JavaScript의 프로세스 명령문에 대한 자세한 설명
이 기사는 JavaScript의 프로세스 설명에 대한 자세한 설명을 제공합니다. 이는 특정 참고 가치가 있으므로 도움이 될 수 있습니다.
머리말 개요
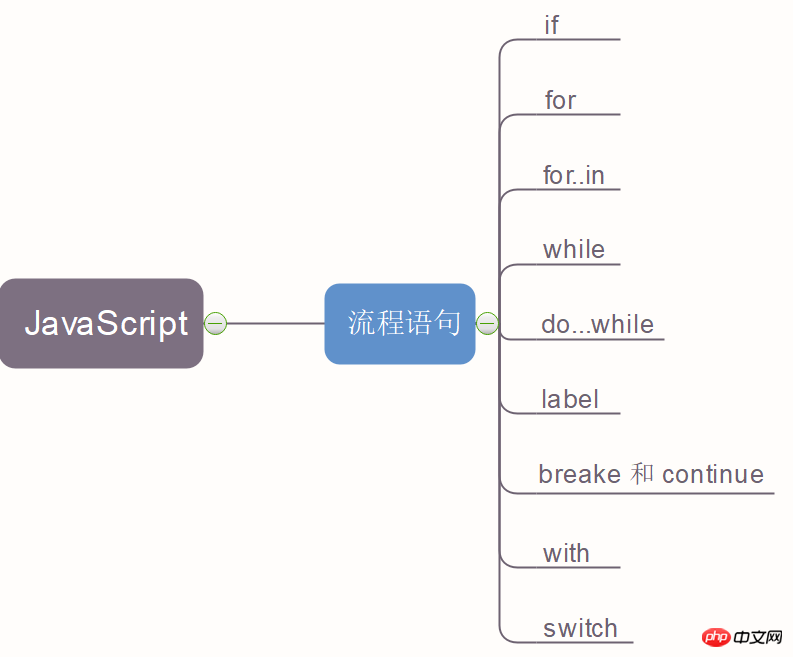
이 강의에서는 주로 JavaScript 프로세스 명령문에 대해 설명하며 일반적인 내용은 다음과 같습니다.
그 중 일반적으로 사용되는 if, while, do...while, for는 여기서 다루지 않습니다. 이 기사에서는 ..in.., label, break 및 continue, whth, switch 및 기타 문에 중점을 둘 것입니다.

두 번째 콘텐츠 영역
(1) 일반적으로 사용되는 문
다음 문은 비교적 일반적이므로 이 기사에서는 더 이상 논의하지 않습니다
1. 조건문
if 문
2. 루프 문
while 문, do.while 문, for 문
(2) for..in..statement
1. 정의
for...in...은 객체의 속성을 열거하는 데 사용되는 반복문입니다. 해당 구문은 다음과 같이 정의됩니다. JavaScript 개발에서는 로컬 변수를 사용할 수 있습니다. 전역 변수는 사용하지 마십시오." 원칙적으로 아래와 같이 propName 속성을 로컬 변수로 정의하는 것이 좋습니다.
for (propName in expression) statement
2. 참고 사항
(1) for... .in은 개체 속성 값을 열거하는 것이 아니라 개체 속성을 열거하는 데 사용됩니다.
예제 1:
다음 예에서 for..in..은 배열 인덱스 값이 아닌 배열 인덱스(즉, 배열 속성)를 출력합니다.
for (var propName in expression) statement
예제 2:
다음 예 for..in..에서는 userInfo 개체의 속성(이름, 나이, 주소)을 출력하지만 속성 값(Alan_beijing,38,china-shanghai)
은 출력하지 않습니다.var i = 5;
var arr = new Array();
for (var n = 0; n < i; n++) {
arr[n] = i;
}
for (var propName in arr) {
alert(propName);// 0,1,2,3,4
}(2)for..in.. 열거 속성에는 명확한 순서가 없으며 브라우저마다 차이가 있습니다.
(3) ECMAScript5 버전 이전에는 반복된 객체 변수의 값이 null이거나 정의되지 않은 경우 for 문에서 오류가 발생했습니다. ECMAScript5 이후에는 이 상황에서 오류가 발생하지 않지만 루프 본문이 실행되지 않습니다. .
(3) label1. 정의
JavaScript에서 label 문은 label 문을 나타내며 일반적으로 루프 문과 함께 사용되어 루프 문이 지정된 위치로 점프함을 나타냅니다.
var userInfo = { name: 'Alan_beijing', age: 38, address: 'china-shanghai' };
for (var property in userInfo) {
alert(property);//name,age,address5
}예 1:
다음 코드에는 두 개의 중첩된 루프 본문이 포함된 가장 바깥쪽 레이블 문이 포함되어 있습니다. 루프 본문이 1==5 및 j==5로 실행되면 break 문은 가장 바깥쪽 문으로 이동합니다. 실행은 계속됩니다.
