슬라이딩 도어 기술을 사용하면 상자 배경이 자동으로 늘어나 다양한 길이의 텍스트를 수용할 수 있습니다. 다음에는 CSS로 슬라이딩 도어를 구현하는 예제 코드를 소개하겠습니다. 도움이 필요한 친구들이 참고하면 좋겠습니다.
소위 슬라이딩 도어 기술은 상자 배경이 자동으로 늘어나서 다양한 길이의 텍스트를 수용할 수 있음을 의미합니다. 즉, 텍스트가 늘어날수록 배경이 길어집니다.
WeChat 네비게이션 바 등 네비게이션 바에서 주로 사용됩니다.

구체적인 구현 방법은 다음과 같습니다.
1 먼저, 각 텍스트 콘텐츠는 태그와 스팬 태그로 구성됩니다
<a href="#">
<span></span>
</a>2. . 태그 너비는 지정하지 않고 높이만 지정합니다.
3. a 태그 배경 이미지를 설정한 후 왼쪽 반원과 동일한 크기의 padding-left 값을 지정합니다(이렇게 하면 왼쪽 배경은 변경되지 않고 가운데 배경은 늘어납니다).
4.span 태그도 너비를 지정하지 않고 배경 이미지를 지정하고, 이미지의 오른쪽 절반을 표시하기 위해 padding-right 값을 지정합니다(이미지 위치를 오른쪽으로 설정하는 것입니다)
구체적인 코드는 다음과 같습니다.
a {
color: white;
line-height: 33px;
margin: 100px;
display: inline-block;
text-decoration: none;
/* a不能给宽度 */
/* */
height: 33px;
background: url(Images/vx.png) no-repeat;
padding-left: 15px;
}
a span {
display: inline-block;
height: 33px;
background: url(Images/vx.png) no-repeat right;
padding-right: 15px;
}span 배경은 right
<a href="#">
<span>一</span>
</a>
<a href="#">
<span>一句</span>
</a>
<a href="#">
<span>一句话</span>
</a>
<a href="#">
<span>一句长长的话</span>
</a>
<a href="#">
<span>一句超级超级超级超级超级超级长的话</span>
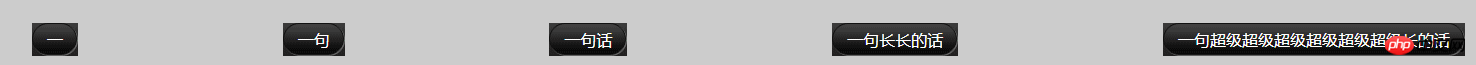
</a>로 지정해야 합니다. 표시된 결과는

span 태그의 텍스트 길이가 변경됨에 따라 배경 이미지가 늘어나는 것을 확인할 수 있습니다.
요약
이상은 여러분께 소개해드린 CSS 구현 슬라이딩 도어 예제 코드의 전체 내용입니다. 더 많은 관련 튜토리얼을 보려면 CSS 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 CSS로 슬라이딩 도어를 구현하는 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




