이 글은 HTML5 Canvas를 기반으로 한 3D 렌더링 엔진 인터페이스와 흡착 및 기타 효과를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
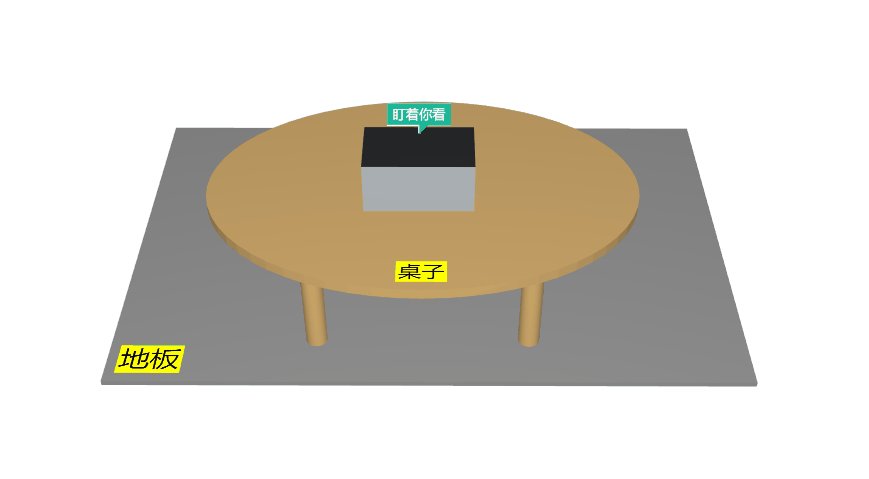
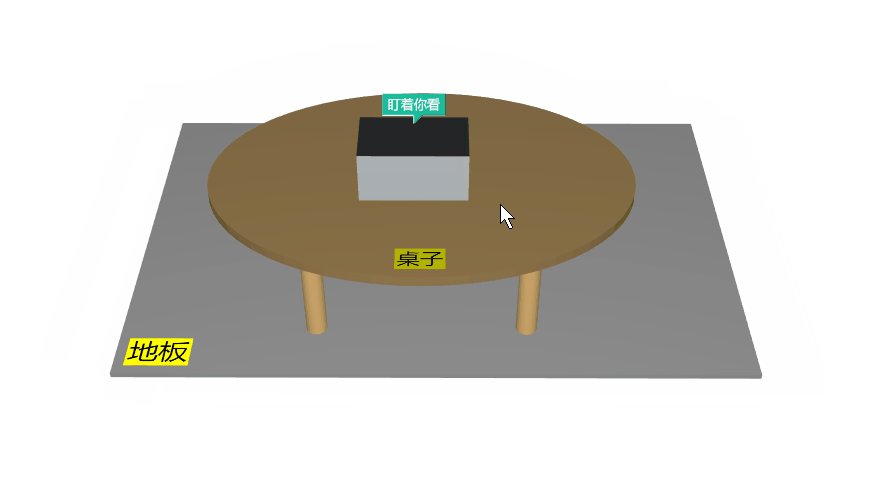
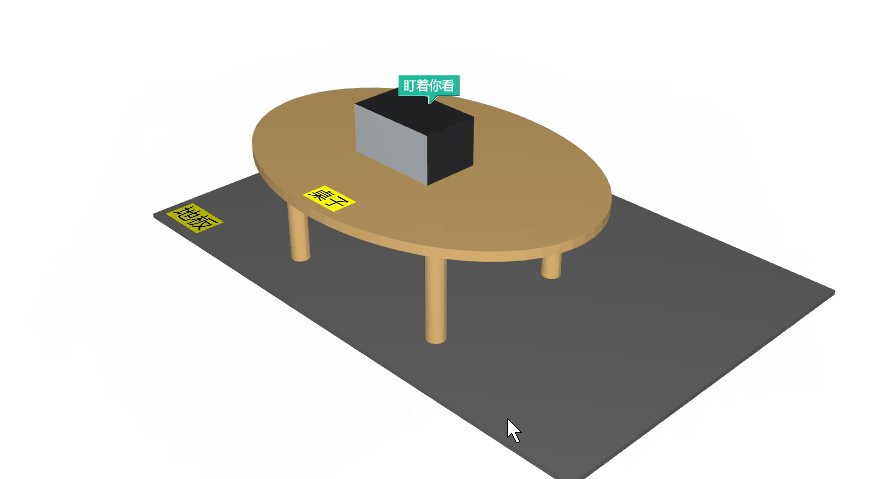
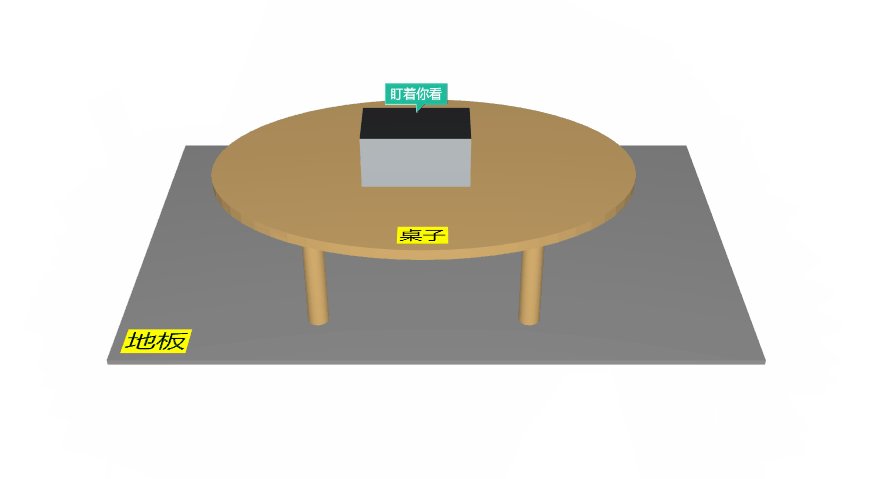
Rendering

코드 구현
HT은 WebGL의 3D 기술을 기반으로 하는 그래픽 구성 요소 ht.graph3d.Graph3dView를 제공합니다. WebGL은 OpenGL ES 2.0 그래픽 인터페이스를 기반으로 하므로 WebGL은 기본에 속합니다. HT의 Graph3dView 구성 요소는 HT의 다른 구성 요소와 마찬가지로 WebGL의 기본 기술을 캡슐화하여 HT의 통합 DataModel 데이터 모델을 기반으로 그래픽 디스플레이를 구동하므로 개발 시간이 크게 단축됩니다. 3D 그래픽 기술의 한계. 동시에 HT는 전적으로 HTML5 기술을 기반으로 하는 강력한 3D 그래픽 모델링 디자이너를 제공합니다. 사용자는 코딩 없이 다양한 3D 장면을 빠르고 시각적으로 구축할 수 있습니다. HT의 3D 개발 모델은 기존의 3D 개발 모델을 완전히 깨뜨린다고 할 수 있습니다. 더 이상 모델링을 위해 3ds Max 또는 Maya에 능숙한 전문 3D 디자이너에게 의존할 필요가 없으며, 그래픽 렌더링을 위해 Unity3d와 같은 엔진을 통합할 필요도 없습니다. HT는 모델링부터 렌더링까지 원스톱 솔루션을 제공합니다. 2D 구성요소 프리젠테이션 및 데이터 융합을 위한 원스톱 솔루션입니다.
이번에는 3D 인터페이스에 대해 설명할 것이므로 먼저 데이터 모델의 3차원 환경 장면을 시각적으로 표현하기 위한 3D 렌더링 엔진 구성 요소를 만들어야 합니다.
