순수 CSS를 사용하여 특수 효과 탐색 모음을 만드는 방법은 무엇입니까?
이 글에서는 순수 CSS를 사용하여 특수 효과 내비게이션 바를 만드는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
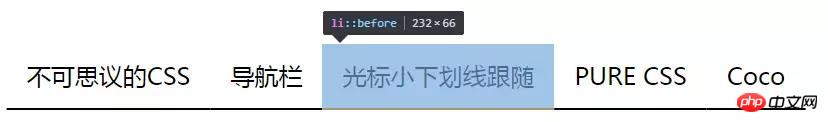
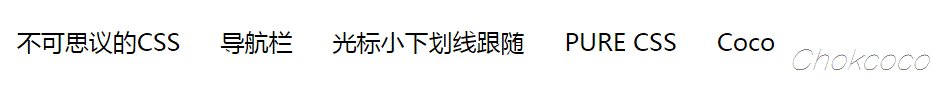
효과를 보려면 먼저 사진을 업로드하세요.

다음 내용을 계속 읽기 전에 잠시 시간을 내셔도 됩니다. 위의 효과에 대해 생각해 보거나 JS를 사용하지 않고도 위의 효과를 영리하게 얻을 수 있는지 직접 시도해 보세요.
좋아요, 계속하세요. 이 효과는 제가 사업을 전개하는 과정에서 겪었던 작은 문제와 비슷합니다. 사실 자바스크립트를 사용해도 첫 반응은 매우 번거롭다는 것입니다. 그래서 CSS만 사용하여 이 효과를 얻을 수 있는지 궁금합니다.
요구 사항 정의
간단한 규칙을 정의하며, 요구 사항은 다음과 같습니다.
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
탐색 열의 li 너비가 고정되어 있지 않습니다.
탐색의 왼쪽 Li에서 오른쪽으로 이동할 때 li, 밑줄이 왼쪽으로 이동에서 오른쪽으로 이동합니다. 마찬가지로 내비게이션의 오른쪽 li에서 왼쪽 li로 이동하면 밑줄이 오른쪽에서 왼쪽으로 이동합니다.
구현 요구사항
처음 이 효과를 봤을 때 다음 애니메이션은 CSS만으로는 완성이 불가능하다고 느꼈습니다. CSS만 사용하여 이를 달성하려면 다른 방법을 찾고 몇 가지 영리한 방법을 사용해야 합니다. 자, CSS를 사용하여 단계별로 이 효과를 달성하기 위한 몇 가지 트릭을 사용해 보겠습니다. 난이도 분석:
너비가 고정되어 있지 않습니다
첫 번째 어려움은 li의 너비가 고정되어 있지 않다는 것입니다. 그러므로 우리는 li 자체의 너비에 대해 호들갑을 떨 필요가 있을 수도 있습니다. 각 li의 너비는 반드시 확실하지 않으므로 해당 밑줄의 길이는 반드시 일치해야 합니다. 당연히 우리는 border-bottom을 사용하는 것을 생각할 것입니다.
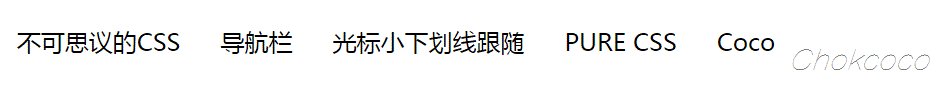
li { border-bottom: 2px solid #000;}그래서 지금은 이렇게 생겼을지도 모르겠습니다(li는 서로 연결되어 있고, li 사이의 간격은 padding을 사용하여 생성됨).


물론 여기 처음에는 밑줄이 없기 때문에 우리는 숨겨야 할 수도 있습니다.
li { border-bottom: 0px solid #000;}뒤집어 의사 요소 사용
이 방법은 작동하지 않는 것 같습니다. 숨긴 후 li를 가리키면 밑줄 애니메이션이 필요하고 li 자체를 이동할 수 없기 때문입니다. 따라서 의사 요소 사용을 고려합니다. 각 li 의사 요소에 밑줄을 적용합니다.
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
}아래 첫 번째 단계의 애니메이션을 고려하세요. 마우스를 가져갈 때 밑줄이 한쪽에서 움직여 확장되어야 합니다. 따라서 절대 위치 지정을 사용하여 li의 의사 요소 너비를 0으로 설정합니다. 마우스를 가져갈 때 너비는 width: 0 -> width: 100%이며 CSS는 다음과 같습니다.
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
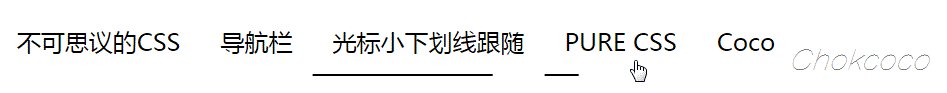
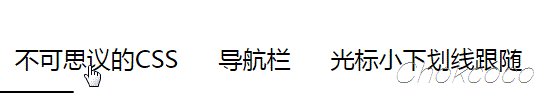
}다음 효과 획득:

