HTML 페이지에서 부트스트랩 프레임워크를 사용하는 방법(자세한 그래픽 및 텍스트 설명)
layui, MUI, 부트스트랩 등 프런트엔드 개발 프레임워크가 많은데 페이지 작성 시 부트스트랩 프레임워크를 사용하시겠습니까? 이 문서에서는 부트스트랩 프레임워크를 사용하는 방법에 대해 설명합니다. 여기에는 관심 있는 친구들이 살펴볼 수 있습니다.
Bootstrap은 HTML, CSS, JavaScript 기반의 프런트엔드 프레임워크로 웹 애플리케이션과 웹사이트를 빠르게 개발하는 데 사용할 수 있으며 모든 주요 브라우저는 Bootstrap을 지원합니다. 프레임워크는 모바일 우선 스타일의 거의 전체 라이브러리를 포함하고 반응형 디자인을 허용하며 사용하기 쉽기 때문에 널리 사용됩니다. 다음으로 부트스트랩 프레임워크 사용법을 직접 소개하겠습니다. 추천 비디오 튜토리얼: 부트스트랩 튜토리얼
부트스트랩 프레임워크 공식 웹사이트: http://v3.bootcss.com
1단계:공식 웹사이트에 들어가서 부트스트랩 패키지를 다운로드하고 클릭하여 부트스트랩을 다운로드하세요. 세 개의 파일 중에서 선택할 수 있습니다. 일반적으로 첫 번째 파일만 다운로드합니다.


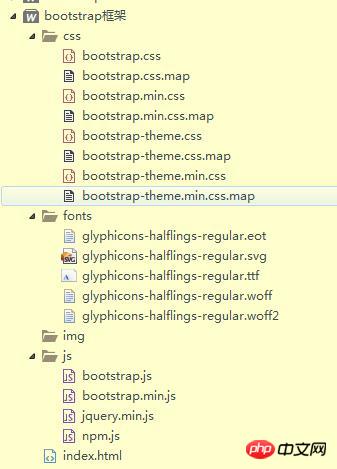
2단계: 다운로드가 완료되면 압축 파일이 생성됩니다. 그런 다음 CSS, 글꼴 및 JS가 포함된 폴더를 볼 수 있습니다. 그런 다음 기본 작업을 가져옵니다. 완료되었습니다. (메인: 부트스트랩의 기본 경로를 임의로 변경할 수 없습니다. 그렇지 않으면 오류가 발생합니다.)


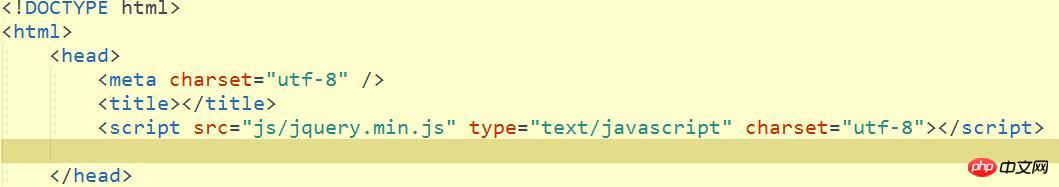
3단계: 새 HTML 파일을 만들고 아래에 jQuery를 도입합니다. title> 태그 라이브러리. 부트스트랩 프레임워크는 여러 곳에서 jQuery를 사용하기 때문입니다.

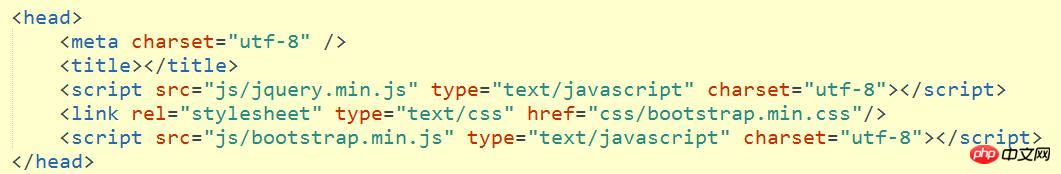
4단계: jQuery를 소개한 후 link를 사용하여 CSS 파일을 소개하고 마지막으로 스크립트를 사용하여 JavaScript 파일을 소개합니다. (참고: 파일 소개 순서는 틀릴 수 없습니다. jQuery를 먼저 시작한 다음 CSS, 마지막으로 JavaScript를 소개합니다. ), 그림과 같이

5단계: 이제 페이지를 작성할 수 있습니다. 부트스트랩에서 CSS로 정의한 클래스 이름을 적용하면 됩니다. 확실하지 않은 경우 bootstrap 공식 웹사이트를 방문하세요. 다음으로 버튼을 데모로 사용해 보겠습니다.


어떤 사람들은 페이지에 스타일이 추가되지 않은 경우 어떻게 스타일을 얻었는지 묻습니다. 실제로 CSS 스타일은 가져온 CSS 파일에 캡슐화되었으며 런타임에 직접 호출됩니다. 기본 부트스트랩 스타일이 만족스럽지 않은 경우 해당 클래스 이름을 찾아 원하는 스타일로 수정할 수 있습니다.
위에서는 부트스트랩 프레임워크를 사용하는 방법을 자세히 설명했습니다. 간단해 보이지만 실수하기 쉽습니다. 초보자도 직접 시도하여 효과를 얻을 수 있는지 확인하시기 바랍니다.
위 내용은 HTML 페이지에서 부트스트랩 프레임워크를 사용하는 방법(자세한 그래픽 및 텍스트 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.






