CSS의 계단식 개념을 더 자세히 이해하도록 안내합니다.
이 글의 내용은 CSS 캐스케이딩의 개념을 더 깊이 이해하는 데 도움이 되는 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
최근 프로젝트 중에 문제가 발생했습니다. 메뉴 표시줄이 항상 상단에 표시되고 그 이후의 모든 요소가 그 아래에 표시되기를 원합니다. 왜인지는 모르겠지만 CSS 스태킹에 대한 정보를 찾아보고 이 문제를 해결해보겠습니다~
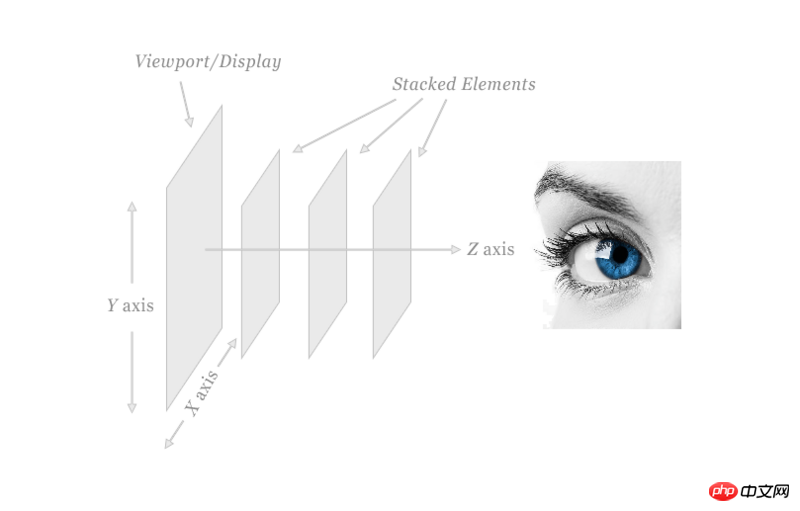
화면은 2차원 평면이지만 HTML 요소는 3차원 좌표계 x로 배열되어 있습니다. 는 수평 위치, y는 수직 위치 위치, z는 화면을 안쪽에서 바깥쪽으로 바라볼 때 z축 방향을 따라 바깥쪽을 바라보는 위치입니다. 요소는 사용자 관점에서 계단식 관계를 형성하며 한 요소가 다른 요소를 덮을 수도 있습니다.

여기에는 몇 가지 중요한 개념이 있습니다. Stacking Context(Stacking Context, Stacking Context) ), Stacking Level(Stacking Level, Stacking Level), Stacking Order (Stacking order, stacking order, Stacking Order), z-index
명령문:
다음 위치 요소는 다음을 참조합니다. 위치가 지정되지 않은 요소: 절대|고정|상대|고정
위치 참조: 초기|정적
계단식 컨텍스트에 대한 유사한 개념이 있습니다: 블록 수준 서식 지정 컨텍스트(BFC, 블록 서식 지정) Context), CSS의 중요한 BFC를 참조할 수 있습니다. 이 기사에는 일부 문서 흐름 내용이 포함되어 있습니다.
이 기사는 꽤 길지만 읽을 용기가 있다면 기본적인 내용을 이해해야 합니다. 캐스케이딩 관련 개념 (~o ̄▽ ̄)~
1. 캐스케이딩 컨텍스트(Stacking Context)
스태킹 컨텍스트(Stacking Context)는 HTML의 3차원 개념입니다. CSS2.1 사양에서는 각 요소의 위치가 3차원입니다. 요소가 쌓이면 다른 요소를 덮거나 다른 요소에 의해 덮일 수 있습니다. 최근
기사 "Z-색인에 대해 모르는 것"에 좋은 비유가 있는데, 여기에 인용하겠습니다.
여러 항목이 있는 테이블을 상상할 수 있습니다. 스택 컨텍스트. 첫 번째 테이블 옆에 두 번째 테이블이 있는 경우 두 번째 테이블은 또 다른 계단식 컨텍스트를 나타냅니다.
이제 첫 번째 테이블에 4개의 작은 사각형이 있고 모두 테이블 바로 위에 놓여 있다고 상상해 보세요. 이 네 개의 작은 사각형 위에는 유리 조각이 있고, 유리 조각 위에는 과일 접시가 있습니다. 이 사각형, 유리 조각, 과일 그릇 각각은 쌓인 컨텍스트에서 서로 다른 쌓인 레이어를 나타내며, 이 쌓인 컨텍스트가 테이블입니다.
모든 웹페이지에는 기본 계단식 컨텍스트가 있습니다. 이 계단식 컨텍스트(테이블)의 루트는 입니다. html 태그의 모든 항목은 이 기본 스택 컨텍스트(테이블에 배치된 항목)의 스택에 배치됩니다.