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
g3d.addToDOM();
window.addEventListener('resize', function (e) {
g3d.invalidate();
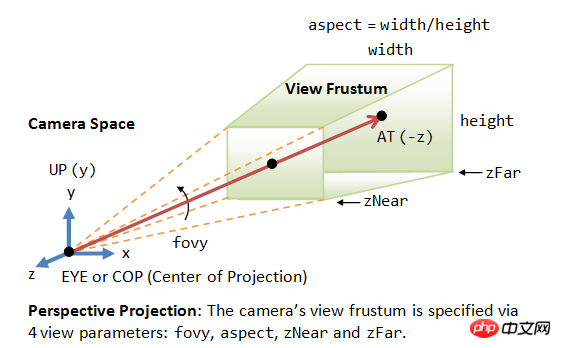
}, false);눈(또는 카메라)의 위치도 설정해야 합니다. 기본값은 [0, 300, 1000]이고 형식은 [x, y, z]입니다.
g3d.setEye([0, 300, 600]);

여기서 말씀드릴 부분은 3D 매뉴얼(http://www.hightopo.com/guide/guide/core/3d/ht-3d-guide.html)을 참고하시면 됩니다.

그런 다음 선택 효과를 추가해 보겠습니다. Graph3dView에서 선택한 그래픽 요소는 더 어두운 상태로 표시됩니다. 어두워지는 계수는 그래픽 요소 스타일의 밝기 및 select.brightness 속성에 따라 결정됩니다. select.brightness 속성의 기본값은 0.7입니다. 1보다 크면 더 밝아지고 1보다 작으면 더 밝아집니다. 1은 어두워지며, 1과 같거나 비어 있으면 변화가 없습니다. Graph3dView#getBrightness 함수는 기본 요소의 최종 밝기를 제어하므로 이 함수를 재정의하여 선택한 기본 요소의 밝기를 사용자 지정할 수도 있습니다.
g3d.getBrightness = function (data) {
if (data.s('isFocused')) {
return 0.7;
}
return null;
};lastFocusData = null;g3d.getView().addEventListener('mousemove', function (e) {
// 传入逻辑坐标点或者交互 event 事件参数,返回当前点下的图元
var data = g3d.getDataAt(e); if (data !== lastFocusData) {
if (lastFocusData) {
astFocusData.s('isFocused', false);
} if (data) {
data.s('isFocused', true);
}
astFocusData = data;
}
});다음으로 모델의 각 부분을 쉽게 그릴 수 있는 함수를 작성합니다.
function createNode (p3, s3, host) {
// 拓扑图元类型 var node = new ht.Node(); // 获取或设置图元中心点的三维坐标 有三个参数时相当于 setPosition3d 没有相当于 get node.p3(p3); // 获取或设置图元的尺寸 有三个参数时相当于 setSize3d 没有相当于 get node.s3(s3); // 设置宿主图元,当图元吸附上宿主图元(host)时,宿主移动或旋转时会带动所有吸附者 node.setHost(host);
dataModel.add(node); return node;
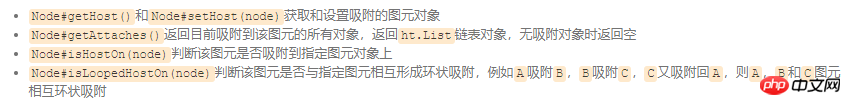
}이제 흡착에 대해 이야기해 보겠습니다. 흡착 기능은 장비 패널을 흡착하는 등 계층적 관계가 있는 모델을 설계하는 데 매우 편리합니다. 장비 기계 프레임에서 장치 포트는 장치 패널에 흡착되어 프레임-패널-포트의 계층 관계가 흡착되므로 사용자가 전체 프레임을 드래그하면 이 수준의 모든 그래픽 요소가 움직임을 따릅니다. . 3D 장면의 경우 흡착의 개념이 더욱 확장되어 기계 프레임이 3차원 공간에서 임의의 위치에서 오프셋되고 임의의 각도로 회전하면 흡착된 모든 관련 기본 요소가 올바르게 변환을 따르고 해당 위치에서 해당 회전을 수행합니다. . 전체 장치의 각 그래픽 부분의 일관된 물리적 상대 위치를 유지하기 위해.

