CSS에서 첫 줄 들여쓰기 효과를 얻는 방법
CSS에서 첫 번째 줄 들여쓰기 효과를 얻는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 일부 텍스트 단락을 정의하고 마지막으로 CSS의 text-indent 속성을 사용하여 첫 번째 줄 들여쓰기 효과를 얻습니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
CSS에서는 text-indent 속성을 사용하여 첫 줄 들여쓰기 효과를 얻을 수 있습니다. 이 문서에서는 text-indent 속성이 첫 줄 들여쓰기 스타일을 설정하는 방법을 보여줍니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 css text-indent 속성 관련 지식에 대해 알아봅시다.
text-indent 속성은 텍스트 블록(블록 수준 요소)에서 텍스트의 첫 번째 줄 들여쓰기를 설정할 수 있습니다. 음수 값을 사용할 수 있지만 음수 값을 사용하면 첫 번째 줄이 들여쓰기됩니다. 왼쪽으로 들여쓰기됩니다.
참고: CSS 2.1 이전에는 text-indent가 항상 선언된 값이 아닌 계산된 값을 상속했습니다.
text-indent 속성은 아래에 소개되어 있습니다. 다음 속성 값을 통해 첫 번째 줄의 들여쓰기를 설정할 수 있습니다.
length: 고정 들여쓰기를 정의합니다. 기본값은 0입니다.
%: 상위 요소 너비의 백분율을 기준으로 들여쓰기를 정의합니다.
간단한 코드 예시를 통해 효과를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
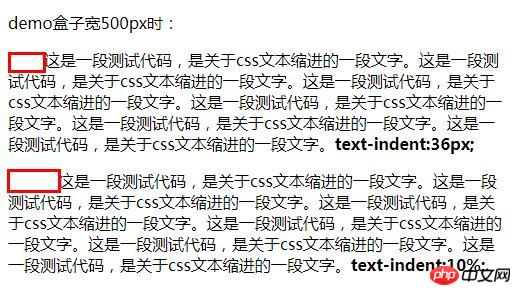
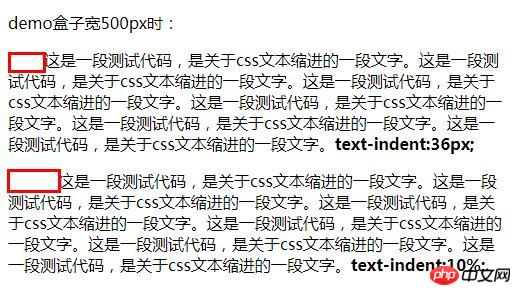
<p>demo盒子宽500px时:</p>
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>Rendering:

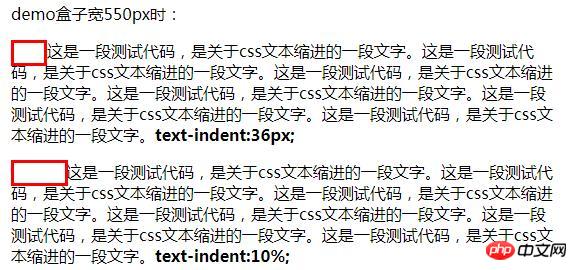
데모 상자의 너비를 550px로 설정한 후 렌더링을 살펴보겠습니다.

첫 번째 1. p 태그의 문단 텍스트 들여쓰기 효과는 변하지 않았으나, 두 번째 p 태그의 문단 텍스트 들여쓰기 길이는 %로 설정된 들여쓰기 길이가 크기에 따라 달라지는 것을 확인할 수 있다. 부모 요소.
CSS에서 첫 번째 줄을 2자씩 들여쓰기 구현하는 방법을 살펴보겠습니다.Effect:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 550px;
height: 200px;
margin: 50px auto;
}
p{
text-indent:2em;/*em是相对单位,2em即现在一个字大小的两倍*/
}
}
</style>
</head>
<body>
<div class="demo">
<p>这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。</p>
</div>
</body>
</html>Rendering:
여기서는 길이 단위em를 사용하는데, em은 무엇인가요?
em은 현재 개체 내 텍스트의 글꼴 크기를 기준으로 한 상대적 길이 단위입니다. 중국어 문단에는 일반적으로 각 문단 앞에 두 개의 한자가 있습니다. 실제로 첫 번째 줄은 2em만큼 들여쓰기되어 있습니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면 CSS 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 CSS에서 첫 줄 들여쓰기 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 84
84
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.






