CSS에서 배경 이미지의 타일링 모드를 설정하는 방법은 무엇입니까? CSS에서 배경 이미지 타일링을 설정하는 방법(그림과 텍스트로 자세한 설명)
CSS에서 배경 이미지의 타일링 모드를 설정하는 방법은 무엇입니까? 이번 글에서는 CSS에서 배경 이미지 타일링을 설정하는 방법을 소개하고, CSS에서 배경 이미지를 가로 타일링, 세로 타일링, 타일링 안 하도록 설정하는 방법을 알려드리겠습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
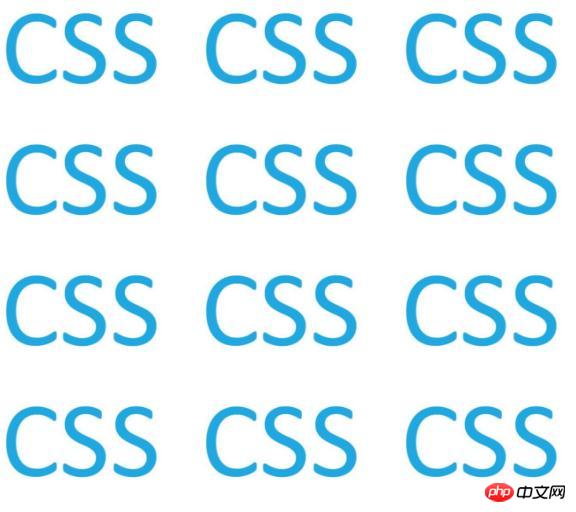
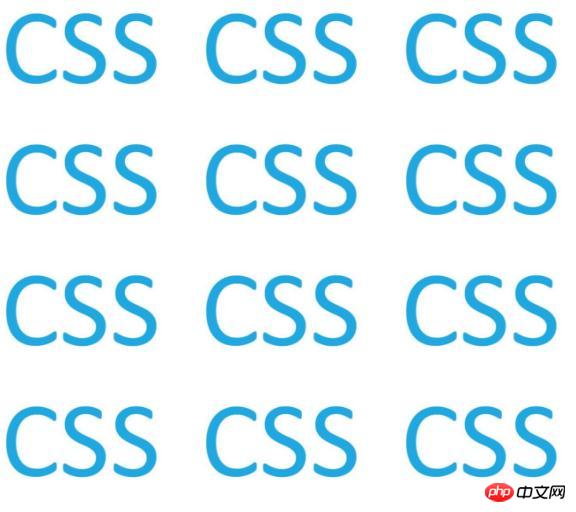
배경 이미지 속성을 사용하여 페이지에 배경 이미지를 표시할 때 다음과 같이 몇 가지 이유(예: 이미지 크기)로 인해 배경 이미지가 가로 및 세로 방향으로 동시에 표시될 수 있습니다. 그림:

하지만 때로는 이러한 배경 이미지 표시 방법이 필요하지 않을 때도 있습니다. 배경 이미지를 한 번만 표시하거나(타일링하지 않음) 가로 타일과 세로 타일을 별도로 구현하고 싶을 때도 있습니다. CSS를 사용하여 이러한 타일링 방법을 구현할 수 있습니다!
그렇다면 CSS에서 배경 이미지의 타일링 방법을 설정하는 방법은 무엇입니까? 실제로 CSS background-repeat 속성은 배경 이미지의 타일링 방법을 설정할 수 있습니다. background-repeat 속성은 다음 속성 값을 설정하여 배경 이미지를 가로, 세로 또는 완전히 타일링하지 않는 데 사용할 수 있습니다.
repeat: 기본값은 배경 이미지가 수직 및 수평으로 타일링되도록 설정합니다. 즉, 완전히 타일링됩니다.
repeat-x: 배경 이미지를 가로로 타일링하도록 설정합니다.
repeat-y: 배경 이미지가 수직으로 타일링되도록 설정합니다.
no-repeat: 배경 이미지가 타일링되지 않도록 설정합니다. 즉, 한 번만 표시됩니다.
간단한 코드 예제를 통해 이러한 속성 값을 구현하는 방법을 살펴보겠습니다.
1, repeat 배경 이미지를 완전히 타일링되도록 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(CSS에서 배경 이미지의 타일링 모드를 설정하는 방법은 무엇입니까? CSS에서 배경 이미지 타일링을 설정하는 방법(그림과 텍스트로 자세한 설명));
background-repeat:repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>Rendering:

2, no - Repeat 배경 이미지가 타일링되지 않도록 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(CSS에서 배경 이미지의 타일링 모드를 설정하는 방법은 무엇입니까? CSS에서 배경 이미지 타일링을 설정하는 방법(그림과 텍스트로 자세한 설명));
background-repeat:no-repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>Rendering:
3, repeat-x 배경 이미지가 가로 방향으로 타일링되도록 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(CSS에서 배경 이미지의 타일링 모드를 설정하는 방법은 무엇입니까? CSS에서 배경 이미지 타일링을 설정하는 방법(그림과 텍스트로 자세한 설명));
background-repeat:repeat-x;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>Rendering:
4, repeat- y 세로 방향으로 타일링되도록 배경 이미지를 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(CSS에서 배경 이미지의 타일링 모드를 설정하는 방법은 무엇입니까? CSS에서 배경 이미지 타일링을 설정하는 방법(그림과 텍스트로 자세한 설명));
background-repeat:repeat-y;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>Rendering:
background-repeat 속성에는 다음과 같은 지침이 있습니다.
원본 이미지에서 반복합니다. background-image로 정의됩니다. 필수입니다. 먼저 원본 이미지를 정의한 다음 background-repeat 속성을 사용하여 타일링 방법을 설정합니다.
배경 이미지의 위치는 background-position 속성에 따라 설정됩니다. background-position 속성을 지정하지 않으면 이미지는 요소의 왼쪽 상단에 배치됩니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면 CSS 비디오 튜토리얼 , CSS3 비디오 튜토리얼 을 방문하세요!
관련 권장 사항:
위 내용은 CSS에서 배경 이미지의 타일링 모드를 설정하는 방법은 무엇입니까? CSS에서 배경 이미지 타일링을 설정하는 방법(그림과 텍스트로 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7667
7667
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.




)
)
)