1 label:statement
1. 정의
break와 continue는 둘 다 특정 조건에 따라 루프 본문을 종료한다는 의미이지만 둘 사이에는 차이가 있습니다. break는 전체 루프 본문을 종료한다는 의미입니다. 조건을 충족하는 루프 본문을 종료하는 것을 의미합니다.
예제 1:
다음 코드는 i=5가 실행될 때 전체 루프를 종료합니다.
var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//55예제 2:
다음 코드는 i=5를 실행할 때 이 루프를 종료한 다음 for 문의 시작 부분으로 돌아가 실행을 계속합니다.
var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
break;
}
num++;
}
alert(num);//52. 참고 사항
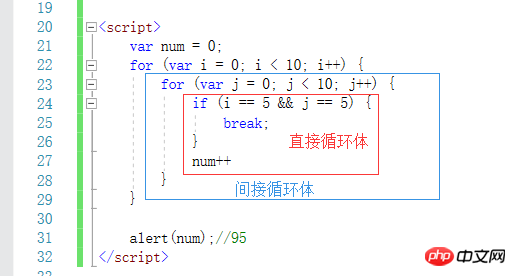
(1) break 및 continue가 루프 본문에서 점프 아웃되면 직접 루프 본문을 제외한 다른 루프 본문이 아닌 즉시 루프 본문만 점프 아웃된다는 의미입니다.
예제 1:
다음 예에서 break는 직접 루프 본문에서 벗어나기만 합니다
 예 2:
예 2:
다음 예에서 계속은 직접 루프 본문에서 벗어나기만 합니다
var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
continue;
}
num++;
}
alert(num);//92. break와 continue는 지정된 위치로 점프를 표현하기 위해 일반적으로 label 문과 함께 사용됩니다.
예:
다음 코드는 i=5 && j==5가 실행될 때 가장 바깥쪽의 label 문으로 점프하여 실행을 계속합니다. JavaScript에는 블록 수준 범위가 없으므로 변수 i는 for 문 외부에서 액세스할 수 있습니다.
var num = 0;
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
continue;
}
num++
}
}
alert(num);//991.
with 문을 정의하여 코드를 설정합니다. 범위를 특정 객체로 지정하는 경우, 주요 목적은 동일한 객체를 여러 번 작성하는 것을 단순화하고 재사용을 향상시키는 것입니다.
var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//55예:
다음 코드는 사용자 정보를 가져오는 함수를 정의하고, 함수 본문에 새 사람 개체를 만들고, 두 가지 속성(이름과 주소)을 정의한 다음 사람 개체를 사용합니다.
1 with (expression) statement
2. 참고
(1) JavaScript 개발에서는 with 문을 주의해서 사용하세요. 두 가지 주요 이유가 있습니다. 하나는 with 문이 성능에 영향을 미치고, 다른 하나는 with 문이 엄격 모드에서 오류를 유발한다는 것입니다.
( 2) with 문은 공용 객체를 포함하므로 코드 단순성과 코드 재사용성이 향상됩니다.
(3) with 문의 본문에서 변수를 검색할 때는 먼저 찾고 있는 변수가 본문에 존재하는지 확인하세요. with 문의 속성이 존재하지 않으면 with로 묶인 변수에 찾고 있는 속성이 있는지 확인합니다.
다음 예는 이 원칙을 더 잘 반영합니다.
function GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
with (person) {
return name +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,China-shanghai1. 정의
switch 문은 일반적으로 스위치 문이라고 부르는 것으로 다중 조건 상황에 매우 적합합니다.
function GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
person.age = 35;
with (person) {
var sex = "男";
var age = 40;
return name + "," + sex + "," + age +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,男,40,China-shanghai예:
如下代码,根据城市名称,查询城市类别
//根据不同城市,判断其属于几线城市
function CityType(address) {
switch (address) {
case "Shanghai": alert("中国一线城市");
break;
case "Shenzhen": alert("中国一线城市");
break;
case "Beijing": alert("中国一线城市");
break;
default: alert("中国非一线城市");
}
}
CityType("Shenzhen");//中国一线城市2 注意点
(1)switch本质与if是一样的,都是解决多条件多分支问题;
(2)使用switch语句的真正目的是避免使用过多的if..else if ...else....语句;
三 总结
本篇文章主要结合代码介绍了JavaScript的流程语句及其使用,重点结束了with,switch,for...in..,label,break和continue等语句,需要注意的是,在JavaScript中,流程语句都没有块级作用域,至于什么是块级作用域,将在接下来的文章中与大家分享。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
위 내용은 JavaScript의 프로세스 명령문에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




