CSS에서 단락 간격을 조정하기 위해 패딩을 사용하는 방법은 무엇입니까? (코드 예)
CSS에서 단락 간격을 설정하는 방법은 무엇입니까? 이전 글에서 [CSS에서 단락 간격을 설정하는 방법은 무엇입니까? 여백 속성 단락 간격 설정 (코드 예) ] CSS가 바깥 여백을 사용하여 단락 간격을 설정하고 조정하는 방법을 소개했습니다. 이번 장에서는 CSS가 안쪽 여백을 사용하여 단락 간격을 설정하고 조정하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 CSS의 패딩을 설정하는 방법을 알아볼까요?
CSS의 내부 여백 설정은 실제로 매우 간단합니다. css padding 속성을 사용하면 이 속성을 간단히 소개하겠습니다.
padding: 요소의 모든 내부 가장자리를 동시에 설정할 수 있는 약식 속성입니다. 시간 거리는 1부터 4까지의 값을 가질 수 있으며 음수 값은 허용되지 않습니다.
설명:
padding 속성은 요소의 모든 패딩 너비를 설정하거나 각 측면의 패딩 너비를 설정합니다. 대체되지 않은 인라인 요소에 설정된 패딩은 줄 높이 계산에 영향을 주지 않습니다. 따라서 요소에 패딩과 배경이 모두 있는 경우 시각적으로 다른 줄로 확장되어 다른 콘텐츠와 겹칠 수 있습니다. 요소의 배경은 패딩을 가로질러 확장됩니다. 음수 여백 값은 허용되지 않습니다.
작은 예:
padding:10px 5px 15px 20px;
padding은 상단 패딩을 10px, 오른쪽 패딩을 5px, 하단 패딩을 15px, 왼쪽 패딩을 20px로 설정합니다.
css의 패딩은 padding의 약어를 사용하지 않고 설정할 수도 있고, 요소의 모든 패딩을 동시에 설정할 수도 있으므로 여백을 별도로 설정할 수 있으므로 설정 속성을 살펴보겠습니다. padding 분리:
padding-top: 위쪽 패딩
padding-right: 오른쪽 패딩
padding-bottom: 아래쪽 패딩
padding-left: 왼쪽 패딩
간단한 코드 예제로 자세히 설명해보자. 단락 간격을 설정하고 조정하는 패딩!
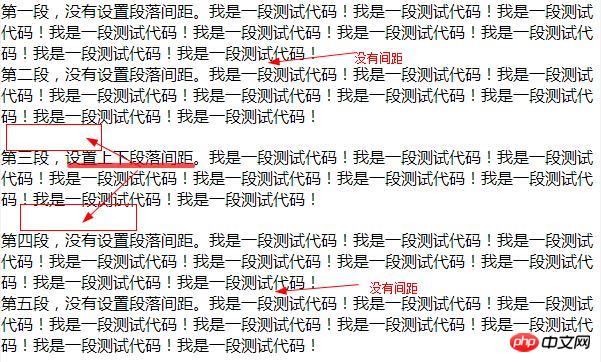
1. padding 약어를 사용하여 상단 및 하단 단락 간격을 동시에 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
.a1{
padding: 20px 0px;
}
</style>
</head>
<body>
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第三段,设置上下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第四段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendering:

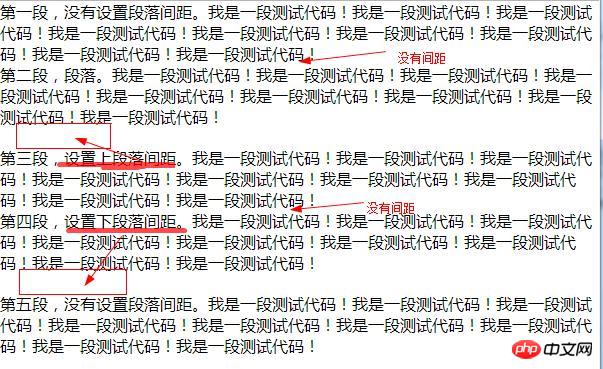
2. padding-top과 padding-bottom을 사용하여 상단 및 하단 간격을 별도로 설정합니다. the Paragraph
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
padding-top: 20px;
}
.a2{
padding-bottom: 20px;
}
</style>
</head>
<body>
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第三段,设置上段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,设置下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html> 렌더링:

요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 CSS 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
CSS에서 줄 간격을 설정하는 방법은 무엇입니까? CSS 텍스트의 줄 간격 설정(코드 예)
CSS에서 텍스트 간격을 설정하는 방법은 무엇입니까? 단어 간격 속성과 문자 간격 속성의 간단한 비교
위 내용은 CSS에서 단락 간격을 조정하기 위해 패딩을 사용하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





