Django 템플릿 언어에 대한 자세한 소개(코드 포함)
이 기사는 Django 템플릿 언어(코드 포함)에 대한 자세한 소개를 제공합니다. 이는 특정 참조 가치가 있으므로 도움이 될 수 있습니다.
공통 구문
{{ }} 및 {% %}
변수와 관련되어 있으면 {{}}를 사용하고, 논리적으로 관련되어 있으면 {% %}를 사용하세요.
Variables
Django 템플릿에서 이 구문을 사용하세요. 언어: {{변수 이름}}.
템플릿 엔진이 변수를 발견하면 변수를 평가하고 결과로 대체합니다.
변수 이름에는 문자, 숫자, 밑줄("_")을 조합하여 지정할 수 있습니다(로 시작하는 숫자는 권장하지 않음).
변수 이름에는 공백이나 구두점을 사용할 수 없습니다.
점(.)은 템플릿 언어에서 특별한 의미를 갖습니다.
템플릿 시스템이 점(".")을 발견하면 다음 순서로 쿼리합니다.
사전 조회
속성 또는 메서드 조회
숫자 인덱스 조회


참고:
1 . 쿼리 시 동일한 이름을 가진 속성이나 메소드가 있는 경우 위 순서로 쿼리가 우선적으로 실행됩니다.
2. 계산 결과의 값이 호출 가능한 경우(매개변수 전달) 매개변수 없이 호출됩니다. 호출 결과는 템플릿의 값이 됩니다.
3. 사용된 변수가 존재하지 않으면 템플릿 시스템은 string_if_invalid 옵션의 값을 삽입합니다. 기본 설정은 ""(비어 있음)입니다. 문자열). views의 코드 :
def template_test(request):
l = [11, 22, 33]
d = {"name": "alex"}
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
def dream(self):
return "{} is dream...".format(self.name)
Alex = Person(name="Alex", age=34)
Egon = Person(name="Egon", age=9000)
Eva_J = Person(name="Eva_J", age=18)
person_list = [Alex, Egon, Eva_J]
return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list}){# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}
필터 구문: {{ value|filter_name:parameter }}
필터를 적용하려면 파이프 문자 "|"를 사용하세요. 예: {{ name|lower }}는 name 변수에 하위 필터를 적용한 다음 해당 값을 표시합니다. 여기서 lower의 기능은 모든 텍스트를 소문자로 바꾸는 것입니다.
참고:
1. 필터는 "체인" 작업을 지원합니다. 즉, 한 필터의 출력이 다른 필터의 입력 역할을 합니다.
2. 필터는 sss의 처음 30개 단어를 표시하는 {{ sss|truncatewords:30 }}와 같은 매개변수를 허용할 수 있습니다. (매개변수는 1개이거나 없음일 수 있습니다.)
3. 필터 매개변수에 공백이 포함된 경우 따옴표로 묶어야 합니다. 예를 들어, 쉼표와 공백을 사용하여 목록의 요소를 연결합니다(예: {{ list|join:', ' }}
4). '|' 및 ':' 주위에는 공백이 없습니다.
Django 템플릿 언어에는 약 60가지 내장 필터가 제공됩니다.
default
변수가 false이거나 비어 있으면 주어진 기본값을 사용하고, 그렇지 않으면 해당 변수의 값을 사용합니다.
{{ value|default:'nothing'}}Note :
TEMPLATES의 OPTIONS에는 옵션을 추가할 수 있습니다: string_if_invalid: 'notfound', 값이 업로드되지 않은 경우 유효하지 않은 값이 기본 함수를 대체할 수 있습니다.
{{value|length}} 값의 길이를 반환합니다. 예를 들어 value=['a','b','c','d']이면 4
{ {value|add:'2'}} 값이 숫자 1이면 출력 결과는 3입니다
{{first|add:second}} first가 [1,2,3]이면 , 두 번째는 [4,5, 6] 이고 결과는 다음과 같습니다. [1,2,3,4,5,6]
ljust 왼쪽 정렬
''{{value|ljust:'10'}}''rjust 오른쪽 정렬
"{{value|rjust:'10'}}"center Centered
"{{value|center:'15'}}"slice Slice
{{value|slice:'2:-1'}}date Format
{{value|date:'Y-m-d H:i:s'}}



Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
(Django模块中有自己的安全机制,不是你写什么就按照原代码执行,比如危险代码,违规内容等,加上|safe 过滤器,会让你的代码按照原有的意思执行,解除安全机制.)
比如:
value = '<a href=#>点我</a>'
{{values|safe}}
truncatechars
如果字符串字符多余指定的字符数量,那么会被截断.截断的字符串将以可翻译的省略号序列('...') 结尾.
参数: 截断的字符串
{{values|truncatechars:9}}
注意: 连在一起意为一个单词,空格隔开则表示另一个单词.比如把标点符号和单词连一起,则表示一个单词.
truncatewords
在一定数量的字后截断字符串
{{value|truncatewords:9}}
cut 移除value中所有的与给出的变量相同的字符串
{{value|cut:' '}} (如果value为'da sha bi',那么将输出为"dashabi")
join 使用字符串连接列表,例如Python的str.join(list)
timesince 将日期格式设为该日期起的时间
采用一个可选参数,它是一个包含用作比较点的日期的变量(不带参数,比较点为现在)。 例如,如果blog_date是表示2006年6月1日午夜的日期实例,并且comment_date是2006年6月1日08:00的日期实例,则以下将返回“8小时”:
{{conference_date|timeuntil:from_date}}


自定义filter
自定义过滤器只是带有一个或俩个参数Python函数:
变量(输入) 的值 不一定是一个字符串
参数的值 这可以有一个默认值,或完全省略
例如, 在过滤器{{var|foo:'bar'}}中,过滤器foo将传递变量var和变量'bar'.
自定义filter代码文件摆放位置:
app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个package package,文件名字必须是templatetags
__init__.py
app01_filters.py # 建一个存放自定义filter的文件,文件名自定义
views.py编写自定义filter
from django import template
# 固定写法,生成一个注册实例对象
register = template.Library()
#以上为固定写法,不能随意改变
@register.filter(name="cut") # 告诉Django模板语言我现在注册一个自定义的filter.
def cut(value, arg): # 第一个参数为变量,第二个参数可以没有,是过滤器参数
return value.replace(arg, "")
@register.filter(name="addSB")# 若括号内有name,则表示过滤器名称改变为name后的名字
def add_sb(value):
return "{} SB".format(value) # 引用该过滤器就会把value值后面加上SB使用自定义filter
{# 先导入我们自定义filter那个文件 #}
{% load app01_filters %}
{# 使用我们自定义的filter #}
{{ somevariable|cut:"0" }}
{{ d.name|addSB }} 自定义filter步骤
定义:
1. 在app目录下创建一个名为 templatetags 的python包
2. 在上面创建的包内部创建一个python文件: ooxx.py
3. 在ooxx.py文件中按照固定的格式注册的一个自定义的filter
from django import template
# 固定写法,生成一个注册实例对象 register = template.Library() @register.filter() # 告诉Django的模板语言我现在注册一个自定义的filter def add_sb(value): """ 给任意指定的变量添加sb :param value: |左边被修饰的那个变量 :return: 修饰后的变量内容 """ return value + 'sb'
@register.filter() def add_str(value, arg): return value + arg
使用:
1. 重启Django项目
2. 在HTML页面中:{% load python文件名 %}
3. {{ name|add_str:'大好人' }}
Tags
for
<ul>
{% for user in user_list %}
<li>{{forloop.counter}}-{{ user.name }}</li>
{% endfor %}
</ul>for循环可用的一些参数:

注意:本层循环的外层循环即是父层循环,上一层循环.


for empty 当for 后面的条件不成立时执行empty后面的程序
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>if , elif 和 else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}注意: if语句支持and, or, ==, >,<, !=, <=, >=, in, not in, is not 判断不支持 算术运算.(+, -, *, /)
with:定义一个中间变量
{% with total=business.employees.count %}
# 把business.employee.count用total表示
{{ total }} employee{{ total|pluralize }}
{% endwith %}csrf_token:这个标签用于跨站请求伪造保护.
在页面的form表单里写上{%csrf_token%}即可通过,会自动生成一串验证码(64个).
(传说中46行注释,可以取消注释,)

注释 {# ... #}
注意事项
1. Django的模板语言不支持连续判断,即不支持以下写法:
{% if a>b>c %}
...
{% endif %}2. Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的d.items()方法,此时在模板语言中:
{{ data.items }}默认会取d的items key的值
母版
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
{% block page-css %}
{% endblock %}
</head>
<body>
<h1>这是母板的标题</h1>
<!--block块,可以在子页中写出相对应的块的名称,表示操作该块,并替换掉母板中的对应块里的内容.-->
{% block page-main %}
{% endblock %}
<h1>母板底部内容</h1>
{% block page-js %}
{% endblock %}
</body>
</html>注意: 我们通常会在母板中定义页面专用的css块和js块,方便子页面替换.
继承母板
在子页面中,在子页面最上方使用下面的语法来继承母板.
{% extends 'layouts.html' %}
块(block)
通过在母板中使用{% block ×××%}来定义'块'.
在子页中通过使用定义的母板中的block名来对应替换母板中的相应内容.
{% block page-main %} <p>世情薄</p>
<p>人情恶</p>
<p>雨送黄昏花易落</p>{% endblock %}注意:
{% extends 'base.html' %}要写在子页面第一行(子页面代码的最前面)
{% extends ''name'' %} name 写继承的母板的名字要是字符串形式,若不加 ' ' 则表示变量自定义的内容要写在block中
组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独文件中,然后在需要使用的地方按如下语法导入即可:
{% include 'navbar.html' %}
(直接创建一个html文件,把常用的内容粘贴即可,'' 内填写文件名称,如有必要也要把路径写上)