위치가 지정된 요소에 auto 이외의 z-index 값을 할당하면 페이지의 다른 스택 컨텍스트 및 스택과 독립적인 스택으로 새 스택 컨텍스트를 생성하게 됩니다. 이는 다른 테이블을 방으로 가져온 것과 동일합니다. .

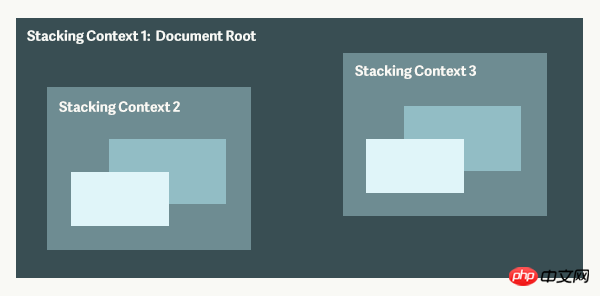
스태킹 컨텍스트 1(Stacking Context 1)은 문서 루트 요소인 Stacking Context 2 및 3(Stacking Context 2, 3) 모두 Stacking Context 1의 스태킹 레이어입니다. 또한 각각은 새로운 오버레이 레이어를 포함하는 새로운 오버레이 컨텍스트를 형성합니다.
스태킹 컨텍스트에서 하위 요소는 위에서 설명한 규칙에 따라 스택됩니다. 계단식 컨텍스트를 형성하는 방법은 다음과 같습니다.
루트 요소
위치 값은 절대 | 상대 값이고 z-index 값은 자동이 아닙니다
위치 값이 고정되어 있습니다.
z-index 값이 auto가 아닌 flex 요소, 즉 상위 요소 표시: flex | inline-flexopacity 속성 값이 1보다 작습니다 Elementstransform 속성 값이 없음 Elementsmix-blend -mode 속성 값이 정상이 아닌 요소 filter,spective,clip-path,mask,mask-image,mask-border,motion-path 값이 none이 아닌 요소 spective 값이 none이 아닌 요소 요소 격리 속성이 isolate로 설정된 will-change는 이러한 속성의 값을 직접 지정하지 않더라도 모든 CSS 속성을 지정합니다. -webkit-overflow-scrolling 터치 속성이 설정된 요소요약:- 스태킹 컨텍스트는 다른 스택 컨텍스트에 포함될 수 있으며 함께 계층적 계단식 컨텍스트를 형성할 수 있습니다
각 스택 컨텍스트는 형제 요소와 완전히 독립적입니다. 스택을 처리할 때는 하위 요소만 고려됩니다. 이는 BFC
각 스택 컨텍스트는 자체 포함됩니다. 요소의 콘텐츠가 스택될 때입니다. , 전체 요소는 상위 스택 컨텍스트
Stacking Level(Stacking Level)은 동일한 스택 컨텍스트에서 요소의 위치를 결정합니다. z축의 표시 순서;
- 일반 요소의 스택 수준은 먼저 해당 요소가 위치한 스택 컨텍스트에 의해 결정됩니다
- 스택 수준 비교는 동일한 스택 컨텍스트 요소 내에서만 의미가 있습니다
- 동일한 스택 컨텍스트에서 스택 수준 설명은 Z축의 스택 컨텍스트에 있는 요소의 상위 및 하위 순서를 정의합니다. 위치 지정 요소의 스택 수준은 z-index에 의해 결정됩니다. 다른 유형의 요소의 스택 수준은 스택 순서, HTML에 나타나는 순서 및 상위 요소의 스택 수준에 따라 결정됩니다. 규칙은 아래의 스태킹 순서 소개를 참조하세요.
-
3.z-index
CSS 2.1에서는 모든 상자 모델 요소가 3차원 좌표계에 있습니다. 일반적으로 사용되는 가로 좌표와 세로 좌표 외에도 상자 모델 요소는 "z축"을 따라 쌓일 수 있으며 서로 덮을 경우 z축 순서가 매우 중요해집니다. -- CSS 2.1 섹션 9.9.1 - 계층화된 표현
z-index는 위치가 지정된 요소에만 적용되며 위치가 지정되지 않은 요소에는 유효하지 않습니다. 위치가 지정된 경우 양의 정수, 음의 정수, 0, 자동으로 설정할 수 있습니다. 요소가 z-index를 설정하지 않으면 기본값은 auto입니다.
요소의 z-index 값은 동일한 스태킹 컨텍스트에서만 의미가 있습니다. 상위 스태킹 컨텍스트의 스태킹 수준이 다른 스태킹 컨텍스트보다 낮으면 z-index를 더 높게 설정하는 것은 쓸모가 없습니다. 따라서 z-index 값이 큰 값으로 설정되어 있지만 작동하지 않는 경우 상위 스태킹 컨텍스트가 다른 스태킹 컨텍스트에 의해 보호되는지 확인하세요.
