이 글은 PHP에서 일반적으로 사용되는 세 가지 암호화 및 복호화 알고리즘을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
머리말
프론트엔드 엔지니어로서 PC 쪽뿐만 아니라 모바일 쪽에서도 개발을 할 수 있어야 하는데 이제는 모바일 쪽이 메인 트래픽을 차지하기 때문에 그렇습니다. 모바일 측면 개발 기술을 익히려면 더욱 필요합니다.
그렇다면 모바일 단말기 개발의 요구사항은 무엇이고 우리가 원하는 효과는 무엇일까요?
적응형. 예, 우리가 원하는 효과는 창 크기가 변경됨에 따라 웹 페이지의 요소가 해마다 변경될 수 있어야 한다는 것입니다.
폭이 750px인 디자인 그림이 있고 그 위에 폭이 75px인 요소가 있다고 가정해 보겠습니다. 이 페이지가 폭이 540px인 기기에 표시되면 이 요소의 폭은 54px여야 합니다.
px와 같은 고정 길이 단위를 사용하면 내가 말하지 않아도 다양한 크기의 장치에서 어떤 일이 일어날지 알 수 있습니다.
현재 주류 휴대폰인 iPhone6/7/8 4.7인치, iPhone6/7/8 Plus 5.5인치, iPhoneX 5.8인치 등 다양한 휴대폰 모델이 있습니다.
그렇다면 다양한 크기의 휴대폰이 우리가 원하는 효과를 나타내도록 하려면 어떻게 해야 할까요?
솔루션
실제로 모바일 단말기 적응 문제를 해결하기 위한 솔루션은 많이 있습니다.
1. 백분율
퍼센트가 자기적응을 이룰 수 있다고 생각하기 쉽지만, 백분율은 매우 제한적입니다.
웹 페이지에는 웹 페이지 너비의 절반을 차지하는 요소가 있습니다. 너비: 50%를 쉽게 생각하면 됩니다.
그러나 이 요소가 페이지의 왼쪽 가장자리에서 몇 px인지 모르고 나타나면 이 요소가 차지하는 비율을 한 번에 알 수 없습니다. 요소가 너무 많으면 꽤 번거롭습니다.
그러나 백분율 사용의 실제 단점은 글꼴 크기와 요소 높이입니다.
글꼴 크기는 백분율로 조정할 수 없습니다.
요소의 높이도 마찬가지입니다. 일반적으로 모바일 페이지는 높이를 알지 못하며 콘텐츠와 함께 무한히 스크롤할 수 있습니다. 요소의 높이는 백분율로 계산하기 어렵습니다.
2. 미디어 쿼리(@media)
여러 CSS 세트를 사용하면 모바일 적응도 가능합니다.
그러나 미디어 쿼리에 가장 적합한 시나리오는 웹 페이지가 PC 측에서 한 가지 형태로 표시되고 모바일 측에서 다른 형태로 표시되는 경우입니다.
순전히 모바일 웹페이지(PC 장치가 아닌 모바일 장치만 고려)에서 미디어 쿼리를 사용하는 경우 다양한 모델에 대한 여러 CSS 세트가 있으며 코드가 상당히 길어집니다.
3.vw
vw는 CSS 길이 단위로, 상대 단위입니다.
은 상대적인 뷰포트 너비(Viewport Width)를 나타냅니다. 1vw = 1% * 뷰포트 너비, 100vw는 화면 너비와 같습니다.
적응 효과는 매우 좋지만 현재 호환성이 좋지 않습니다. 특히 모바일 브라우저의 호환성 문제가 많은 환경에서는 여기에 특히 부적합해 보이므로 권장하지 않습니다.
4.rem
rem도 CSS 길이 단위이자 상대 단위입니다.
루트 요소() 아래의 글꼴 크기 값에 상대적입니다. 1rem = html 아래의 글꼴 크기 값입니다.
이 유닛은 상대 크기와 절대 크기의 장점을 결합했다고 할 수 있습니다. 이를 통해 루트 요소만 수정하여 모든 글꼴 크기를 비례적으로 조정할 수 있으며 글꼴 크기 레이어를 혼합하는 연쇄 반응을 피할 수 있습니다. 레이어별로.