静态相关文件
Django项目中,路径前的static并不是文件名字,而是setting文件中的 " STATIC_URL = '/static/' "
# 能够动态地拼接路径,比如当'STATIC_URL = '/static/''中的static改变时,就需要把以前文件中
已经写死了的static全部改变,但是如果能动态地拼接就不需要如此麻烦.
{% load static %}
<img src='{% static 'image/hi.jpg' %}' alt='Hi!' />
#引用JS文件时使用:
{% load static %}
<script src="{% static "mytest.js" %}"></script>
#某文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>使用 get_static_prefix
表示拿到static这一别名
使用get_static_prefix
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />自定义simpletag
和自定义filter类似,只不过接受更灵活的参数(可以接受若干参数).
定义注册 simple tag
@register.simple_tag(name="plus")def plus(a, b, c):
return "{} + {} + {}".format(a, b, c)使用自定义 simple tag
{% load app01_demo %}
{# simple tag #}{% plus "1" "2" "abc" %}

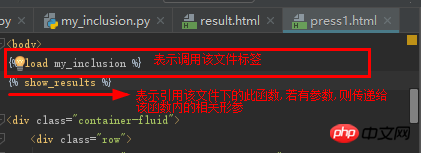
inclusion_tag 多用于返回html代码片段
示例: templatetags/my_inclusion.pyfrom django import template
register = template.Library()
# 以上固定写法
@register.inclusion_tag('result.html') # 括号内为文件名
def show_results(n):
n = 1 if n < 1 else int(n)
data = ["第{}项".format(i) for i in range(1, n+1)]
return {"data": data} # 字典内传给代码段的参数,必须是可迭代的templates/result.html
<ul>
{% for choice in data %}
<li>{{ choice }}</li>
{% endfor %}</ul>templates/index.heml
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>inclusion_tag test</title>
</head>
<body>
{% load my_inclusion %}
{% show_results 10 %} # 参数是10
</body>
</html>


