CSS에서 색상 값을 설정하는 방법은 무엇입니까? 이 글에서는 rgb()를 사용하여 CSS에서 색상을 설정하는 방법을 소개하여 모든 사람이 rgb()의 색상 설정 방법을 이해할 수 있도록 하겠습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 rgb가 무엇을 의미하는지 알아볼까요?
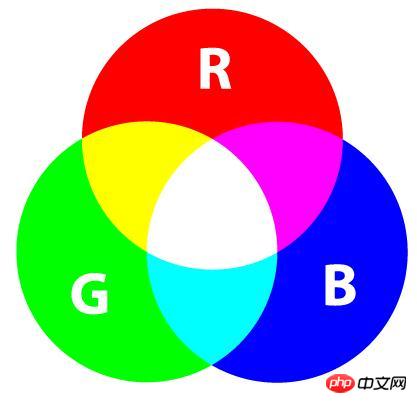
RGB: 업계의 색상 표준인 색상 모드는 빨간색(R), 녹색(G), 파란색(B)의 세 가지 색상 채널과 다양한 색상을 변경하여 얻을 수 있습니다. RGB 색상 표준은 인간의 시각으로 인지할 수 있는 거의 모든 색상을 포함하며 현재 가장 널리 사용되는 색상 시스템 중 하나입니다.

CSS에서는 RGB 표준을 사용하여 색상 값을 설정할 수 있는데, 이를 위해서는 CSS rgb() 함수를 사용해야 합니다. RGB 관련 지식을 알아봅시다.
구문:
rgb(r, g, b);
r: 빨간색 값을 설정합니다. 양의 정수나 백분율을 사용하여 값을 설정할 수 있습니다.
g: 녹색 값을 설정하고, 양의 정수나 백분율을 사용하여 설정할 수 있습니다. value;
b: 파란색 색상 값을 설정합니다. 값을 양의 정수 또는 백분율로 설정할 수 있습니다.
설명: rgb()의 각 매개변수(r, g 및 b)는 다양한 색상의 강도를 정의합니다. 이는 0에서 255 사이의 양의 정수 또는 백분율 값(0%에서 100%)일 수 있습니다.
색상을 설정하는 rgb() 메서드를 이해하기 위해 간단한 코드 예제를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 350px;
height: 200px;
background-color:rgb(0,0,0) ;
color: rgb(255,255,255);
border: 1px solid rgb(255,0,0);
padding: 10px;
}
</style>
</head>
<body>
<div>这是一段测试代码<br> <br>
设置盒子的背景色为黑色【rgb(0,0,0)】<br><br>
设置字体文字的颜色为白色【rgb(255,255,255】<br><br>
边框颜色为红色【rgb(255,0,0)】<br>
</div>
</body>
</html>Rendering:

위의 예에서는 배경색, 색상 및 상자에 대해 서로 다른 rgb() 색상 값을 설정하여 상자의 배경색, 글꼴 텍스트 색상 및 테두리 색상을 설정했습니다. 각각 국경.
rgb() 색상 값을 어떻게 작성하는지 주의할 필요가 있습니다. 다음 코드 예제에서 rgb() 함수의 값 중 일부는 정확하고 일부는 잘못되었습니다. 구별:
/* 使用正整数的取值方法*/ rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数,必须为正整数*/ /* 使用%的取值方法*/ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
요약: 위의 기사는 전체 내용이 비교적 간단하므로 초보자가 직접 시도해 볼 수 있어 모든 사람의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 CSS 기본 동영상 튜토리얼, 부트스트랩 튜토리얼을 방문하세요!
위 내용은 CSS에서 색상 값을 설정하는 방법은 무엇입니까? rgb() 색상 설정(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




