이 글에서는 주로 css3의 새로운 가상 클래스가 무엇인지 소개합니다.
우선 CSS가 무엇인지 다들 아셔야겠죠?
CSS는 Cascading Style Sheet의 약어입니다. "Cascading Style Sheets"로 번역되었습니다. 웹 페이지 스타일에 대한 (향상된) 제어를 위한 마크업 언어이며 웹 콘텐츠에서 스타일 정보를 분리할 수 있습니다. 간단히 말해 CSS는 웹페이지의 스타일과 레이아웃을 제어하는 데 사용됩니다. css3은 최신 CSS 표준입니다.
이 최신 표준은 CSS2 표준과 비교하여 어떤 새로운 속성이나 의사 클래스를 가지고 있습니까?
이제 CSS의 몇 가지 새로운 의사 클래스에 대한 자세한 요약을 제공하겠습니다.
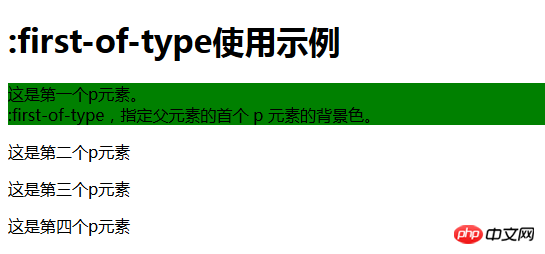
1. p:first-of-type
:first-of-type 선택기는 해당 상위 요소의 특정 유형의 첫 번째 하위 요소인 모든 요소와 일치합니다.
사용 예:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:first-of-type使用示例</title>
<head>
<style>
p:first-of-type
{
background:green;
}
</style>
</head>
<body>
<h1>:first-of-type使用示例</h1>
<p>这是第一个p元素。<br>:first-of-type,指定父元素的首个 p 元素的背景色。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素</p>
</body>
</html>효과는 다음과 같습니다.

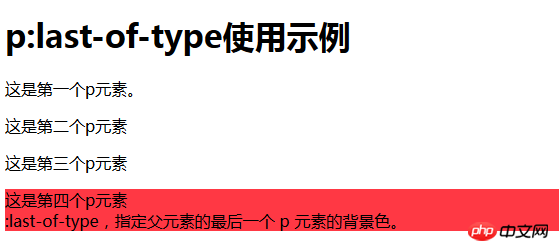
2.p:last-of-type
:last-of-type 선택기는 해당 유형에 속하는 특정 유형의 마지막 하위 요소와 일치합니다. 모든 요소의 부모 요소.
사용 예:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:last-of-type使用示例</title>
<head>
<style>
p:last-of-type
{
background: #ff3844;
}
</style>
</head>
<body>
<h1>p:last-of-type使用示例</h1>
<p>这是第一个p元素。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素<br>:last-of-type,指定父元素的最后一个 p 元素的背景色。</p>
</body>
</html>효과는 다음과 같습니다.

3. p:only-of-type
:only-of-type 선택기는 해당 유형에 속하는 특정 유형의 모든 고유 하위 요소와 일치합니다. 상위 요소 요소.
사용방법은 위 예시와 유사합니다.
4. p:only-child
:only-child 선택기는 상위 요소의 유일한 하위 요소인 모든 요소와 일치합니다.
5. p:nth-child(2)
:nth-child(n) 선택기는 요소 유형에 관계없이 상위 요소에 속하는 N번째 하위 요소와 일치합니다.
n은 숫자, 키워드 또는 수식일 수 있습니다.
6. :enabled :disabled
양식 컨트롤의 비활성화 상태입니다.
7.:checked
:checked 선택기는 선택된 모든 입력 요소와 일치합니다(라디오 버튼 또는 체크박스에만 적용 가능).
이 글은 css3의 새로운 의사 클래스에 대한 소개입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
프런트엔드 관련 지식을 더 알고 싶다면 PHP 중국어 웹사이트 CSS3 동영상 튜토리얼, Bootstrap 동영상 튜토리얼 및 기타 관련 동영상 튜토리얼을 참조하세요.
위 내용은 CSS3의 새로운 의사 클래스는 무엇입니까?(코드 요약)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