위 내용은 Django 템플릿 언어에 대한 자세한 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 django 버전 확인하는 방법
Dec 01, 2023 pm 02:25 PM
django 버전 확인하는 방법
Dec 01, 2023 pm 02:25 PM
Django 버전 확인 단계: 1. 터미널 또는 명령 프롬프트 창을 엽니다. 2. Django가 설치되어 있는지 확인합니다. Django가 설치되지 않은 경우 패키지 관리 도구를 사용하여 설치하고 pip install django 명령을 입력합니다. 설치가 완료된 후 python -m django --version을 사용하여 Django 버전을 확인할 수 있습니다.
 Django와 Flask: Python 웹 프레임워크 비교 분석
Jan 19, 2024 am 08:36 AM
Django와 Flask: Python 웹 프레임워크 비교 분석
Jan 19, 2024 am 08:36 AM
Django와 Flask는 모두 Python 웹 프레임워크의 리더이며 둘 다 고유한 장점과 적용 가능한 시나리오를 가지고 있습니다. 이 기사에서는 이 두 프레임워크를 비교 분석하고 구체적인 코드 예제를 제공합니다. 개발 소개 Django는 모든 기능을 갖춘 웹 프레임워크이며, 주요 목적은 복잡한 웹 애플리케이션을 신속하게 개발하는 것입니다. Django는 ORM(Object Relational Mapping), 양식, 인증, 관리 백엔드 등과 같은 다양한 내장 기능을 제공합니다. 이러한 기능을 통해 Django는 대규모 처리를 수행할 수 있습니다.
 Django 프레임워크의 장점과 단점: 알아야 할 모든 것
Jan 19, 2024 am 09:09 AM
Django 프레임워크의 장점과 단점: 알아야 할 모든 것
Jan 19, 2024 am 09:09 AM
Django는 웹 개발 라이프사이클의 모든 측면을 포괄하는 완전한 개발 프레임워크입니다. 현재 이 프레임워크는 전 세계적으로 가장 인기 있는 웹 프레임워크 중 하나입니다. Django를 사용하여 자신만의 웹 애플리케이션을 구축하려는 경우 Django 프레임워크의 장점과 단점을 이해해야 합니다. 특정 코드 예제를 포함하여 알아야 할 모든 것이 여기에 있습니다. Django의 장점: 1. 빠른 개발 - Djang은 웹 애플리케이션을 빠르게 개발할 수 있습니다. 풍부한 라이브러리와 내부 기능을 제공합니다.
 django 버전 확인하는 방법
Nov 30, 2023 pm 03:08 PM
django 버전 확인하는 방법
Nov 30, 2023 pm 03:08 PM
django 버전 확인 방법: 1. 명령줄을 통해 확인하려면 터미널이나 명령줄 창에서 "python -m django --version" 명령을 입력하세요. 2. Python 대화형 환경에서 확인하려면 "import django"를 입력하세요. print(django.get_version())" code; 3. Django 프로젝트의 설정 파일을 확인하여 설치된 애플리케이션 정보가 포함된 INSTALLED_APPS 목록을 찾습니다.
 django 버전의 차이점은 무엇입니까?
Nov 20, 2023 pm 04:33 PM
django 버전의 차이점은 무엇입니까?
Nov 20, 2023 pm 04:33 PM
차이점은 다음과 같습니다. 1. Django 1.x 시리즈: 이는 버전 1.0, 1.1, 1.2, 1.3, 1.4, 1.5, 1.6, 1.7, 1.8 및 1.9를 포함하는 Django의 초기 버전입니다. 이 버전은 주로 기본적인 웹 개발 기능을 제공합니다. 2. Django 2.x 시리즈: 2.0, 2.1, 2.2 및 기타 버전을 포함한 Django의 중기 버전입니다. 3. Django 3.x 시리즈: 최신 버전입니다. 버전 3.0, 3 등을 포함하는 Django 시리즈.
 Django 버전을 업그레이드하는 방법: 단계 및 고려 사항
Jan 19, 2024 am 10:16 AM
Django 버전을 업그레이드하는 방법: 단계 및 고려 사항
Jan 19, 2024 am 10:16 AM
Django 버전 업그레이드 방법: 단계 및 고려 사항, 필요한 특정 코드 예제 소개: Django는 더 나은 성능과 더 많은 기능을 제공하기 위해 지속적으로 업데이트되고 업그레이드되는 강력한 Python 웹 프레임워크입니다. 그러나 이전 버전의 Django를 사용하는 개발자의 경우 Django를 업그레이드하는 데 몇 가지 어려움이 있을 수 있습니다. 이 글에서는 Django 버전을 업그레이드하는 방법에 대한 단계와 주의 사항을 소개하고 구체적인 코드 예제를 제공합니다. 1. Djan을 업그레이드하기 전에 프로젝트 파일을 백업하세요.
 django는 프론트엔드인가요, 백엔드인가요?
Nov 21, 2023 pm 02:36 PM
django는 프론트엔드인가요, 백엔드인가요?
Nov 21, 2023 pm 02:36 PM
django는 백엔드입니다. 세부사항: Django는 기본적으로 백엔드 프레임워크이지만 프런트엔드 개발과 밀접한 관련이 있습니다. Django의 템플릿 엔진, 정적 파일 관리, RESTful API와 같은 기능을 통해 프런트엔드 개발자는 백엔드 개발자와 협력하여 강력하고 확장 가능한 웹 애플리케이션을 구축할 수 있습니다.
 Django, Flask, FastAPI: 초보자에게 적합한 프레임워크는 무엇인가요?
Sep 27, 2023 pm 09:06 PM
Django, Flask, FastAPI: 초보자에게 적합한 프레임워크는 무엇인가요?
Sep 27, 2023 pm 09:06 PM
Django, Flask, FastAPI: 초보자에게 적합한 프레임워크는 무엇인가요? 소개: 웹 애플리케이션 개발 분야에는 선택할 수 있는 우수한 Python 프레임워크가 많이 있습니다. 이 기사에서는 가장 널리 사용되는 세 가지 프레임워크인 Django, Flask 및 FastAPI에 중점을 둘 것입니다. 우리는 그들의 기능을 평가하고 초보자가 사용하기에 가장 적합한 프레임워크에 대해 논의할 것입니다. 동시에 초보자가 이러한 프레임워크를 더 잘 이해할 수 있도록 몇 가지 구체적인 코드 예제도 제공할 것입니다. 1. 장고: 장고




