CSS를 사용하여 삼각형 기호를 구현하는 방법(코드 포함)
이 문서의 내용은 CSS를 사용하여 삼각형 기호를 구현하는 방법에 대한 것입니다. 코드에는 특정 참조 값이 있으므로 도움이 될 수 있습니다.
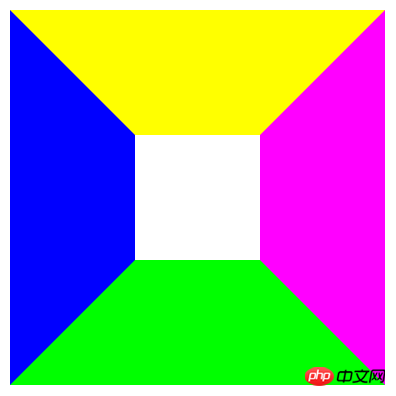
아래 그림은 길이와 너비가 100px이고 테두리 너비가 100px인 요소입니다. CSS에서 위쪽, 아래쪽, 왼쪽 및 오른쪽 테두리의 교차점이 직선이 아니므로 삼각형이 표시됩니다. 기호는 이 속성에 따라 작성될 수 있습니다

이 CSS 속성을 사용하여 삼각형 기호의 효과를 얻는 방법은 다음과 같습니다.
html code
<body>
<p></p></body>css code
p:after{
position: absolute;
width: 0px;
height: 0px;
content: " ";
border-right: 100px solid transparent;
border-top: 100px solid #ff0;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
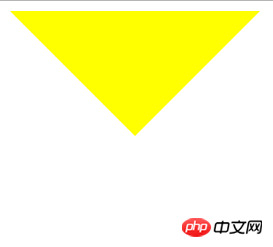
}Rendering:

이 방법은 의사 클래스를 사용하여 삼각형 기호를 구현한 다음 공간을 차지하지 않는 절대 위치 지정을 사용합니다.
원하는 경우 투명합니다. 삼각형 기호를 다른 방향으로 지정하려면 해당 방향을 변경하면 됩니다. 테두리 색상을 추가하고 다른 색상은 투명 색상으로 변경하세요
위 내용은 CSS를 사용하여 삼각형 기호를 구현하는 방법에 대한 완전한 소개입니다(코드 포함). . 이 기사의 내용은 간단합니다. 더 많은 정보를 얻으려면 PHP 중국어 넷을 참조하십시오.
위 내용은 CSS를 사용하여 삼각형 기호를 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7448
7448
 15
15
 1374
1374
 52
52
 76
76
 11
11
 39
39
 19
19
 14
14
 6
6
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)





