CSS 아이콘 글꼴(IconFont)이란 무엇입니까? 무슨 소용이 있나요?
이 글에서는 매우 사용하기 쉬운 아이콘 방식의 아이콘 폰트(IconFont)를 주로 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
아이콘 글꼴이란 무엇인가요? 이름에서 알 수 있듯이 글꼴이지만 이 글꼴은 특정 텍스트를 표시하는 것이 아니라 다양한 아이콘을 표시합니다.
웹사이트에서는 다양한 아이콘이 자주 사용됩니다. 과거에는 웹페이지의 아이콘 사용이 주로 스프라이트(배경 위치 + 배경 크기 조절)로 구현되었지만, 이런 방식으로 사용하는 데에는 많은 불편함이 있습니다. , 스케일링이 더 귀찮고, 반면에 일부 아이콘을 변경하려면 디자이너를 찾아 다시 디자인한 다음 다시 추가해야 합니다. 이 과정은 매우 불친절합니다.
아이콘 글꼴은 위의 문제를 매우 편리하게 해결할 수 있으며 사용도 매우 간단합니다. 폰트이기 때문에 배경이미지의 위치를 재는 번거로움 없이 해당 문자만 부여하면 됩니다. 그리고 아이콘 크기를 변경하려면 글꼴 크기만 변경하면 됩니다. 다음은 두 가지 권장 웹사이트입니다. (1) Alibaba 벡터 아이콘 라이브러리 http://iconfont.cn/ (2) IcoMoon의 https://icomoon.io/
IcoMoon의 구체적인 사용법은 아래에 나와 있습니다
1 . IcoMoon 웹사이트를 열고 IconMoon App을 클릭하세요.

2. 특정 아이콘에 대한 인터페이스가 있습니다. 자신만의 아이콘을 추가하여 생성하거나 기본 아래에 라이브러리에서 아이콘 추가를 선택할 수 있습니다. 아이콘을 클릭하면 더 많은 아이콘을 선택할 수 있습니다(무료 및 유료 모두).

3. 글꼴 생성을 클릭하면 현재 선택한 아이콘에 대한 인터페이스가 생성됩니다. 오른쪽 하단에 있는 글꼴 생성도 다운로드가 됩니다. : ie6/7 등을 지원하도록 하세요.)
4. 다운로드가 완료되면 다음 파일이 생성됩니다. 이 파일은 저장하고 임의로 삭제하지 않는 것이 가장 좋습니다.

5. 다음으로 아이콘 글꼴을 사용하는 구체적인 방법이 나와 있습니다. (직접 아이콘 글꼴을 사용한 CSS 파일을 볼 수도 있습니다. - 관련 내용은 style.css)
(1) 복사 글꼴 폴더 프로젝트로 이동하여 글꼴을 선언합니다. (여기의 코드는 기본적으로 동일하므로 외울 필요가 없으며 직접 복사하면 됩니다.)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}(2), 글꼴 사용
.IconMoon {
font-family: 'icomoon';
}(3) , 구체적으로 해당 아이콘
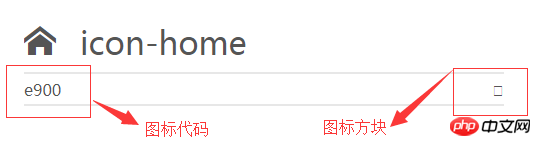
a를 표시합니다. 직접 사용합니다(매우 편리하지만 일반적으로 작은 사각형만 보는 것만으로는 이러한 아이콘의 차이를 알 수 없기 때문에 사용하지 않습니다). 예를 들어 작은 사각형
<li><span class="iconhome"></span></li> <li><span class="iconsmile"></span></li> <li><span class="icontongue"></span></li>
span 태그 중앙에 있는 것은 실제 사각형이 아니고, 데모 페이지의 각 아이콘 하단에 해당하는 오른쪽 사각형에 해당합니다.

b 추가하기 전에 CSS 의사 요소 선택기를 사용하세요.
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>
해당 CSS 코드는
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
}효과 그림은

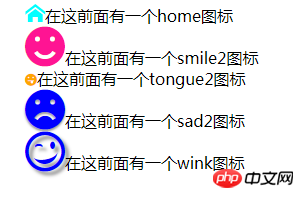
(4)입니다. 글꼴이므로 색상, 크기, 그림자 효과 등을 변경하는 것이 매우 편리합니다.

구체적인 코드는 다음과 같습니다
Document
-
<li><span class="icon-home">在这前面有一个home图标</span></li>
<li><span class="icon-smile2">在这前面有一个smile2图标</span></li>
<li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li>
<li><span class="icon-sad2">在这前面有一个sad2图标</span></li>
<li><span class="icon-wink">在这前面有一个wink图标</span></li>
6. 일부 아이콘은 그냥 웹사이트를 다시 열고 IconMoon App 페이지에 들어간 다음 아이콘 가져오기를 클릭하여 이전에 다운로드한 글꼴 파일 디렉토리에 selection.json 파일을 복사한 다음 작업할 수 있습니다. 이전에 선택한 것을 기반으로 다시 사용하는 것이 매우 편리합니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면 CSS 기본 동영상 튜토리얼 , CSS3 동영상 튜토리얼 을 방문하세요!
위 내용은 CSS 아이콘 글꼴(IconFont)이란 무엇입니까? 무슨 소용이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





