단락 간격은 기사 읽기 경험을 향상시키는 웹 디자인에서 중요한 요소입니다. 하지만 웹 페이지 레이아웃은 Word만큼 간단하지 않습니다. 웹 디자이너로서 독자의 좋은 독서 경험을 위해서는 기사의 각 부제와 단락에 대해 일정량의 공간을 확보하고 CSS를 사용하여 효과적으로 설정해야 합니다. 단락 간격. 이 장에서는 css 여백 속성 이 단락 간격을 설정하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
그렇다면 CSS 여백 속성을 사용하여 텍스트의 단락 간격을 설정하는 방법은 무엇입니까?
css 여백은 간격을 달성할 수 있습니까? 위쪽 및 아래쪽 단락 사이의 거리 스타일 설정에서 여백은 위쪽, 아래쪽, 왼쪽 및 오른쪽 개체와 개체 사이의 거리를 설정하는 것임을 알고 있습니다. 여기서 단락은 간격을 확보하기 위해 이 CSS 스타일을 사용할 수도 있습니다.
아래에서는 간단한 코드 예제를 사용하여 CSS 여백 속성을 설정하고 텍스트 단락 사이의 간격을 조정하는 방법을 자세히 설명합니다!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
.cx{
margin: 20px 0;
}
/* css注释: 设置margin为对象上下间距10px */
</style>
</head>
<body>
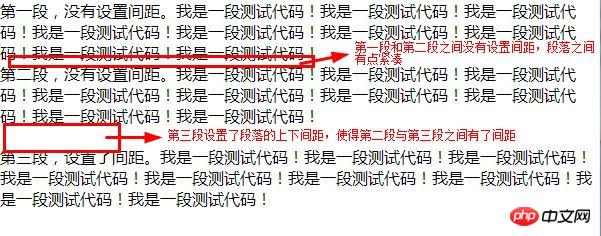
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="cx">第三段,设置了间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendering:

사실, margin 속성은 요소의 모든 여백을 설정할 수 있는 단축 속성입니다. . 사용 여백 속성은 단락의 위쪽 및 아래쪽 간격을 동시에 설정할 수 있습니다. 여백을 하나씩 설정하고 단락의 위쪽 또는 아래쪽 간격을 설정할 수도 있습니다. 방법은 다음과 같습니다.
margin-top: 요소의 위쪽 여백을 설정합니다.
margin-bottom: 요소의 아래쪽 여백을 설정합니다.
아래에서는 간단한 코드 예시를 통해 구현 방법을 자세히 설명드리겠습니다!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
margin-top: 20px;
}
.a2{
margin-bottom: 20px;
}
</style>
</head>
<body>
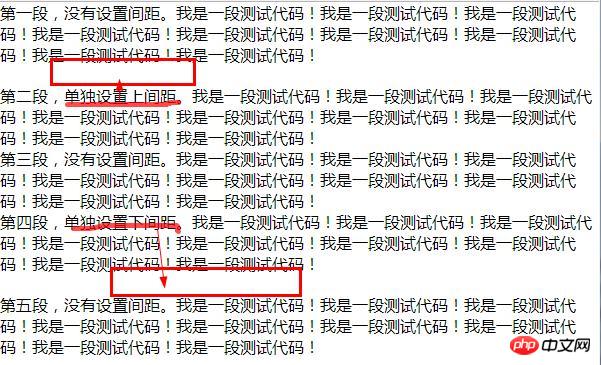
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第二段,单独设置上间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第三段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,单独设置下间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendering:

요약: 위 내용은 이 글의 전체 내용입니다. 모두의 학습에 도움이 됩니다. 더 많은 관련 튜토리얼을 보려면 CSS 비디오 튜토리얼 을 방문하세요!
관련 추천:
css 패딩 사용 방법 단락 간격을 조정하려면? (코드 예)
CSS에서 줄 간격을 설정하는 방법은 무엇입니까? CSS 텍스트 줄 간격 설정(코드 예시)
CSS에서 텍스트 간격을 설정하는 방법은 무엇인가요? 단어 간격 속성과 문자 간격 속성의 간단한 비교
위 내용은 CSS에서 단락 간격을 설정하는 방법은 무엇입니까? 여백 속성은 단락 간격을 설정합니다(코드 예).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




