CSS 배경을 사용하여 그래픽을 그리는 방법(코드 첨부)
이 글의 내용은 CSS 배경을 사용하여 그래픽(코드 포함)을 그리는 방법에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
일상 작업을 하다 보면 필연적으로 특정 요소에 특별한 배경 이미지를 추가하라는 요청을 받게 될 거라 믿습니다. 이때는 보통 PS를 선택해서 그냥 하게 됩니다. 이 방법이 번거롭다는 것은 말할 것도 없고, UI가 잘라주면 이미 좋지만, 그렇지 않다면 직접 할 수도 있습니다. 또한 대형 사진 전체를 잘라야 하는 상황도 있을 수 있습니다. "훌륭한" 프론트엔드로서, 스스로 충분한 음식과 옷을 가지고 있다는 컨셉에 맞게 배경을 사용하여 특별한 그림을 그리는 방법을 소개하겠습니다
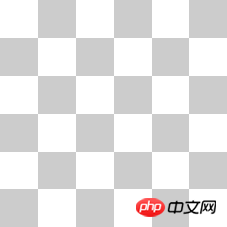
이것을 만났을 때 일반적으로 어떤 일이 일어나는지 살펴보겠습니다. , 일반적인 프로세스는 아래 사진을 잘라내는 것입니다

그런 다음 CSS를 사용하여
<div></div>
<style>
.box{
width: 500px;
height: 500px;
background: url('imgurl');
background-size: 20%;
}
</style>를 얻습니다. 물론 지금은 사진을 자르지 않고 CSS를 사용하여 .box{
width: 500px;
height: 500px;
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb),
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0,
linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px,
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
background-size: 100px 100px;
background-color: #fff;
} 사진을 자르는 것과 똑같은 효과를 얻을 수 있다는 것을 알 수 있습니다
사진을 자르는 것과 똑같은 효과를 얻을 수 있다는 것을 알 수 있습니다
먼저 배경을 이해해 보겠습니다: 선형-그라디언트() 배경에서는 CSS3 그래디언트(그라디언트)가 있습니다. background: url() 로 이해될 수 있는 배경 이미지로 간주될 수 있으며 배경 이미지는 여러 개일 수 있습니다. 이에 따라 여러 선형 그라데이션을 작성하고 색상을 제어하여 독립적인 이미지 블록으로 연결할 수 있습니다. 배경 크기 새로 고침은 쉼표로 구분할 수 있으며 해당 선형 그라데이션은 루프에서 설정됩니다.
여기서 주목해야 할 점은 선형 그래디언트가 뒤에서 앞으로 그려지는 것인데, 이는 앞면 색상이 뒷면 색상을 덮는다는 의미입니다. 위의 그리드 배경을 분석해 보면 두 개의 1x1 회색 그리드가 덮고 있는 4x4 그리드로 볼 수 있다고 생각합니다. 각 회색 그리드는
기본 패턴을 통해 조립할 수 있으므로 다음과 같습니다
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px;

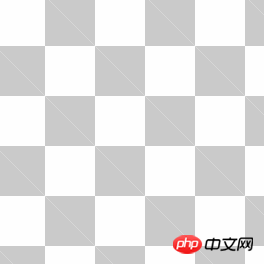
여기서 문제가 있습니다. 작은 삼각형 사이에 간격이 있으므로 사용하세요

그래픽이 다시 연결되었습니다.
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
 더 많은 예
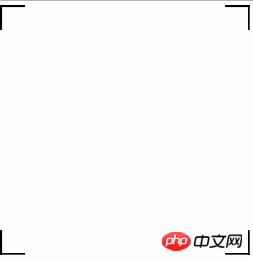
더 많은 예때때로 필요한 배경에 반복이 필요하지 않고 그래픽이 불규칙할 수 있습니다.예:
이 경우 그래픽의 각 모서리를 별도로 설정해야 합니다.
.box{
width: 500px;
height: 500px;
background: linear-gradient(black, black) left top,
linear-gradient(black, black) left top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) left bottom,
linear-gradient(black, black) left bottom;
background-repeat: no-repeat;
background-size: 4px 20px, 20px 4px;실제로는 선형 그래디언트를 통해 각 그래픽을 그리고 위치와 크기를 설정하고 최종적으로 원하는 이미지를 얻는 것이 원칙입니다.  미래에는 특별한 배경 이미지가 나타나면 CSS를 통해 구현할 수 있습니다.
미래에는 특별한 배경 이미지가 나타나면 CSS를 통해 구현할 수 있습니다.
위 내용은 CSS 배경을 사용하여 그래픽을 그리는 방법(코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





