이 글의 내용은 CSS(코드 포함)를 사용하여 라디오 버튼의 색상을 변경하는 방법에 대한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
영업사원으로부터 "이 라디오 버튼의 색상을 변경할 수 있나요? 테마 색상에 맞춰주세요!"라고 요청받았으나 기본 색상이 색상 변경을 지원하지 않는다는 사실로 인해 어려움을 겪으신 적이 있나요? 마침내 당신은 스스로 임시변통을 만들도록 강요받았습니다. input[type=radio]를 버리고 새로운 것을 개발하면 선택됨, 선택되지 않음, 사용 불가능 및 기타 상태를 시뮬레이션하는 것이 매우 번거롭고 라디오 버튼 그룹과 관련되면 훨씬 더 짜증납니다. label, ::before, :checked 및 tabindex를 사용할 수 있으며 소량의 JavaScript 스크립트를 추가하면 보다 풍부한 스타일의 "네이티브" 라디오 버튼을 시뮬레이션할 수 있습니다. 함께 해보자!
라디오 버튼 상자 이해
우리의 목표는 라디오 버튼 상자의 색상을 변경하는 것이고 다른 모양 특성과 동작은 원래 라디오 버튼 상자와 일치하므로 먼저 원래 모양 특성과 동작을 이해해야 합니다. 라디오 버튼 상자의 주요 내용은 무엇입니까?
1. 모양 특징
1.1. 일반 스타일
margin: 3px 3px 0px 5px; border: none 0; padding: 0; box-sizing: border-box; display: inline-block; line-height: normal; position: static;
참고: 모양 측면에서 레이아웃 특성이 원본과 일치하는지 확인해야 합니다. 그렇지 않으면 사용자 정의 라디오 버튼으로 교체하면 전체 레이아웃에 영향을 미칠 가능성이 높습니다. 궁극적으로 다른 요소의 레이아웃 속성을 강제로 조정하여 전반적인 조정을 달성함으로써 수정 범위를 확장합니다.
1.2. 포커스 스타일
outline-offset: 0px; outline: -webkit-focu-ring-color auto 5px;
참고: 여기서 포커스 스타일은 키보드의 Tab 키를 통해서만 적용됩니다. 라디오 버튼이 포커스를 얻었더라도 위 스타일은 적용되지 않습니다.
1.3. 비활성화된 스타일로 설정
color: rgb(84, 84, 84);
2. 동작 특성
라디오 버튼의 동작 특성은 선택 여부와 선택된 상태의 변경 이벤트이므로 계속 제공해야 합니다. 이벤트. change事件。
另外值得注意的是,当通过键盘的Tab键让单选框获得焦点后,再按下Space 키보드의 Tab 키를 사용하여 라디오 버튼에 초점을 맞춘 다음 Space 키를 누르면 라디오 버튼이 선택된다는 점도 참고할 가치가 있습니다.
위의 이해를 바탕으로 코딩을 시작할 수 있습니다!
더 이상 말도 안 되는 소리는 그만하고, 그냥 코딩하세요

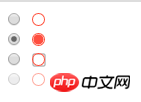
위 그림에서 왼쪽은 기본 라디오 버튼이고 오른쪽은 맞춤형 라디오 버튼입니다. 위에서 아래로 스타일은 선택 안함, 선택됨, 중점 및 비활성화입니다.
CSS 부분
label.radio {
/* 保证布局特性保持一致 */
margin: 3px 3px 0px 5px;
display: inline-block;
box-sizing: border-box;
width: 12px;
height: 12px;
}
.radio__appearance{
display: block; /* 设置为block则不受vertical-align影响,从而不会意外影响到.radio的linebox高度 */
position: relative;
box-shadow: 0 0 0 1px tomato; /* box-shadow不像border那样会影响盒子的框高 */
border-radius: 50%;
height: 90%;
width: 90%;
text-align: center;
}
label.radio [type=radio] + .radio__appearance::before{
content: "";
display: block;
border-radius: 50%;
width: 85%;
height: 85%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transition: background .3s;
}
label.radio [type=radio]:checked + .radio__appearance::before{
background: tomato;
}
label.radio [type=radio][disabled] + .radio__appearance{
opacity: .5;
}
label.radio:focus{
outline-offset: 0px;
outline: #999 auto 5px;
}
/* 通过鼠标单击获得焦点时,outline效果不生效 */
label.radio.clicked{
outline: none 0;
}
/* 自定义单选框的行为主要是基于原生单选框的,因此先将原生单选框隐藏 */
label.radio input {
display: none;
}HTML 부분
<!-- 未选中状态 --> <label> <input> <i></i> </label> <br> <!-- 选中状态 --> <label> <input> <i></i> </label> <br> <!-- disabled状态 --> <label> <input> <i></i> </label>
JavaScript 부분
var radios = document.querySelectorAll(".radio")
radios.forEach(radio => {
// 模拟鼠标点击后:focus样式无效
radio.addEventListener("mousedown", e => {
var tar = e.currentTarget
tar.classList.add("clicked")
var fp = setInterval(function(){
if (document.activeElement != tar){
tar.classList.remove("clicked")
clearInterval(fp)
}
}, 400)
})
// 模拟通过键盘获得焦点后,按`Space`键执行选中操作
radio.addEventListener("keydown", e => {
if (e.keyCode === 32){
e.target.click()
}
})
})이 구현에서 주의해야 할 세 가지 사항이 있습니다.