현재 IE8 이하 버전을 제외한 모든 브라우저는 rem을 지원합니다.
viewport
실제로 사용하기 전에 요소 태그를 소개해야 합니다.
아마도 모든 모바일 페이지에는 다음과 같은 코드가 있을 것입니다:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
이 코드는 뷰포트의 너비를 기기의 너비와 동일하게 만드는 것을 의미하며, 초기 크기 조정 비율은 1이고 최소 크기 조정 비율은 1입니다. 가 1 이면 최대 확대/축소 비율이 1이므로 사용자가 확대/축소할 수 없습니다. 콘텐츠의 내용은 구성 가능합니다.
모바일 브라우저는 웹 페이지를 뷰포트에 넣습니다.
기본적으로 모바일 장치의 뷰포트는 브라우저의 표시 영역보다 크므로
이는 일반적으로 모바일 웹사이트를 활성화하기 위한 것입니다. PC용으로 설계된 화면은 기기에서는 정상적으로 표시되며, 모바일 기기의 브라우저는 기본 뷰포트를 980px 또는 기타 값으로 설정합니다.
다음과 같이 를 쓰지 않고 모바일 브라우저를 시뮬레이션합니다.

따라서 뷰포트의 크기와 배율을 제한하려면 요소를 사용해야 합니다.
요소를 사용해야 합니다.
위에서 언급했듯이 rem은 html 요소 아래의 글꼴 크기 값에 상대적인 상대 단위입니다.
html 요소 아래의 글꼴 크기 값이 페이지 크기에 따라 변경될 수 있는 경우 rem도 해당 변경을 수행할 수 있습니다.
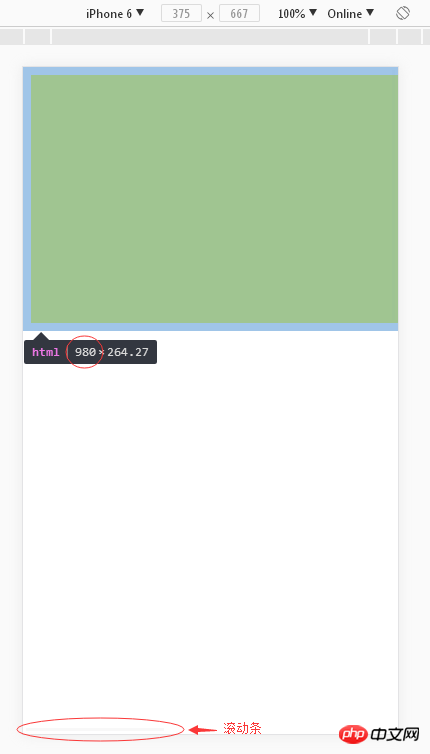
所以,如果没有加上元素标签这一段代码,在不同机型大小下,html元素下的font-size的值是一直不变的,因为viewport不变,一直保持980px。
使用
“假如我们拿到一张750px宽的设计图,上面有一个元素是75px宽,当这张页面出现在只有540px宽的设备上,这个元素就得是54px宽。”
我们说过达到这种移动端自适应的效果最好的方法是使用rem单位。
因为1rem = html下font-size的值,如果html下font-size的值能随着页面的大小改变而改变,我们在代码写的rem就不用改变。
先约定1rem = 50px,如750px页面,75px元素,那么元素的width我们在代码中设置的值就是1.5rem。当页面大小变成540px,1rem = 36px,代码中元素的宽度是1.5rem,所以元素现在在页面的宽度是54px。
好,现在我们就写一段代码来让html下font-size的值能随着页面的大小改变而改变,代码如下:
(function(doc, win){ var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return;
docEl.style.fontSize = 50 * (clientWidth / 750) + 'px';
}; if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);实例
