이 글의 내용은 HTML DOM이 무엇인지에 관한 것입니다. HTML DOM의 적용에 대한 설명은 특정 참조 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
DOM이란 무엇인가요?
문서 객체 모델(Document Object Model)로 번역되는 DOM(Document Object Model)은 HTML 및 XML 문서용 프로그래밍 인터페이스입니다.
HTML DOM은 HTML 문서에 액세스하고 조작하는 표준 방법을 정의합니다.
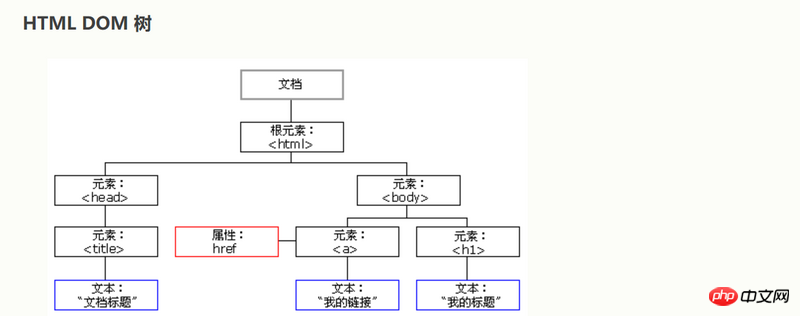
DOM은 HTML 문서를 트리 구조로 표현합니다.

HTML DOM은 모든 HTML 요소의 객체와 속성뿐만 아니라 이에 액세스하는 방법도 정의합니다.
즉, HTML DOM은 HTML 요소를 가져오고 수정하고 추가하거나 삭제하는 방법에 대한 표준입니다.
HTML DOM 표준에 따르면 HTML의 모든 콘텐츠는 노드입니다.
전체 문서는 문서 노드입니다.
각 HTML 요소는 요소 노드입니다.
HTML 요소 내의 텍스트는 텍스트 노드입니다.
각 HTML 속성은 속성 노드입니다.
댓글은 주석 노드입니다.
HTML DOM의 일부 방법
getElementById(id) - 获取带有指定 id 的节点(元素) appendChild(node) - 插入新的子节点(元素) removeChild(node) - 删除子节点(元素)
HTML DOM의 일부 속성
innerHTML - 节点(元素)的文本值 parentNode - 节点(元素)的父节点 childNodes - 节点(元素)的子节点 attributes - 节点(元素)的属性节点
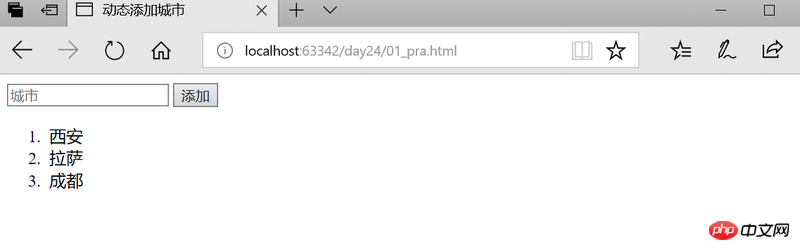
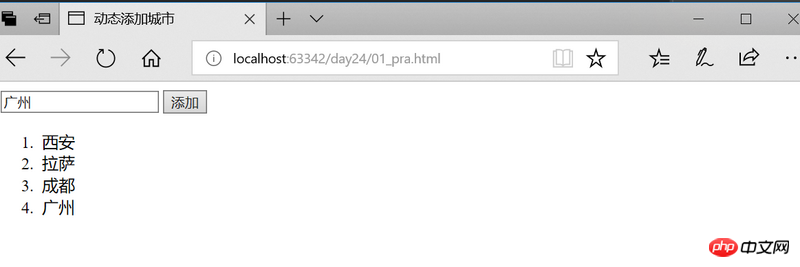
응용 프로그램: 동적으로 도시 추가
요구 사항: 웹 페이지를 방문할 때 웹 페이지에 없는 주소를 추가하세요
nbsp;html>
<meta>
<title>动态添加城市</title>
<script>
function add_city() {
// 1. 获取输入框值
var cityEle= document.getElementById('city').value;
// 2. 创建城市的文本节点
var citynode = document.createTextNode(cityEle);
// 3. 创建li的元素节点
var linode = document.createElement("li");
// 4. 把城市的文本节点,添加到li元素节点中
linode.appendChild(citynode);
// 5. 获取顺序列表ol标签的值
var ulEle = document.getElementById('city_line');
// 6. 将li元素节点添加到ol标签里
ulEle.appendChild(linode);
}
</script>
<input>
// 确定事件类型'onclick'
<input>
<ol>
<li>西安</li>
<li>拉萨</li>
<li>成都</li>
</ol>