4. Stacking Order
Stacking Order(Stacking Order, Stacking Order, Stacking Order)는 동일한 스택 컨텍스트
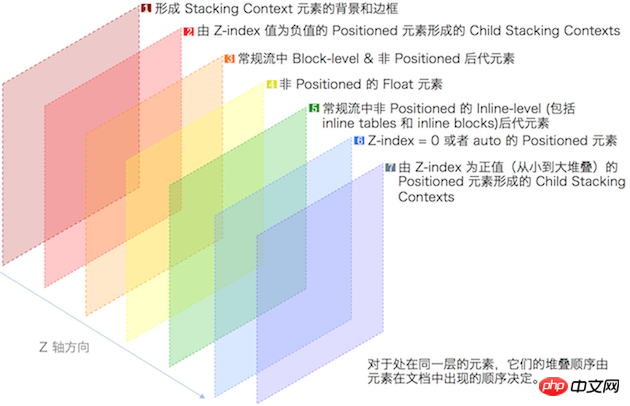
rules의 요소 순서를 설명하며 스택 맨 아래부터 시작하여 7가지 스택 순서가 있습니다.
배경 및 테두리: 스태킹 컨텍스트를 형성하는 요소의 배경 및 테두리입니다.
음수 z-index 값: 음수 값이 클수록 스택 수준이 낮아집니다.
블록 수준 상자 : 문서 흐름의 블록 수준, 위치가 지정되지 않은 하위 요소
floating box: 위치가 지정되지 않은 부동 요소
inline box: 인라인, 위치가 지정되지 않은 하위 요소 문서 흐름;
z-index: 0: z-index가 0 또는 auto인 위치 지정 요소.
양수 z-index 값을 형성합니다. 양수 Z-인덱스. 양수 값이 클수록 스택 수준이 높아집니다. ;
같은 스택 순서의 요소는 HTML에 나타나는 순서대로 스택됩니다. 즉, 하위 수준 요소를 포함하는 것처럼 보입니다.
5.1 일반적인 상황  상대적으로 위치에 있는 세 개의 div 블록 각각에는span.red,span.green이 있습니다. , 및span.blue는 완전히 다른 색상이며 모두 위치: 절대값으로 설정됩니다.
상대적으로 위치에 있는 세 개의 div 블록 각각에는span.red,span.green이 있습니다. , 및span.blue는 완전히 다른 색상이며 모두 위치: 절대값으로 설정됩니다.
Codepen - 일반적인 경우를 참조하세요.
그런 다음 z-index 속성이 포함된 요소가 없으면 이 예제의 요소는 다음과 같이 쌓입니다. 순서(아래에서 위로):
루트 요소의 배경 및 테두리
- 블록 수준 위치가 지정되지 않은 요소는 HTML에 나타나는 순서대로 쌓입니다.
- 인라인 위치가 지정되지 않은 요소는 에 쌓입니다. HTML에서 나타나는 순서
- Positioned 요소는 HTML에서 나타나는 순서대로 쌓입니다
- Red, green, blue는 모두 z-index에 속합니다. auto의 positioning 요소이므로 7- 레이어 쌓임 순서 규칙은 쌓임 순서의 6번째 수준에 속하므로 HTML에서 나타나는 순서에 따라 쌓입니다: 빨간색->녹색->파란색
5.2 동일한 쌓임 컨텍스트의 부모 내부 상황 element
빨간색과 녹색은 p.first-box 아래에 있고, 파란색은 p.second-box 아래에 있습니다. 위치: 절대값은 빨간색, 녹색, 파란색으로 설정되고 위치: 상대값은 모두 첫 번째-박스로 설정됩니다.
Codepen 참조 - 상위 요소는 다르지만 모두 루트 요소 아래에 있습니다.
이 예에서 빨간색, 파란색 및 녹색 요소의 상위 요소인 첫 번째 상자와 두 번째 상자는 새로운 스태킹 컨텍스트를 생성하지 않고 둘 다 루트 스태킹 컨텍스트의 요소이며 모두 스태킹 순서의 6번째 수준에 있으므로 HTML에서 나타나는 순서대로 스택됩니다: 빨간색->녹색->파란색
5.3 하위 요소에 Z-인덱스 추가
빨간색과 녹색은 p.first-box 아래에 있고, 파란색과 노란색은 p.second-box 아래에 있으며, 빨간색, 녹색, 파란색은 모두 절대 위치로 설정되어 있습니다. 이때 z-index: 1로 green에 속성을 추가하면 .green이 이때 맨 위에 있습니다.
.second-box 아래의 .green 뒤에 절대 위치의span.gold를 추가하고 z를 설정하면; -index: -1, 그러면 녹색과 파란색 아래의 빨간색에 있게 됩니다.
