 p 요소를 나란히 배치하는 것입니다. 🎜
- 🎜overflow:hidden; 오버플로 속성을 숨김으로 설정하면 float의 영향을 제거하기 위해 블록 수준 서식 컨텍스트(BFC)가 생성됩니다. 동시에 필요에 따라 내용이 채우기 상자에 맞게 가로채고 컨테이너 너머 부분은 숨겨집니다. 🎜
🎜HTML 구조🎜rrreee🎜CSS🎜rrreee🎜🎜4. 가짜 윤곽 레이아웃, 배경 시각 효과 🎜🎜🎜기술 포인트: 각 열의 너비를 부동화하고 설정합니다. 상위 요소를 인라인 블록 수준 요소로 설정한 다음 선형 그라데이션 이미지를 사용하여 상위 요소의 배경을 설정하여 동일한 높이를 강조 표시합니다. CSS linear-gradient 함수를 사용하여 만듭니다. 둘 이상의 색상 표현 선형 그라데이션의 그림입니다. 🎜🎜display: inline-block , 인라인 블록 수준 요소로 설정됩니다. 🎜rrreee🎜css🎜rrreee🎜요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 🎜 CSS 비디오 튜토리얼🎜을 방문하세요! 🎜🎜관련 권장 사항: 🎜🎜🎜php 공공 복지 교육 비디오 튜토리얼🎜🎜🎜🎜CSS 온라인 매뉴얼🎜🎜🎜🎜🎜div/css 그래픽 튜토리얼 🎜🎜🎜🎜🎜🎜🎜
위 내용은 CSS를 사용하여 다중 열 동일 높이 레이아웃을 설정하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