왼쪽으로 이동하여 나가기, 오른쪽으로 이동하여 나가기
좋아요, 성공에 한 걸음 더 가까워진 것 같아요. 이제 가장 어려운 질문이 하나 남았습니다.
선이 커서의 움직임을 따르도록 만드는 방법으로 탐색의 왼쪽 li에서 오른쪽 li로 이동할 때 밑줄이 왼쪽에서 오른쪽으로 이동합니다. 마찬가지로 내비게이션의 오른쪽 li에서 왼쪽 li로 이동하면 밑줄이 오른쪽에서 왼쪽으로 이동합니다.
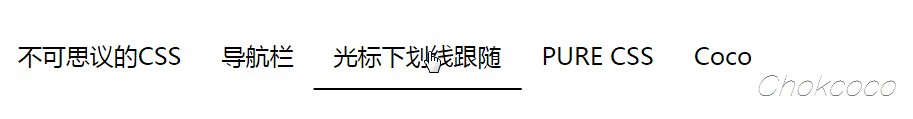
현재 효과를 자세히 살펴보겠습니다.

첫 번째 li에서 두 번째 li로 전환하면 첫 번째 li의 밑줄이 잘못된 방향으로 철회됩니다. 따라서 밑줄의 초기 위치를 이동하고 왼쪽(100%)으로 설정해야 할 수 있습니다. 그러면 밑줄이 철회될 때마다 첫 번째 li가 정확해집니다.
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
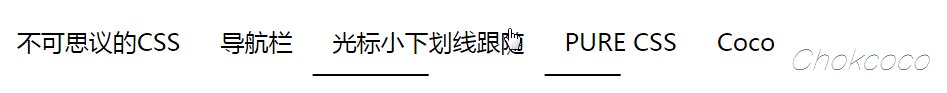
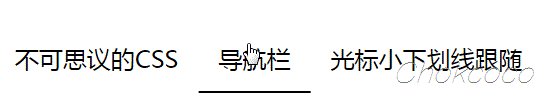
}효과를 살펴보세요:

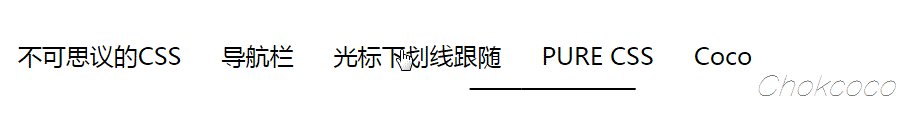
음, 두 사진을 잘 비교해 보세요. 두 번째 효과는 실제로 참깨를 따고 수박을 잃는 것입니다. 첫 번째 리의 방향은 맞으나, 두 번째 리의 밑줄이 움직이는 방향이 또 틀리네요.
Magical ~ selector
그래서 현재 떠있는 리의 밑줄 움직임을 바꾸지 않고(말이 꼬이는) 다음 리의 밑줄 움직임을 바꿀 수 있는 방법이 시급히 필요합니다.
그렇습니다. 여기서는 ~ 선택기를 사용하여 이 어려운 임무를 완료할 수 있습니다. 이는 이 예에서 가장 중요한 부분이기도 합니다.
현재 마우스오버된 li의 경우 해당 의사 요소의 밑줄 위치는 왼쪽: 100%인 반면, li:hover ~ li::before의 경우 위치는 왼쪽: 0입니다. CSS 코드는 대략 다음과 같습니다.
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
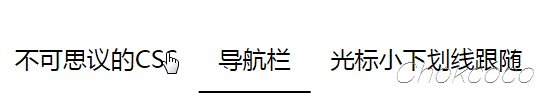
}이 시점에서 우리가 원하는 효과가 달성되었습니다! 꽃을 뿌린다. 확인해 보세요:

效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。(以上非原创,转自网络)
完整代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
*{margin:0;padding:0;}
a{text-decoration:none;color:#000;}
ul{margin-top:100px;}
li{float:left;list-style:none;padding:0 20px;cursor:pointer;position:relative;}
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #4C7C9C;
transition: 0.2s all linear;
z-index:-1;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}
</style>
<body>
<ul>
<li><a href="http://www.baidu.com">11111</a></li>
<li><a href="http://www.taobao.com">22222</a></li>
<li><a href="http://www.sina.com">33333</a></li>
<li><a href="http://www.jd.com">44444</a></li>
<li><a href="http://www.360.com">55555</a></li>
</ul>
</body>
</html>实际项目中若li里面有a标签出现不能点击的情况,注意检查伪类和li的层级关系,设置好各自z-index值。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程,更多相关教程请访问 CSS3视频教程!
更多炫酷CSS3、javascript特效代码,尽在:javascript特效大全
위 내용은 순수 CSS를 사용하여 특수 효과 탐색 모음을 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