Codepen 참조 - z-index가 설정됨
이 예에서는 빨간색, 파란색의 상위 요소에 새 스태킹 컨텍스트가 생성되지 않습니다. 녹색, 노란색 요소는 모두 루트 스택 컨텍스트의 요소에 속합니다
빨간색과 파란색은 z-index 세트가 없으며 둘 다 스택 순서에서 6번째 수준에 속하며 순서대로 스택됩니다.
녹색은 양수 Z-색인 집합을 가지며 7번째 수준에 속합니다.
노란색 음수 Z-색인이 설정되어
; 이 예에서 아래에서 위로 표시 순서는 다음과 같습니다. 노란색->빨간색->파란색->녹색
5.4 다른 레이어 컨텍스트의 상위 요소 내 상황
빨간색과 녹색은 p.first- 아래에 있습니다. 상자, 파란색은 p.second-box 아래에 있고 빨간색, 녹색 및 파란색은 모두 position:absolute로 설정되어 있습니다. 첫 번째 상자의 z-index가 두 번째 상자보다 크게 설정된 경우 아무리 큰 경우에도 마찬가지입니다. 파란색의 z-index는 z-index: 999로 설정됩니다. 빨간색과 녹색의 z-index 값만 변경하면 파란색은 빨간색과 녹색 아래에 위치하게 됩니다. z-index 값이 더 큰 상위 요소 첫 번째 상자가 위에 있습니다.
Codepen 참조 - 다양한 계단식 컨텍스트의 상위 요소
이 예에서는 빨간색, 녹색 및 파란색이 모두 z-index가 있는 위치 지정 요소로 설정되어 있습니다. 그러나 해당 상위 요소는 새로운 계단식 컨텍스트를 생성합니다.
1. 빨간색과 녹색 상위 요소 첫 번째 상자는 양수 Z-인덱스를 갖는 위치 지정 요소이므로 스택 순서에서 7번째 수준이 생성됩니다.
2. 파란색 상위 요소 두 번째 상자는 쌓임 순서에서 6번째 수준에 속하는 쌓임 컨텍스트도 생성합니다. 3 쌓인 순서에 따라 첫 번째 상자의 모든 요소는 모두 순위가 매겨집니다. 두 번째 상자; 4. 빨간색과 녹색은 모두 계단식 컨텍스트 첫 번째 상자에 속하며 서로 다른 양의 Z-색인이 설정되어 있으며 모두 계단식 순서에서 7번째 수준에 속합니다. 계단식 컨텍스트 두 번째 상자, 누적된 요소의 7번째 수준에 속하는 큰 양의 Z-색인을 설정합니다. 6. 파란색 Z-색인은 크지만 두 번째 상자의 쌓인 수준은 더 작습니다. 첫 번째 상자보다 빨간색과 녹색 아래에 있습니다.따라서 이 예에서는 낮은 것에서 높은 순서로 파란색->빨간색->녹색(제가 겪은 상황은 이 예와 비슷합니다) )5.5 제공 하위 요소에 불투명도 설정빨간색과 녹색은 p.first-box 아래에 있고 파란색은 p.second-box 아래에 있으며 빨간색, 녹색 및 파란색은 위치: 절대로 설정되고 녹색은 다음으로 설정됩니다. z-index: 1, 이때 녹색은 빨간색 아래에 위치합니다. 파란색 상단 이때 첫 번째 상자에 불투명도: .99를 설정하면 빨간색과 녹색의 z-index가 아무리 커도; z-index: 999로 설정되면 파란색이 빨간색과 녹색 위에 오게 됩니다. 다시 설정하면 .second-box 아래의 .green 뒤에span.gold를 추가하고 z-index: -1을 설정합니다. 빨간색, 녹색 및 파란색 아래에 위치합니다. Codepen - 불투명도의 영향이전에 소개되었으며 불투명도 설정 계단식 컨텍스트도 형성될 수 있습니다. 1. , 첫 번째 상자는 새로운 계단식 컨텍스트가 됩니다. 2. 두 번째 상자는 새로운 계단식 컨텍스트를 형성하지 않으므로 그 안에 있는 요소는 모두 루트 계단식 컨텍스트에 속합니다. 3. 계단식 순서에서 빨간색과 녹색은 7번째 수준에 속하고, 첫 번째 상자는 6번째 수준에 속하며, 파란색은 계단식 순서에서 6번째 수준에 속하며 HTML 표시 순서에서 첫 번째 상자 사이에 위치합니다. 이 예에서는 낮은 것부터 위쪽 순서는 노란색->빨간색->녹색->파란색입니다위 내용은 CSS의 계단식 개념을 더 자세히 이해하도록 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