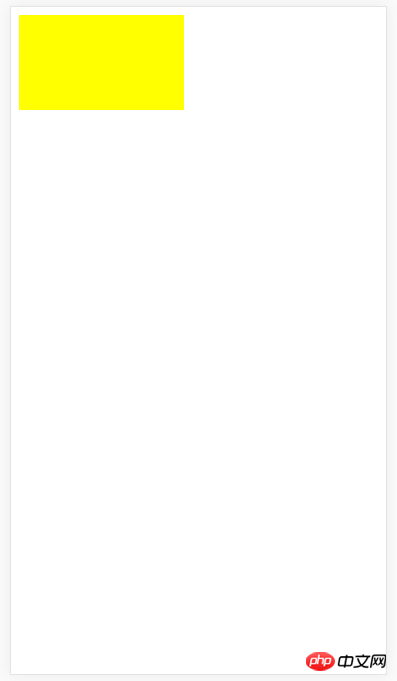
假设我们的设计师给我们一张设计图(嗯,没错!就长这个样子)

这是一张 750*1334 px的设计图,在设计图上量得这个黄色的矩形的长是330px,宽是190px。
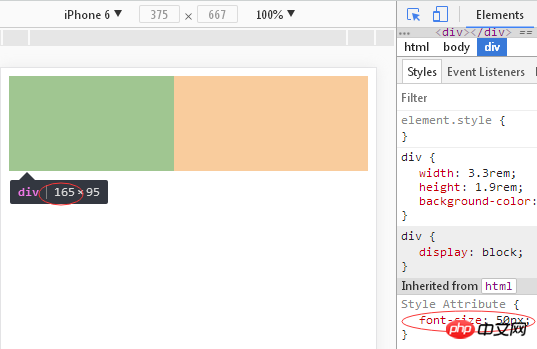
因为一般设计图都是按照iPhone6的二倍图进行设计,所以iPhone6的实际尺寸是 375*667 px,所以黄色矩形的长应是165px,宽是95px,
而且PC端浏览器调试手机模式下iPhone6的尺寸也是 375*667 px。
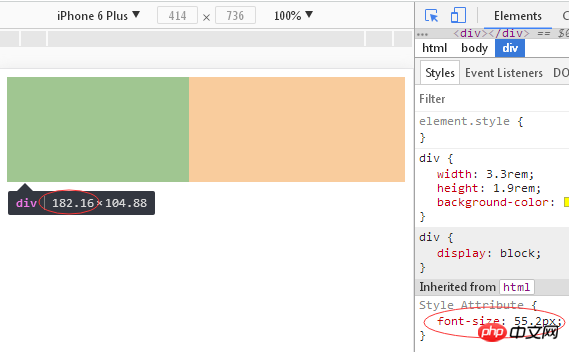
我们约定1rem = 50px,所以黄色矩形 width: 3.3rem; height: 1.9rem;
我们的设置html下font-size的值的js代码为
// 50是1rem等价于多少px,375是设计稿的宽度,这里我们除以了2docEl.style.fontSize = 50 * (clientWidth / 375) + 'px';
效果:



源码
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">rem <script> (function(doc, win){ var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = 50 * (clientWidth / 375) + 'px'; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script>
额外概念
在为写这篇博客上网查资料的过程中,总结了几个与移动端开发相关的概念。
1.物理像素physical pixel
一个物理像素是显示器上最小的物理显示单位。
2.设备独立像素(也叫密度无关像素、css像素、逻辑像素)
device independent pixels(dips)
一种物理测量单位,基于计算机控制的坐标系统和抽象像素(虚拟像素),由底层系统的程序使用,转换为物理像素的应用。
3.设备像素比device pixel ratio(dpr)
定义了物理像素和设备独立像素的对应关系。
公式:设备像素比 = 物理像素 / 设备独立像素 (该值也是平时手机说的几倍屏几倍屏的值)
4.分辨率
比如图片是由1280个像素* 720个像素组成。
5.PPI(每英寸所拥有的像素)
PPI是用来描述屏幕的像素显示密度。
6.DPI(每英寸打印的点数)
DPI表示每英寸打印的点数。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程!
相关推荐:
위 내용은 프런트엔드 모바일 개발에서는 rem을 사용하여 적응 효과를 얻습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




