
이 글의 내용은 Apple의 AssistiveTouch 기능(코드 포함)과 유사한 작은 프로그램의 구현에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 먼저 우리가 하고 싶은 프로젝트 기능이 무엇인지 소개하겠습니다.
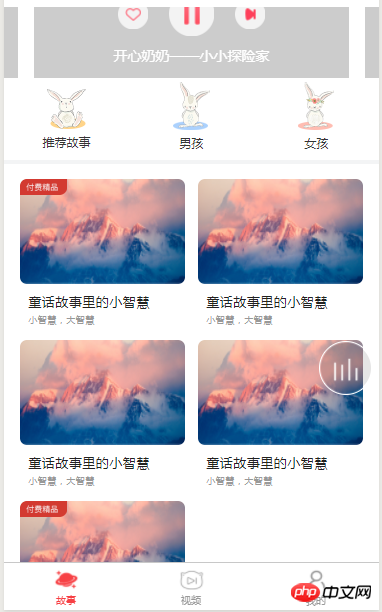
프로젝트 기능은 오디오 클릭으로 재생되는 상태에서 오디오 애니메이션이 나오며, 따라하시면 됩니다. 손가락으로 슬라이드하고 애니메이션을 슬라이드할 때 현재 페이지가 슬라이딩을 따라 위아래로 스크롤할 수 없습니다. 슬라이딩을 멈추면 오디오 애니메이션이 전화기의 왼쪽이나 오른쪽에 도킹되고 현재 페이지가 아래에서 기능 소개를 마치겠습니다.
둘째, 이 기능을 만들 때 두 번째 단계는 아이디어를 생각하는 것입니다.
아이디어는 WeChat의 슬라이딩 이벤트를 사용하고 CSS 스타일을 제어하여 이 기능을 완성하는 것입니다.
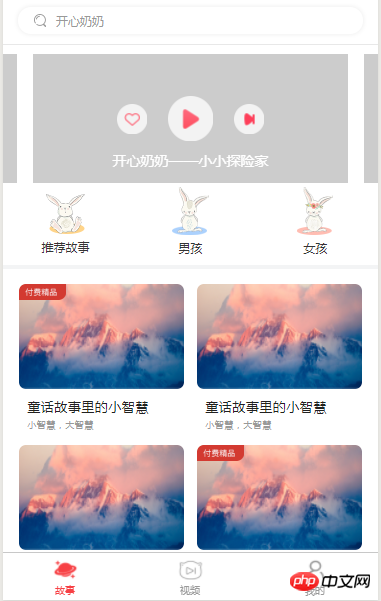
3. 이것은 프로젝트의 UI 다이어그램입니다. 더 이상 고민하지 않고 바로 코드로 넘어가겠습니다.
프로젝트 샘플 사진


Four.index.wxml, index.wxss, index.js 페이지 코드
*index.wxml 페이지*
* index.wxss 스타일*
<!-- 搜索 -->
<view>
<view>
<image></image>
<view>开心奶奶</view>
</view>
</view>
<!-- 音频分类 -->
<view>
<!-- 轮播图 -->
<view>
<swiper>
<!-- <block wx:for="{{}}" wx:key=""> -->
<swiper-item>
<view>
<audio></audio>
<view>
<button>
<image></image>
</button>
<button>
<image></image>
</button>
</view>
<view>
<image></image>
</view>
<view>
<button>
<image></image>
</button>
<button>
<image></image>
</button>
</view>
<view>开心奶奶——小小探险家</view>
</view>
</swiper-item>
<swiper-item>
<view>
<audio></audio>
<view>
<button>
<image></image>
</button>
<button>
<image></image>
</button>
</view>
<view>
<image></image>
</view>
<view>
<button>
<image></image>
</button>
<button>
<image></image>
</button>
</view>
<view>开心奶奶——小小探险家</view>
</view>
</swiper-item>
<!-- </block> -->
</swiper>
</view>
----------
> 重点!!!!