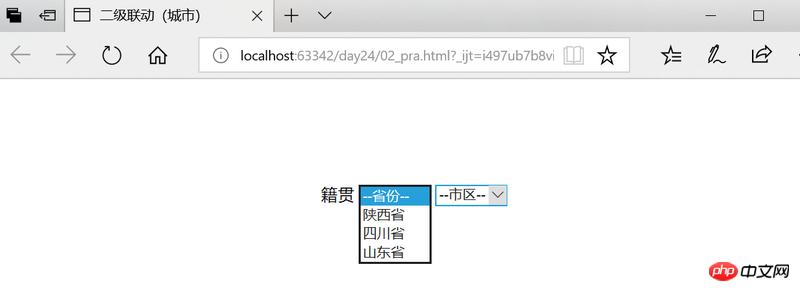
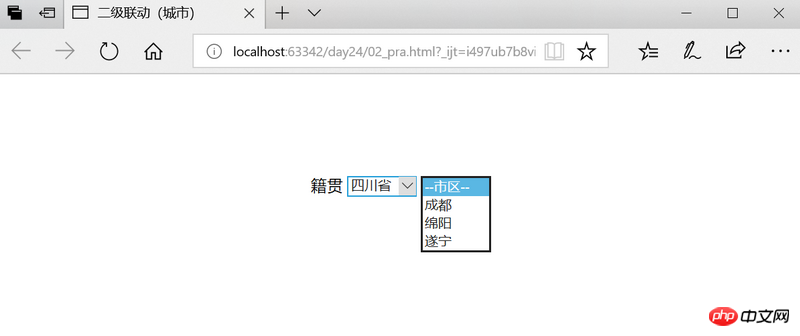
응용 프로그램: 도시의 2차 연계
소위 2차 연계는 하나의 드롭다운 목록 선택을 통해 해당 데이터를 다른 선택 드롭다운 목록에 표시하는 것입니다. 예를 들어, 두 개의 드롭다운 목록이 있습니다. 첫 번째 목록은 주를 선택하는 경우 다른 목록에도 해당 주에 있는 도시가 표시됩니다.
nbsp;html>
<meta>
<title>二级联动(城市)</title>
<style>
div{
margin: 0 auto;
text-align: center;
margin-top: 100px;
}
</style>
<script>
function choice_city() {
// 2.1 获取用户选择的省份
var province_Ele = document.getElementById('province').value;
// 2.2 创建一个二维数组,用来存放省份和城市的对应关系
var cities = new Array(3);
cities[0] = new Array('西安','咸阳','宝鸡');
cities[1] = new Array('成都','绵阳','遂宁');
cities[2] = new Array('济南','青岛','临沂');
// 3 获取用户选择的城市
var seleceEle = document.getElementById('city');
// 4 清空第二个下拉列表的内容
seleceEle.options.length = 1 ;
// 2.3 遍历二维数组,比较省份编号和用户选择的省份
for(var i = 0;i<cities.length;i++){
// 2.4 如果选择省份编号为i,遍历城市
if (province_Ele == i){
for(var j = 0;j<cities[i].length;j++){
// 2.5 创建城市的文本节点
var citynode = document.createTextNode(cities[i][j]);
// 2.6 创建option的属性节点
var optionnode = document.createElement('option');
// 2.7 将城市文本添加到option属性节点
optionnode.appendChild(citynode);
// 2.8 将option内容添加到select元素里面
seleceEle.appendChild(optionnode)
}
}
}
}
</script>


위 내용은 HTML DOM이란 무엇입니까? HTML DOM의 응용 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!