이 글은 Vue(코드 포함)의 EventBus에 대한 지식 포인트를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
많은 최신 JavaScript 프레임워크 및 라이브러리의 핵심 개념은 재사용 가능한 모듈식 구성 요소에 데이터와 UI를 캡슐화하는 기능입니다. 이는 개발자가 전체 애플리케이션을 개발할 때 대량의 반복적인 코드 작성을 방지하는 데 도움이 됩니다. 이는 매우 유용하지만 구성요소 간 데이터 통신도 포함됩니다. Vue에도 동일한 개념이 존재합니다. 이전 연구를 통해 Vue 컴포넌트 데이터 통신에는 상위-하위 컴포넌트와 형제 컴포넌트 간의 데이터 통신이 포함되는 경우가 많습니다. 즉, Vue에는 컴포넌트 통신에 대한 특정 원칙이 있습니다.
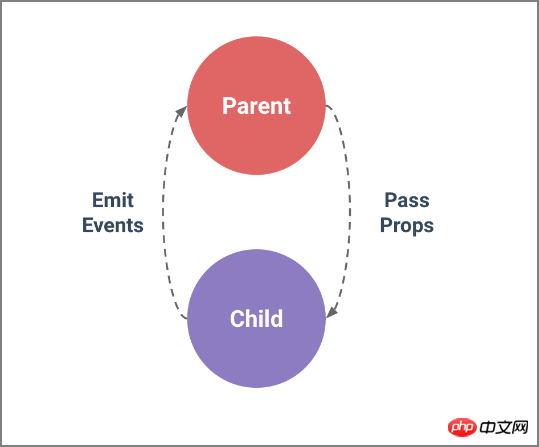
부모-자식 컴포넌트 통신의 원리
컴포넌트의 독립성과 재사용성을 향상시키기 위해 부모 컴포넌트는 자식 컴포넌트가 부모 컴포넌트에 전달할 내용이 있을 때 props를 통해 자식 컴포넌트에 데이터를 전달합니다. $emit 이벤트 구성 요소를 통해 부모에게 알립니다. 이렇게 하면 각 구성 요소가 상대적으로 격리된 환경에서 독립적으로 실행되므로 구성 요소의 유지 관리성이 크게 향상될 수 있습니다.

이 부분은 "Vue 컴포넌트 커뮤니케이션" 글에서 자세히 소개하고 있습니다. 그러나 이러한 통신 원칙 집합에는 형제 구성 요소 간의 데이터 통신에 대한 특정 비판이 있습니다. 물론 Vuex와 같은 라이브러리와 같이 Vue의 형제 구성 요소 간의 데이터 통신을 처리하는 다른 방법이 있습니다. 그러나 많은 경우 우리 애플리케이션에는 구성 요소 간의 데이터 통신을 처리하기 위해 Vuex와 같은 라이브러리가 필요하지 않지만 Vue의 이벤트 버스, 즉 EventBus를 고려할 수 있습니다.
다음 콘텐츠는 Vue에서 EventBus와 관련된 지식 포인트를 배우는 것입니다.
EventBus 소개
EventBus는 이벤트 버스라고도 합니다. Vue에서는 EventBus를 통신 브리지 개념으로 사용할 수 있습니다. 이는 모든 구성 요소가 동일한 이벤트 센터를 공유하는 것과 같습니다. 이벤트를 센터에 보내거나 수신하도록 등록하면 구성 요소가 다른 구성 요소에 병렬로 알릴 수 있습니다. 그것도 편리하기 때문에 부주의하게 사용하면 유지 관리가 어려운 재난이 발생하므로 알림의 개념을 공유 상태 수준으로 끌어올리기 위해서는 상태 관리 센터로서 보다 완전한 Vuex가 필요합니다.
EventBus를 사용하는 방법
Vue 프로젝트에서 EventBus를 사용하여 구성 요소 간 데이터 통신을 달성하는 방법은 무엇입니까? 구체적으로 이는 다음 단계를 통해 수행할 수 있습니다.
초기화
가장 먼저 해야 할 일은 이벤트 버스를 생성하고 내보내어 다른 모듈에서 사용하거나 들을 수 있도록 하는 것입니다. 우리는 이를 두 가지 방법으로 처리할 수 있습니다. 먼저 첫 번째 파일을 살펴보고 event-bus.js와 같은 새 .js 파일을 만듭니다.
// event-bus.js import Vue from 'vue' export const EventBus = new Vue()
Vue를 소개하고 인스턴스를 내보내면 됩니다(이 경우 EventBus라고 합니다). . 본질적으로 DOM이 없는 구성 요소이므로 인스턴스 메서드만 있으므로 매우 가볍습니다.
