이 기사에서는 PHP 중국어 웹사이트에서 Vue 생태계를 기반으로 한 6가지 UI 프레임워크를 추천합니다. 도움이 필요한 친구들은 모두 참고할 수 있습니다.
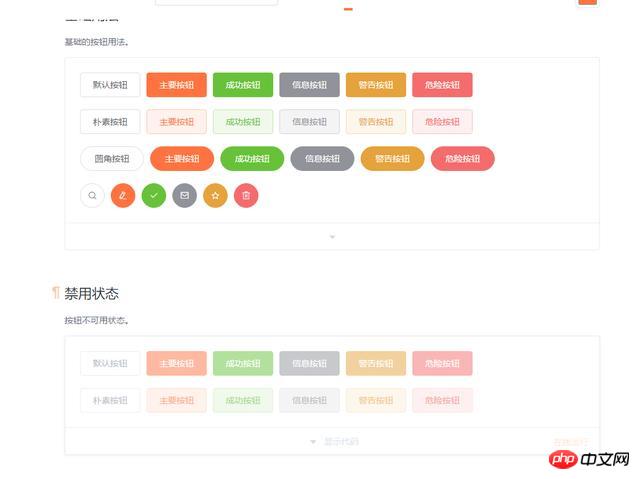
1. elementUI

Ele.me의 프론트엔드에서 오픈소스로 제공되는 이 UI 프레임워크는 많은 프로그래머들의 마음을 사로잡았습니다. 출시된 만큼. github의 별점은 29.8k로 높으며 이는 이미 모든 것을 설명합니다. PC 쪽 페이지를 개발하는 데는 충분합니다. Vue 개발자이지만 요소 UI를 사용해 본 적이 없다면 자격을 갖춘 Vue 개발자가 아닙니다.
2.iview

이 UI 프레임워크는 elementUI를 기반으로 하며, 마우스만으로 공식 데스크탑 버전 구성 도구가 있다는 점이 가장 큰 장점입니다. 수동 명령으로 인한 문제가 필요하지 않습니다. 최신 버전은 3.x입니다. elementUI 프레임워크에 지친 학생들은 이것을 시도해 보는 것이 좋습니다. 기본적으로, 공식 홈페이지에 나와 있는 문서와 예시를 보면 초보자라도 이해할 수 있습니다.
3.zanUI

는 Youzan 팀이 오픈 소스로 제공하는 모바일 전자 상거래 애플리케이션 개발을 위해 직접 사용할 수 있는 많은 작성된 페이지 구성 요소가 있습니다. 물론 zanUI의 스타일도 매우 아름답습니다. 물론 PC 구성요소와 미니 프로그램도 있습니다. zanUI는 모바일용 vantUI, PC용 zentUI, 미니 프로그램용 Vant Weapp의 세 가지 버전이 있습니다.
4.onsenUI

이 UI 프레임워크는 해외에서 개발되었기 때문에 많은 UI 디자인이 국내 사용자에게는 보기에 좋지 않을 수 있지만, 해외 시장에 초점을 맞춘 애플리케이션으로서 이 UI는 프레임워크는 여전히 사용할 가치가 있습니다.
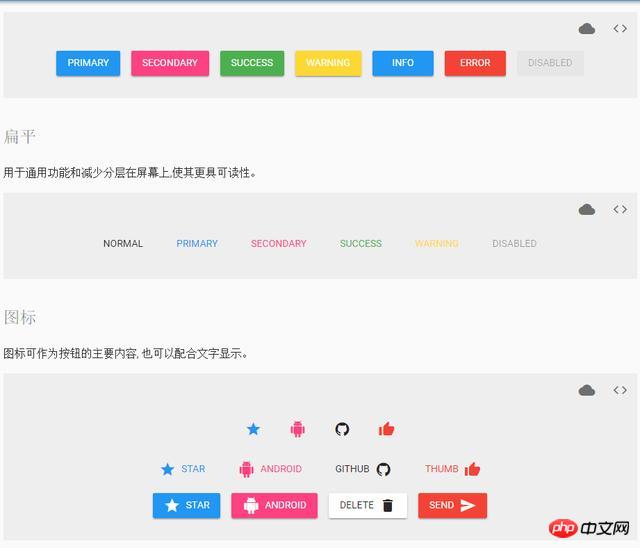
5.mintUI

이것은 대부분의 모바일 시나리오에 적합한 괜찮은 모바일 UI 프레임워크입니다.
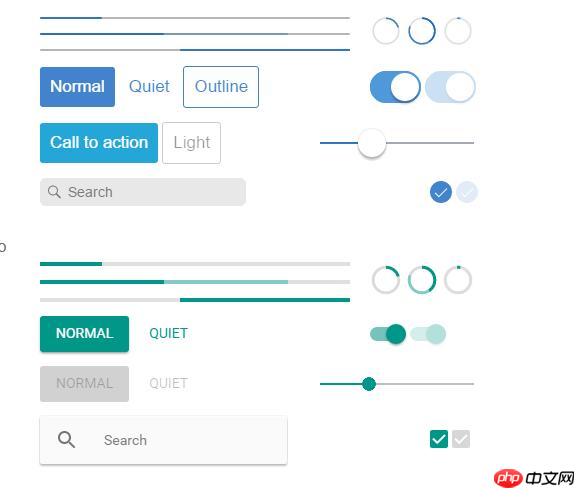
6.museUI

이 프레임워크는 매우 독특합니다. 어쨌든 이러한 유형의 UI 프레임워크는 추세를 따르지 않지만 여전히 초점을 맞춘 애플리케이션에서는 사용하는 것이 좋습니다. 해외 시장.
위 내용은 이 기사의 전체 내용입니다. vue에 대한 더 흥미로운 내용을 보려면 PHP 중국어의 다른 관련 칼럼을 주목하세요! ! !
위 내용은 Vue 생태계를 기반으로 하는 6가지 UI 프레임워크 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!