1 라벨을 통해 마우스 클릭 이벤트를 관련 입력[type=radio]에 전달합니다. 그러면 단일 항목을 안전하게 숨길 수 있습니다. 선택 상자는 라디오 버튼의 고유한 특성을 활용할 수도 있습니다. 그러나 예를 들어 레이블 컨트롤 자체의 제한으로 인해 기본적으로 포커스를 받을 수 있는 요소가 아니므로 키보드 키 이벤트를 라디오 버튼으로 전송할 수 없습니다. tabindex 기능을 추가하더라도 이를 구현하려면 손으로 작성한 JS가 필요합니다. 2. tabindex가 0보다 크거나 같을 경우 해당 요소가 포커스를 받을 수 있음을 의미하며, 0일 경우 해당 요소의 위치에 따라 포커스 순서가 정렬된다는 의미이며, 이는 초점이 작을수록 더 빨리 초점을 얻음을 의미합니다.
3. 라디오 버튼 상자의 표시가 인라인 블록이므로 라디오 버튼 상자가 줄 상자 높이에 영향을 미칩니다. 사용자 정의 라디오 버튼의 요소가 인라인 블록인 경우 수직 정렬 설정을 약간 부주의하게 설정하면 내부 요소가 있는 라인 상자가 올라가서 사용자 정의 라디오 버튼이 있는 라인 상자의 높이가 높아지는 현상이 발생합니다. 더 커지려고. 따라서 내부 요소의 표시가 블록으로 설정되어 수직 정렬이 직접 비활성화되고 제어성이 향상됩니다.
opacity:0을 통해 달성위에서 라벨을 사용하여 display:none의 input[type=radio]를 연결하고 input[type=radio]를 사용하여 사용자 정의 라디오 버튼 구현을 단순화했지만 여전히 손으로 해야 할 작업은 다음과 같습니다. 버튼을 구현하기 위해 JS를 작성하세요. Space 키의 동작 특성을 선택할 때 문제를 피할 수 있는 다른 방법이 있습니까? 우리는 사용자가 기본 라디오 버튼을 보지 않기를 원하므로 불투명도:0으로 설정해도 될까요? !
CSS 부분
.radio {
/* 保证布局特性保持一致 */
margin: 3px 3px 0px 5px;
display: inline-block;
box-sizing: border-box;
width: 13px;
height: 13px;
}
/* 自定义单选框的行为主要是基于原生单选框的,因此先将原生单选框透明,且沾满整个父元素 */
.radio input {
opacity: 0;
position: absolute;
z-index: 1; /* 必须覆盖在.radio__appearance上才能响应鼠标事件 */
width: 100%;
height: 100%;
}
.radio__container-box{
position: relative;
width: 100%;
height: 100%;
}
.radio__appearance{
display: block; /* 设置为block则不受vertical-align影响,从而不会意外影响到.radio的linebox高度 */
position: relative;
box-shadow: 0 0 0 1px tomato; /* box-shadow不像border那样会影响盒子的框高 */
border-radius: 50%;
height: 90%;
width: 90%;
text-align: center;
}
.radio [type=radio] + .radio__appearance::before{
content: "";
display: block;
border-radius: 50%;
width: 85%;
height: 85%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transition: background .3s;
}
.radio [type=radio]:checked + .radio__appearance::before{
background: tomato;
}
.radio [type=radio][disabled] + .radio__appearance{
opacity: .5;
}
.radio:focus-within .radio__appearance{
outline-offset: 0px;
outline: #999 auto 5px;
}
/* 通过鼠标单击获得焦点时,outline效果不生效 */
.radio.clicked .radio_appearance{
outline: none 0;
}HTML 부분
<!-- 未选中状态 --> <span> <span> <input> <i></i> </span> </span> <br> <!-- 选中状态 --> <span> <span> <input> <i></i> </span> </span> <br> <!-- disabled状态 --> <span> <span> <input> <i></i> </span> </span>
JavaScript 부분
var radios = document.querySelectorAll(".radio")
radios.forEach(radio => {
// 模拟鼠标点击后:focus样式无效
radio.addEventListener("mousedown", e => {
var tar = e.currentTarget
tar.classList.add("clicked")
var fp = setInterval(function(){
if (!tar.contains(document.activeElement){
tar.classList.remove("clicked")
clearInterval(fp)
}
}, 400)
})
})Summary
체크박스 부분을 살짝 수정한 후 VUE, React 및 기타 프레임워크를 통해 약간 캡슐화하면 더 간단한 API를 제공할 수 있습니다. 사용하기가 더 편리합니다.
위 내용은 CSS를 사용하여 라디오 버튼 색상을 변경하는 방법(코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