또 다른 방법은 프로젝트의 main.js에서 EventBus를 직접 초기화하는 것입니다.
// main.js Vue.prototype.$EventBus = new Vue()
이런 방식으로 초기화된 EventBus는 전역 이벤트 버스라는 점에 유의하세요. 나중에 글로벌 이벤트 버스에 대해 구체적으로 이야기하는 데 시간을 할애하겠습니다.
이제 EventBus를 만들었으므로 부모-자식 구성 요소에서 서로 메시지를 전달하는 것처럼 구성 요소에 로드하고 동일한 메서드를 호출하기만 하면 됩니다.
이벤트 보내기
두 개의 하위 구성 요소인 DecreaseCount와 IncrementCount가 각각 버튼의 감소() 및 증가() 메서드에 바인딩되어 있다고 가정합니다. 이 두 가지 방법이 하는 일은 매우 간단합니다. 즉, 값이 1만큼 감소(증가)하고, 각도 값이 180만큼 감소(증가)합니다. 이 두 가지 방법에서는 EventBus.$emit(channel: string, callback(payload1,…))을 통해 감소된(및 증가된) 채널을 수신합니다.
<!-- DecreaseCount.vue -->
<template>
<button>-</button>
</template>
<script> import { EventBus } from "../event-bus.js";
export default {
name: "DecreaseCount",
data() {
return {
num: 1,
deg:180
};
},
methods: {
decrease() {
EventBus.$emit("decreased", {
num:this.num,
deg:this.deg
});
}
}
};
</script>
<!-- IncrementCount.vue -->
<template>
<button>+</button>
</template>
<script> import { EventBus } from "../event-bus.js";
export default {
name: "IncrementCount",
data() {
return {
num: 1,
deg:180
};
},
methods: {
increment() {
EventBus.$emit("incremented", {
num:this.num,
deg:this.deg
});
}
}
};
</script>위의 예에서는 감소된 채널과 증가된 채널을 각각 DecreaseCount 및 IncrementCount로 보냅니다. 다음으로, 구성 요소 간의 데이터 통신을 유지하려면 다른 구성 요소에서 이 두 이벤트를 수신해야 합니다.
이벤트 수신
이제 App.vue 구성 요소에서 EventBus.$on(channel: string, callback(payload1,...))을 사용하여 DecreaseCount 및 IncrementCount를 모니터링하고 감소된 채널과 증가한 채널을 각각 보낼 수 있습니다. .
<!-- App.vue -->
<template>
<div>
<div>
<div>
<div>
<incrementcount></incrementcount>
</div>
<div> {{fontCount}} </div>
<div>
<decreasecount></decreasecount>
</div>
</div>
<div>
<div>
<incrementcount></incrementcount>
</div>
<div> {{backCount}} </div>
<div>
<decreasecount></decreasecount>
</div>
</div>
</div>
</div>
</template>
<script>
import IncrementCount from "./components/IncrementCount";
import DecreaseCount from "./components/DecreaseCount";
import { EventBus } from "./event-bus.js";
export default {
name: "App",
components: {
IncrementCount,
DecreaseCount
},
data() {
return {
degValue:0,
fontCount:0,
backCount:0
};
},
mounted() {
EventBus.$on("incremented", ({num,deg}) => {
this.fontCount += num
this.$nextTick(()=>{
this.backCount += num
this.degValue += deg;
})
});
EventBus.$on("decreased", ({num,deg}) => {
this.fontCount -= num
this.$nextTick(()=>{
this.backCount -= num
this.degValue -= deg;
})
});
}
};
</script>최종 효과는 다음과 같습니다.
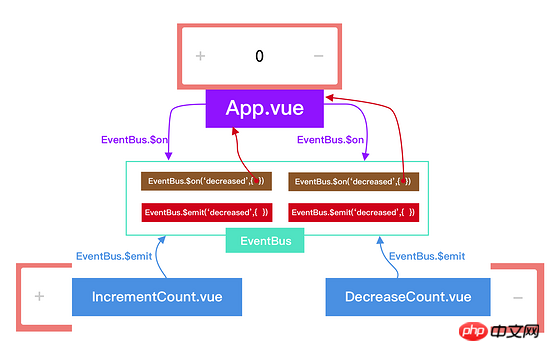
마지막으로 예제에 사용된 EventBus 사이의 관계를 설명하기 위해 그림이 사용됩니다.

