로그인 등록 페이지를 만드는 부트스트랩에 대한 자세한 설명
이 글은 부트스트랩을 사용하여 로그인 등록 페이지를 만드는 방법에 대한 자세한 설명을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
이 장의 내용은 부트스트랩을 사용하여 로그인 등록 페이지를 만들고, 양식 확인을 위해 jquery-validate를 사용하는 것입니다.
기술: bootstrap, font-awesome, jquery-validate;
특징: 반응형 레이아웃, 양식 확인, 화면 크기에 적합한 배경 이미지
목적: 실제 전투에서 지식을 배웁니다.
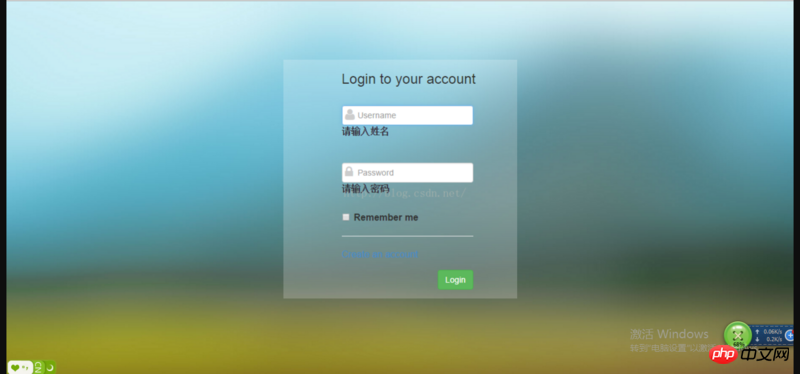
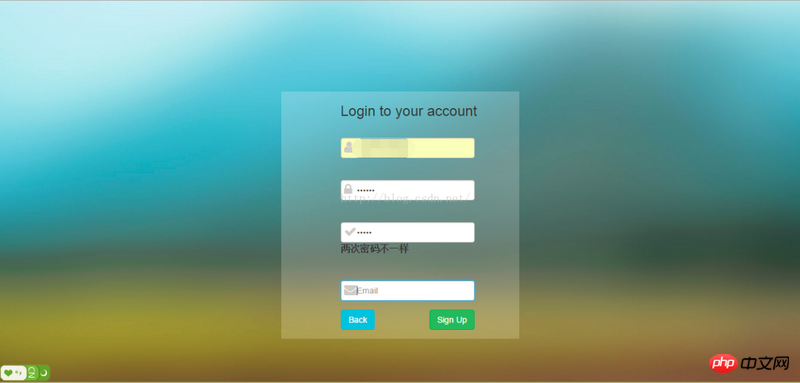
렌더링: 

html 코드:
타사 리소스 가져오기는 물론 CDN을 사용하여 도입되었습니다. 직접 다운로드하여 로컬로 가져올 수도 있습니다.
nbsp;html>
<meta>
<title>bootstrap案例</title>
<!--用百度的静态资源库的cdn安装bootstrap环境-->
<!-- Bootstrap 核心 CSS 文件 -->
<link>
<!--font-awesome 核心我CSS 文件-->
<link>
<!-- 在bootstrap.min.js 之前引入 -->
<script></script>
<!-- Bootstrap 核心 JavaScript 文件 -->
<script></script>
<!--jquery.validate-->
<script></script>
<script></script>
<style>
body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
#login_form{display: block;}
#register_form{display: none;}
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
</style>
<!--
基础知识:
网格系统:通过行和列布局
行必须放在container内
手机用col-xs-*
平板用col-sm-*
笔记本或普通台式电脑用col-md-*
大型设备台式电脑用col-lg-*
为了兼容多个设备,可以用多个col-*-*来控制;
-->
<div>
<div>
<form>
<h3 id="Login-to-your-account">Login to your account</h3>
<div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<label>
<input> Remember me
</label>
<hr>
<a>Create an account</a>
</div>
<div>
<input>
</div>
</div>
</form>
</div>
<div>
<form>
<h3 id="Login-to-your-account">Login to your account</h3>
<div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<input>
<input>
</div>
</div>
</form>
</div>
</div>
<script></script>
js 코드:
$().ready(function() {
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
$("#register_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
rpassword: {
equalTo: "#register_password"
},
email: {
required: true,
email: true
}
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
rpassword: {
equalTo: "两次密码不一样"
},
email: {
required: "请输入邮箱",
email: "请输入有效邮箱"
}
}
});
});
$(function() {
$("#register_btn").click(function() {
$("#register_form").css("display", "block");
$("#login_form").css("display", "none");
});
$("#back_btn").click(function() {
$("#register_form").css("display", "none");
$("#login_form").css("display", "block");
});
});이제 사용된 지식 포인트에 대해 이야기해 보겠습니다.
①부트스트랩 레이아웃:
부트스트랩은 col-x-x를 사용하여 그리드 레이아웃을 사용합니다.
사용 조건: .container 및 .row 아래 사용하려면 구조는 다음과 같습니다.
<div> <div> <div></div> <div></div> </div> <div>...</div> </div>
참조값:
col-xs-*: 768px 이하, 휴대폰
col-sm-*: 768px 이상, 태블릿
col-md-*: 998px 이상, 일반 컴퓨터, 노트북 등 .
col-lg-*: 1200px 이상, 일반적으로 대형 데스크톱 컴퓨터
동시에 사용하여 여러 장치에서 효과를 얻을 수 있습니다.
오프셋: col--offset-
②양식:
양식은 여기에서 확인하세요. 일반적인 형태와는 전혀 다릅니다. 차이점이 너무 많아서 자세히 설명하지 않겠습니다.
3font-awesome 사용:
버전 4.3.0 사용 시 사용 방법
<i></i>
fa-lg는 큰 이미지를 나타냅니다.
추가 아이콘 참조: http://fontawesome.dashgame.com/
4jquery-validate 양식 확인:
이것이 제가 이야기하고 싶은 핵심 사항입니다.
첫 번째 단계: 먼저 jquery-validate 타사 리소스 가져오기,
두 번째 단계: 양식 양식 만들기, 유효성 검사 초기화
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});여기에서 login_form이 켜져 있어야 합니다. 양식 양식 선택기, p에 설정했기 때문에 콘솔에 설정이 정의되지 않았다는 오류가 표시됩니다. 여기서 사용자 이름과 비밀번호는 모두 형식의 이름 값입니다. 규칙은 규칙이고 메시지는 프롬프트된 정보입니다.
required: true는 필드가 필수임을 의미하고,
minlength: 길이가 5 이상임을 의미합니다. maxlength는 html5에서 지원되므로 여기서
equalTo를 설정할 필요가 없습니다. 이는 XX와 동일하고 그 뒤에 첫 번째 값인 "#id" 또는 ".class"가 오는 것을 의미합니다.
message: 해당 콘텐츠 뒤에 텍스트가 옵니다. 프롬프트 메시지.
⑤배경 적응형 화면 크기:
알기도 전에 여기저기 문서를 찾아보고 있었는데 알고 나니 아주 간단하다는 걸 알게 됐어요. 즉, background-size:cover; 이미지는 브라우저와 동일한 크기일 수 있습니다. 매우 간단합니다!
위 내용은 이 글의 전체 내용입니다. 부트스트랩과 관련된 더 많은 무료 동영상 튜토리얼을 보려면 PHP 중국어 웹사이트 bootstrap tutorial 칼럼을 팔로우하세요! ! !
위 내용은 로그인 등록 페이지를 만드는 부트스트랩에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7475
7475
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