<!-- 音频动图 -->
<view>
<view>
<image></image>
<image></image>
</view>
</view>
----------
<!-- 分类 -->
<view>
<view>
<image></image>
<view>推荐故事</view>
</view>
<view>
<image></image>
<view>男孩</view>
</view>
<view>
<image></image>
<view>女孩</view>
</view>
</view>
</view>
<!-- 儿童故事 -->
<view>
<view>
<view>
<view>
<image></image>
<image></image>
</view>
<view>童话故事里的小智慧</view>
<view>小智慧,大智慧</view>
</view>
</view>
<view>
<view>
<view>
<image></image>
<!-- <image class='story_li_img2' src='../../img/pay_icon.png'></image> -->
</view>
<view>童话故事里的小智慧</view>
<view>小智慧,大智慧</view>
</view>
</view>
<view>
<view>
<view>
<image></image>
<image></image>
</view>
<view>童话故事里的小智慧</view>
<view>小智慧,大智慧</view>
</view>
</view>
</view>*index.js 페이지*
/**index.wxss**/
.home_back1{
width: 100%;
}
.home_back2{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
}
/* 搜索 */
.home_srh {
width: 100%;
height: 74rpx;
padding-top: 20rpx;
background: #fff;
border-bottom: 1rpx solid #e8e8e8;
}
.home_srh .srh_box {
width: 690rpx;
height: 54rpx;
margin: 0 auto;
box-shadow: 0 0 10rpx 2rpx #f1f1f1;
border-radius: 50rpx;
display: flex;
align-items: center;
}
.home_srh .srh_box .srh_box_img {
width: 24rpx;
height: 26rpx;
display: inline-block;
margin-left: 32rpx;
margin-right: 20rpx;
}
.home_srh .srh_box .srh_box_text {
font-size: 24rpx;
color: #999;
}
/* 音频分类 */
/* banner图 */
.home_ban{
width: 100%;
height: 422rpx;
background: #fff;
padding-top: 18rpx;
}
.home_ban .page-section{
width: 100%;
height: 258rpx;
position:relative;
z-index: 2;
}
.home_ban .page-section .swiper-item{
width: 630rpx;
height: 258rpx;
margin: 0 auto;
position: relative;
display: block;
}
.home_ban .page-section .swiper-item audio{
width: 630rpx;
height: 258rpx;
display: block;
background: #ccc;
}
.home_ban .page-section .swiper-item .audio_box {
width: 90rpx;
height: 90rpx;
position: absolute;
left: 50%;
top: 50%;
margin-left: -45rpx;
margin-top: -45rpx;
}
.home_ban .page-section .swiper-item .audio_box .audio_play {
width: 90rpx;
height: 90rpx;
display: block;
background: rgba(0,0,0,0);
}
.home_ban .page-section .swiper-item .audio_box .audio_play image{
width: 90rpx;
height: 90rpx;
display: block;
}
.home_ban .page-section .swiper-item .audio_next {
width: 60rpx;
height: 60rpx;
position: absolute;
top: 50%;
margin-top: -30rpx;
right: 169rpx;
}
.home_ban .page-section .swiper-item .audio_next image {
width: 60rpx;
height: 60rpx;
display: block;
}
.home_ban .page-section .swiper-item .audio_collect {
width: 60rpx;
height: 60rpx;
position: absolute;
top: 50%;
margin-top: -30rpx;
right: 169rpx;
}
.home_ban .page-section .swiper-item .audio_collect image {
width: 60rpx;
height: 60rpx;
display: block;
}
.home_ban .page-section .swiper-item .audio_collect {
width: 60rpx;
height: 60rpx;
position: absolute;
top: 50%;
margin-top: -30rpx;
left: 169rpx;
}
.home_ban .page-section .swiper-item .audio_collect .audio_coly {
width: 60rpx;
height: 60rpx;
display: block;
background: rgba(0,0,0,0);
}
.home_ban .page-section .swiper-item .audio_collect .audio_coly image {
width: 60rpx;
height: 60rpx;
display: block;
}
.home_ban .page-section .swiper-item .audio_text{
width: 100%;
font-size: 28rpx;
color: #fff;
text-align: center;
position: absolute;
bottom: 26rpx;
}
/* 音频小白点 */
.audio_fre {
width: 108rpx;
height: 108rpx;
position: fixed;
z-index: 99;
}
.audio_fre .audio_fre1 {
width: 104rpx;
height: 104rpx;
display: block;
border-radius: 100%;
border: 2rpx solid #fff;
}
.audio_fre .audio_fre2 {
width: 60rpx;
height: 60rpx;
position: absolute;
top: 50%;
margin-top: -30rpx;
left: 50%;
margin-left: -30rpx;
}
/* 菜单分类 */
.menu_ul {
width: 100%;
height: 164rpx;
}
.menu_ul .menu_li {
width: 33.3%;
height: 164rpx;
float: left;
text-align: center;
}
.menu_ul .menu_li:nth-child(1) image{
width: 78rpx;
height: 80rpx;
display: block;
margin: 0 auto;
margin-top: 23rpx;
}
.menu_ul .menu_li:nth-child(2) image{
width: 74rpx;
height: 97rpx;
display: block;
margin: 0 auto;
margin-top: 8rpx;
}
.menu_ul .menu_li:nth-child(3) image{
width: 73rpx;
height: 96rpx;
display: block;
margin: 0 auto;
margin-top: 8rpx;
}
.menu_ul .menu_li .menu_text{
width: 100%;
text-align: center;
font-size: 24rpx;
color: #343434;
margin-top: 10rpx;
}
/* 儿童故事 */
.child_story {
width: 100%;
margin-top: 8rpx;
background: #fff;
}
.child_story .story_ul {
padding: 0 32rpx;
padding-top: 30rpx;
overflow: hidden;
}
.child_story .story_ul .story_li {
width: 330rpx;
float: left;
margin-right: 26rpx;
margin-bottom: 30rpx;
}
.child_story .story_ul .story_li:nth-child(2n) {
margin-right: 0;
}
.child_story .story_ul .story_li .story_li_img {
width: 330rpx;
height: 210rpx;
border-radius: 14rpx;
position: relative;
overflow: hidden;
}
.child_story .story_ul .story_li .story_li_img .story_li_img1{
width: 330rpx;
height: 210rpx;
display: block;
}
.child_story .story_ul .story_li .story_li_img .story_li_img2{
width: 95rpx;
height: 32rpx;
display: block;
position: absolute;
top: 0;
left: 0;
}
.child_story .story_ul .story_li .st_li_tit {
width: 90%;
font-size: 26rpx;
color: #212121;
margin-top: 18rpx;
padding: 0 5%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 0.4rpx;
}
.child_story .story_ul .story_li .st_li_sec {
width: 90%;
font-size: 18rpx;
color: #999;
margin-top: 6rpx;
padding: 0 5%;
letter-spacing: 0.2rpx;
}위 내용은 미니 프로그램은 Apple의 AssistiveTouch와 유사한 기능을 구현합니다(코드 첨부).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