如果你只想监听一次事件的发生,可以使用 EventBus.$once(channel: string, callback(payload1,…)) 。
如果想移除事件的监听,可以像下面这样操作:
import { eventBus } from './event-bus.js'
EventBus.$off('decreased', {})你也可以使用 EventBus.$off(‘decreased’) 来移除应用内所有对此事件的监听。或者直接调用EventBus.$off() 来移除所有事件频道, 注意不需要添加任何参数 。
上面就是 EventBus 的使用方式,是不是很简单。上面的示例中我们也看到了,每次使用 EventBus 时都需要在各组件中引入 event-bus.js 。事实上,我们还可以通过别的方式,让事情变得简单一些。那就是创建一个全局的 EventBus 。接下来的示例向大家演示如何在Vue项目中创建一个全局的 EventBus 。
全局EventBus,虽然在某些示例中不提倡使用,但它是一种非常漂亮且简单的方法,可以跨组件之间共享数据。
它的工作原理是发布/订阅方法,通常称为 Pub/Sub 。
这整个方法可以看作是一种设计模式,因为如果你查看它周围的东西,你会发现它更像是一种体系结构解决方案。我们将使用普通的JavaScript,并创建两个组件,并演示EventBus的工作方式。
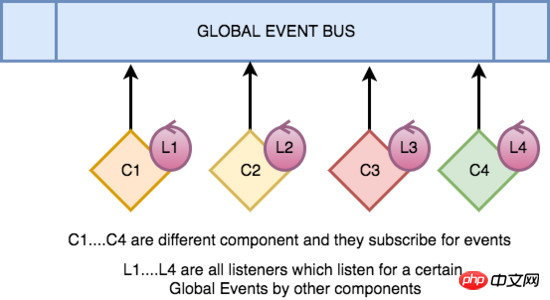
让我们看看下图,并试着了解在这种情况下究竟发生了什么。

我们从上图中可以得出以下几点:
有一个全局EventBus
所有事件都订阅它
所有组件也发布到它,订阅组件获得更新
总结一下。所有组件都能够将事件发布到总线,然后总线由另一个组件订阅,然后订阅它的组件将得到更新
在代码中,我们将保持它非常小巧和简洁。我们将它分为两部分,将展示两个组件以及生成事件总线的代码。
全局事件总线只不过是一个简单的 vue 组件。代码如下:
var EventBus = new Vue();
Object.defineProperties(Vue.prototype, {
$bus: {
get: function () {
return EventBus
}
}
})现在,这个特定的总线使用两个方法 $on 和 $emit 。一个用于创建发出的事件,它就是$emit ;另一个用于订阅 $on :
var EventBus = new Vue();
this.$bus.$emit('nameOfEvent',{ ... pass some event data ...});
this.$bus.$on('nameOfEvent',($event) => {
// ...
})现在,我们创建两个简单的组件,以便最终得出结论。
接下来的这个示例中,我们创建了一个 ShowMessage 的组件用来显示信息,另外创建一个 UpdateMessage 的组件,用来更新信息。
在 UpdateMessage 组件中触发需要的事件。在这个示例中,将触发一个 updateMessage 事件,这个事件发送了 updateMessage 的频道:
<!-- UpdateMessage.vue -->
<template>
<div class="form">
<div class="form-control">
<input v-model="message" >
<button @click="updateMessage()">更新消息</button>
</div>
</div>
</template>
<script>
export default {
name: "UpdateMessage",
data() {
return {
message: "这是一条消息"
};
},
methods: {
updateMessage() {
this.$bus.$emit("updateMessage", this.message);
}
},
beforeDestroy () {
$this.$bus.$off('updateMessage')
}
};
</script>同时在 ShowMessage 组件中监听该事件:
<!-- ShowMessage.vue -->
<template>
<div class="message">
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
name: "ShowMessage",
data() {
return {
message: "我是一条消息"
};
},
created() {
var self = this
this.$bus.$on('updateMessage', function(value) {
self.updateMessage(value);
})
},
methods: {
updateMessage(value) {
this.message = value
}
}
};
</script><最终的效果如下:
从上面的代码中,我们可以看到 ShowMessage 组件侦听一个名为 updateMessage 的特定事件,这个事件在组件实例化时被触发,或者你可以在创建组件时触发。另一方面,我们有另一个组件UpdateMessage ,它有一个按钮,当有人点击它时会发出一个事件。这导致订阅组件侦听发出的事件。这产生了 Pub/Sub 模型,该模型在兄弟姐妹之间持续存在并且非常容易实现。
总结
本文主要通过两个实例学习了Vue中有关于 EventBus 相关的知识点。主要涉及了 EventBus 如何实例化,又是怎么通过 $emit 发送频道信号,又是如何通过 $on 来接收频道信号。最后简单介绍了怎么创建全局的 EventBus 。从实例中我们可以了解到, EventBus 可以较好的实现兄弟组件之间的数据通讯。
위 내용은 vue의 이벤트 버스(EventBus) 지식 포인트에 대한 관련 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!