CSS 포인터 이벤트 속성 사용에 대한 자세한 설명
이 글은 주로 CSS 포인터 이벤트 속성의 사용을 소개합니다. 참고할만한 가치가 있는 글입니다. 참고하시면 도움이 될 것입니다.
프론트엔드 개발에서는 사용자와 직접적으로 접촉하며, 사용자가 편안하고 즐겁게 조작할 수 있도록, 네이티브 같은 느낌을 받을 수 있도록 최선을 다해야 합니다. 애니메이션은 가장 일반적으로 사용되는 방법입니다.
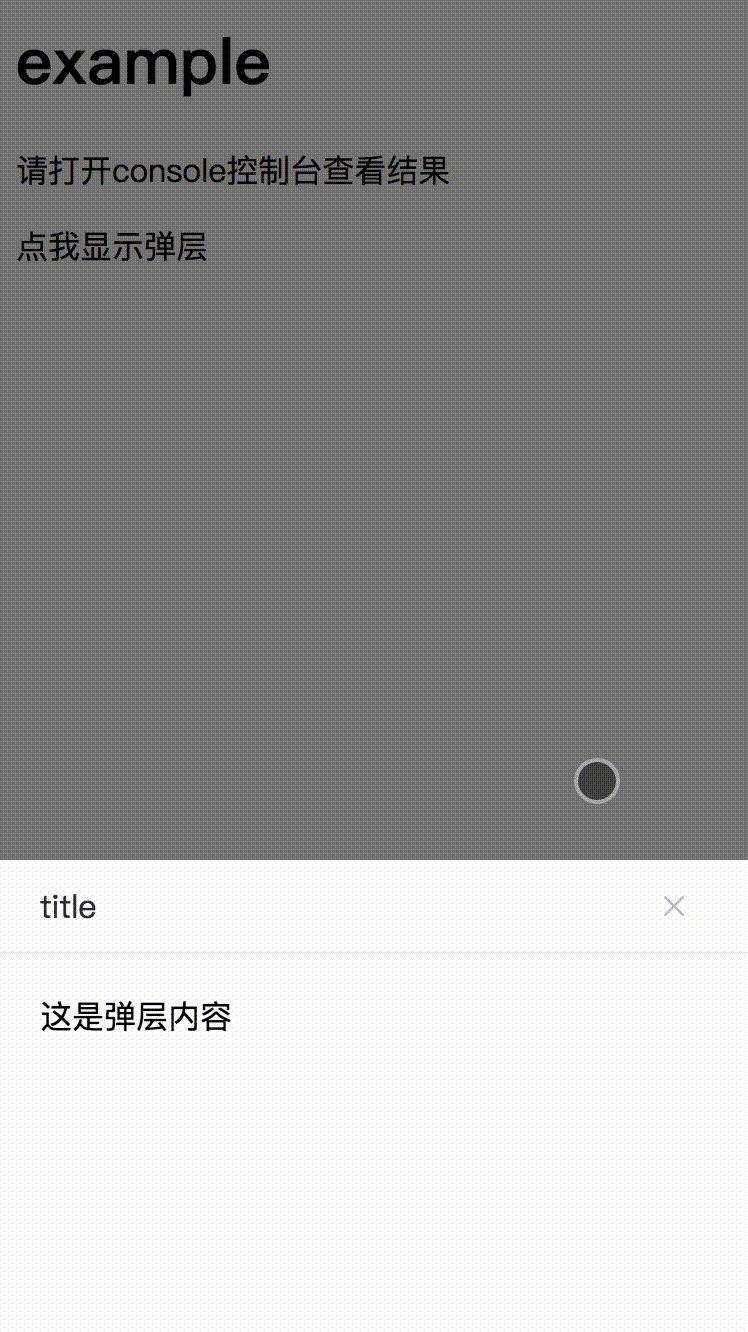
여기서 요구되는 것은 elastic 레이어의 디자인입니다. 이 elastic 레이어는 버튼을 클릭하면 나타나고, 마스크나 버튼을 클릭하면 닫히고, 애니메이션 효과(페이드, 페이드)가 있습니다. 슬라이드 등)이 나타나고 닫힐 때).

Problem
elastic 레이어를 닫을 때 fadeOut 애니메이션 효과를 예로 들어 1 -> 0의 불투명도 프로세스를 사용하여 컨테이너가 점차 사라지는 과정을 시뮬레이션합니다. 탄력 있는 레이어 구성 요소. 가장 바깥쪽 컨테이너:
.container {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
animation: .5s fadeOut forwards;
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}문제는 불투명도가 0일 때 컨테이너 내부의 요소만 투명하고 보이지 않으며 컨테이너는 여전히 dom 노드에 존재한다는 것입니다. 닫기 이벤트를 탄성 레이어의 마스크에 바인딩하면 컨테이너의 z-인덱스가 매우 크기 때문에 클릭 이벤트가 마스크에서 트리거됩니다.
transitionend 및 animationend 이벤트
위 문제를 해결하고 사용자 경험을 더 좋게 만들기 위해 Transitionend 및 animationend 이벤트와 기타 애니메이션 효과를 수신하여 컨테이너 노드(표시: 없음)를 숨길 수 있습니다. 이런 방식으로 마스크가 클릭 이벤트를 가로채는 문제가 발생하지 않습니다.
소개
CSS 기술로 생성된 애니메이션 효과를 사용하면 JS에서 애니메이션 또는 변환의 종료 이벤트를 캡처할 수 있습니다. Transitionend 및 animationend 이벤트는 표준 브라우저 이벤트입니다. Transitionend 이벤트는 CSS 전환이 끝난 후 시작됩니다.
animationend 이벤트는 CSS 애니메이션이 완료되면 시작됩니다(요소가 보이지 않게 되거나 애니메이션이 요소에서 제거되는 등 완료 전에 종료되는 경우는 제외).
코드 예:
/*
* 在container元素上监听transitionend事件
* 然后指定一个函数, 例如 showMessage()
*/
function showMessage() {
console.log('Transition 已完成');
}
var element = document.getElementById("container");
element.addEventListener("transitionend", showMessage, false);브라우저 호환성
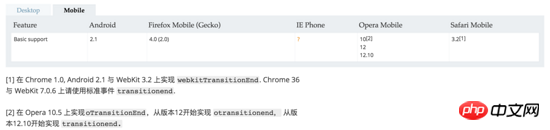
transitionend 이벤트를 예로 들면 animationend 이벤트도 비슷합니다.

