이 글은 CSS3에서 이미지 뒤집기 효과를 얻는 방법을 소개합니다. (코드 예시) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
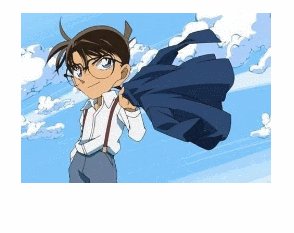
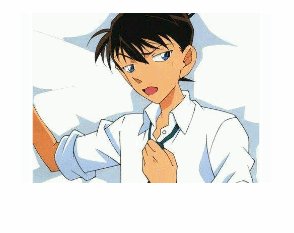
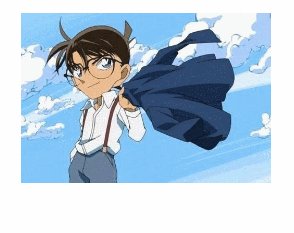
구체적인 렌더링은 다음과 같습니다.

사용된 주요 기술은 3D 뒤집기 및 위치 지정 외에도 새로운 속성 backface-visibility: visible|hidden;
이 속성은 주로 요소의 뒷면을 설정하는 데 사용됩니다. 보이는.
구체적인 단계는 다음과 같습니다.
1. 페이지 본문에
<p> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </p>
2를 통해 작성합니다. positioning#🎜 🎜#
p img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
} p img:first-child {
z-index: 1;
backface-visibility: hidden;
} p:hover img {
transform: rotateY(180deg);
}
Document <p> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </p>
CSS 기본 동영상 튜토리얼 , CSS3 동영상 튜토리얼 을 방문하세요!
위 내용은 CSS3에서 이미지 뒤집기 효과를 얻는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