모델을 함께 만들어 볼까요! 바닥, 데스크탑 테이블, 테이블 다리 4개, 상자입니다.
// 地板
floor = createNode([0, 0, 0], [600, 5, 400]).s({
'all.color': '#A0A0A0',// 六面颜色
'label': '地板',// 图元文字内容
'label.face': 'top',// 文字在3d下的朝向,可取值(left|right|top|bottom|front|back|center)
'label.background': 'yellow',// 图元文字背景
'label.position': 22,// 图元文字位置
'label.t3': [10, 0, -10],// 文字在3d下的偏移,格式为 [x,y,z]
'label.font': '28px arial, sans-serif'// 图元文字字体
});
// 桌面
table = createNode([0, 120, 0], [400, 10, 280], floor).s({
'shape3d': 'cylinder',// 为空时显示为六面立方体,cylinder 圆柱
'shape3d.side': 60,// 决定 3d 图形显示为几边型,为 0 时显示为平滑的曲面效果
'shape3d.color': '#E5BB77',// 3d 图形整体颜色
'label': '桌子',
'label.face': 'top',
'label.background': 'yellow',
'label.position': 23,
'label.t3': [0, 0, -10],
'label.font': '20px arial, sans-serif'
});
// 四个桌腿
foot1 = createNode([100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot2 = createNode([-100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot3 = createNode([100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot4 = createNode([-100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
// 盒子
box = createNode([0, 150, 0], [100, 50, 60], table).s({
'all.color': '#2e2f32',
'front.color': '#BDC3C7',// 前面颜色
'note': '盯着你看', // 图元冒泡标注
'note.face': 'top',
'note.position': 7,
'note.t3': [0, 0, 10],
'note.autorotate': true// 图标在 3D 下是否自动朝向眼睛的方向
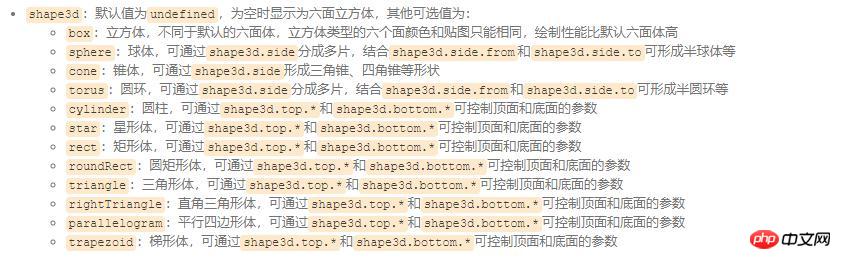
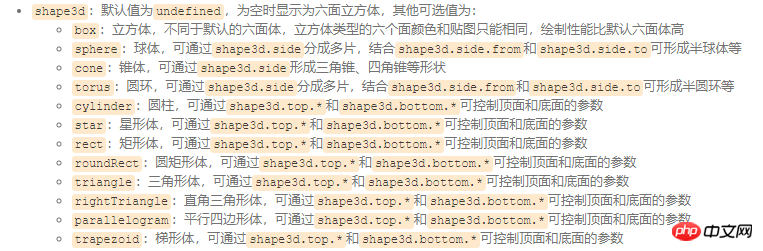
}); 코드에는 몇 가지 속성이 있으며 자세한 설명을 작성해 두었습니다. 여기에서는 모든 사람의 편의를 위해 'shape3d' 그래픽의 다양한 가치를 제시합니다.

요약: 위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 Html5 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 HTML5 Canvas 기반의 3D 렌더링 엔진 인터페이스와 흡착 및 기타 효과 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