WebKit 브라우저에서는 여전히 webkit 접두어를 사용해야 하므로 다양한 브라우저에 따라 이벤트를 별도로 감지해야 함을 알 수 있습니다.
단점
제 요구 사항은 이 팝업 구성 요소가 자주 호출될 수 있다는 것입니다. 즉, 사용자가 팝업을 닫은 후에 다시 열릴 것입니다.
이 솔루션을 사용하면 애니메이션 종료 이벤트를 수신하여 표시:없음과 표시:차단을 전환할 수 있습니다. 하지만 이렇게 하면 브라우저 렌더링(다시 그리기 및 리플로우) 비용이 증가하고 브라우저 호환성을 기반으로 개별적으로 이벤트를 감지해야 합니다. 다양한 브라우저.
pointer-events CSS 속성
더 우아하고 간단한 솔루션이 있습니까? 우리의 주인공인 포인터 이벤트를 소개하겠습니다.
이 포인터 이벤트는 포인터 이벤트(장치(마우스, 펜, 터치 스크린 등 포함)에서 하드웨어 포인터 입력을 처리하는 데 사용되는 이벤트 및 관련 인터페이스)와 다릅니다.
소개
'pointer-events' 속성은 특정 그래픽 요소가 포인터 이벤트의 대상 요소가 될 수 있는 상황을 지정합니다. 이는 다음이 처리되는 상황에 영향을 미칩니다.
다음과 같은 사용자 인터페이스 이벤트. 마우스 클릭
동적 의사 클래스(예: :hover, :active 및 :focus; [CSS2], 섹션 5.11)
hyperlinks
간단히 말하면, 포인터 이벤트 CSS 속성은 다음에서 지정됩니다. 어떤 상황에서(있다면) 특정 그래픽 요소가 마우스 이벤트의 대상이 될 수 있습니까?
사양
HTML 요소에 대한 확장은 CSS 기본 사용자 인터페이스 모듈 레벨 3의 초기 초안에 있지만 레벨 4로 푸시되었습니다.
주로 SVG를 대상으로 하지만 다른 HTML 요소로 확장되었습니다. .
Syntax
/* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visibleStroke; /* SVG only */ pointer-events: visible; /* SVG only */ pointer-events: painted; /* SVG only */ pointer-events: fill; /* SVG only */ pointer-events: stroke; /* SVG only */ pointer-events: all; /* SVG only */
예를 들어, 포인터 이벤트: visibleFill;
이는 요소의 가시성 속성이 표시되고 마우스 포인터가 요소 내부에 있는 경우에만 해당 요소가 마우스가 됩니다. 이벤트 대상, 채우기 속성은 이벤트 처리에 영향을 주지 않습니다.
SVG에만 적용되는 다른 속성은 여기에서 자세히 설명하지 않습니다.
여기서 우리는 두 가지 속성 값 [auto|none]에 더 많은 관심을 기울입니다. 이 두 속성 값은 다른 HTML 요소에 사용하는 것도 흥미롭습니다.
값이 auto인 경우. 성능 효과는 포인터 이벤트 속성이 지정되지 않은 경우와 동일합니다. SVG 콘텐츠의 경우 이 값은 visiblePainted와 동일한 효과를 갖습니다.
값이 없음이면 해당 요소는 마우스 이벤트의 대상이 되지 않습니다. 즉, none 값은 마우스 이벤트가 요소를 "침투"하고 요소 "아래"에 있는 모든 항목을 지정함을 의미합니다.
브라우저 호환성

포인터 이벤트는 대부분의 모바일 브라우저와 호환되며 접두사 요구 사항이 없음을 알 수 있습니다.
주의사항
pointer-events 값이 없음이라고 해서 반드시 요소의 이벤트 수신 이벤트가 트리거되지 않는다는 의미는 아닙니다. 하위 요소에 포인터 이벤트 속성이 명시적으로 설정되어 있고 마우스 이벤트의 대상이 될 수 있음을 지정하는 경우 트리거링 프로세스는 이벤트 버블링을 통해 상위 요소로 전달되고 상위 요소의 이벤트 수신 이벤트가 트리거됩니다. .
요약
탄성 레이어 구성 요소가 자주 호출될 수 있는 경우 포인터 이벤트 구성표를 사용합니다. 즉, 마스크나 버튼을 클릭하여 닫을 때 컨테이너 애니메이션 효과 및 포인터 이벤트를 설정합니다. 없음, 탄력적 레이어가 나타나면 포인터 이벤트를 자동으로 설정합니다. 이 방법을 사용하면 CSS 속성을 간단히 변경하여 문제를 해결할 수 있습니다.
위에서 소개한 CSS 포인터 이벤트 속성 사용에 대한 내용이 여러분의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 CSS 비디오 튜토리얼 , CSS3 비디오 튜토리얼 을 방문하세요!
관련 권장 사항:
위 내용은 CSS 포인터 이벤트 속성 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





