모바일 이미지 업로드 회전 및 압축 문제 해결
이 글에서는 모바일 기기에 업로드된 이미지를 회전하고 압축할 때 발생하는 문제에 대한 해결책을 제시합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
머리말
휴대폰에서 웹페이지의 입력태그를 통해 사진을 촬영하고 업로드할 경우, 아이폰 및 개별 삼성모바일을 포함한 일부 휴대폰에서는 사진이 90도 회전되는 문제가 발생할 수 있습니다. 전화기. 이 문제는 휴대폰을 세로로 촬영할 때만 발생하며, 가로로 촬영한 사진은 정상적으로 표시됩니다. 따라서 휴대폰의 카메라 각도를 조정하여 사진을 회전시키면 이 문제를 해결할 수 있습니다.
Orientation
이 매개변수는 모든 사진에서 사용할 수 없지만 휴대폰으로 촬영한 사진에는 이 매개변수가 있습니다.
| 회전 각도 | 매개변수 값 |
|---|---|
| 0° | 1 |
| 90° 시계 방향 | 6 |
| 90° 시계 반대 방향 | 8 |
| 180° | 3 |
매개변수가 1이면 디스플레이가 정상이고, 이러한 가로 샷에서는 디스플레이가 정상입니다. 즉, Orientation = 1인 휴대폰에서는 세로 샷 매개변수가 6입니다.
Orientation 매개변수를 얻으려면 EXIF.js 라이브러리를 통해 조작할 수 있습니다. EXIF.js는 기능이 많고 크기가 크므로 압축하지 않은 상태에서는 30k로 모바일 페이지 로딩에 큰 영향을 미칩니다. 그리고 Orientation 정보만 가져오면 되므로 EXIF.js 라이브러리에서 일부 코드를 삭제하고 코드를 몇 KB로 줄였습니다.
exif.js가 오리엔테이션을 가져옵니다:
EXIF.getData(file, function() {
var Orientation = EXIF.getTag(this, 'Orientation');
});file은 입력 파일 형식으로 업로드된 파일입니다. 업로드된 파일은 fileReader.readAsDataURL(file)을 통해 미리 볼 수 있습니다. 이에 대해 확실하지 않은 경우 다음을 확인할 수 있습니다. HTML5 고급 시리즈: 파일 업로드 및 다운로드
Rotation
회전에는 캔버스 회전이 필요합니다. ( ) 방법.
ctx.rotate(angle);
rotate 메소드의 매개변수는 회전 호입니다. 각도는 라디안으로 변환되어야 합니다. 도 * Math.PI / 180
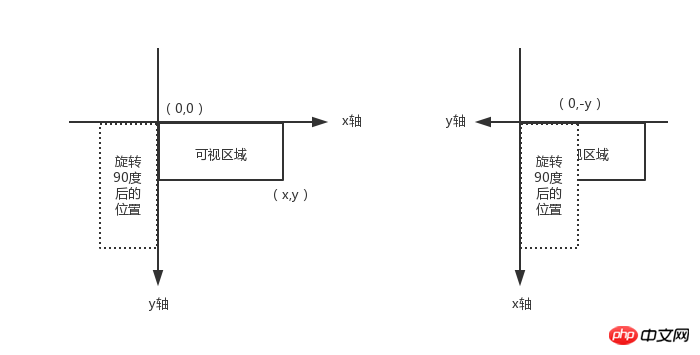
회전의 중심점은 기본적으로 캔버스의 시작점, 즉 (0, 0)에 있습니다. 회전의 원리는 다음과 같습니다.

회로도를 회전
한 후 (0, 0) 지점에서 drawImage()를 수행하면 그려진 위치는 왼쪽 그림에서 90도 회전한 후의 위치가 되며 보이는 영역은 아닙니다. 회전 후 좌표축도 회전하여 가시 영역에 표시하려면 이때 y축의 반대 방향으로 (0, 0) 지점을 이동해야 합니다. (0, -y )입니다.
마찬가지로 -90도 회전한 후의 시작점은 (-x, 0)이고, 180도 회전한 후의 시작점은 (-x, -y)입니다.
압축
휴대폰으로 찍은 사진은 용량이 너무 크고, base64로 인코딩한 사진은 원본 사진보다 크기가 커지므로 업로드 시 압축이 꼭 필요합니다. 오늘날의 휴대폰은 매우 높은 픽셀을 가지고 있으며, 촬영된 사진의 너비와 높이는 수천 픽셀에 달하므로 캔버스를 사용하여 사진을 렌더링하는 것은 상대적으로 느립니다.
그래서 첫 번째 단계는 업로드된 사진의 너비와 높이를 제한하고 너비나 높이가 특정 범위를 초과하는지 확인한 다음 너비와 높이를 동일하게 압축하는 것입니다.
var ratio = width / height;if(imgWidth > imgHeight && imgWidth > xx){
imgWidth = xx;
imgHeight = Math.ceil(xx / ratio);
}else if(imgWidth yy){
imgWidth = Math.ceil(yy * ratio);
imgHeight = yy;
}두 번째 단계는 canvas.toDataURL() 메서드를 통해 사진 품질을 압축하는 것입니다.
canvas.toDataURL("image/jpeg", 1);toDataURL() 메서드는 이미지 표시가 포함된 데이터 URI를 반환합니다. 두 개의 매개변수를 사용하세요. 첫 번째 매개변수는 이미지 형식이고 기본값은 image/png입니다. 두 번째 매개변수는 압축 품질입니다. 지정된 이미지 형식이 image/jpeg 또는 image/webp인 경우 이미지 품질을 0에서 1까지 선택할 수 있습니다.
Summary
위 내용을 바탕으로 예시 코드에는 간소화된 EXIF.js 라이브러리 주소가 포함되어 있습니다: file-demo
주요 핵심 코드는 다음과 같습니다.
<input><img src="/static/imghw/default1.png" data-src="blank.gif" class="lazy" alt="모바일 이미지 업로드 회전 및 압축 문제 해결" >
<script></script>
<script>
var ipt = document.getElementById('files'),
img = document.getElementById('preview'),
Orientation = null;
ipt.onchange = function () {
var file = ipt.files[0],
reader = new FileReader(),
image = new Image();
if(file){
EXIF.getData(file, function() {
Orientation = EXIF.getTag(this, 'Orientation');
});
reader.onload = function (ev) {
image.src = ev.target.result;
image.onload = function () {
var imgWidth = this.width,
imgHeight = this.height; // 控制上传图片的宽高
if(imgWidth > imgHeight && imgWidth > 750){
imgWidth = 750;
imgHeight = Math.ceil(750 * this.height / this.width);
}else if(imgWidth < imgHeight && imgHeight > 1334){
imgWidth = Math.ceil(1334 * this.width / this.height);
imgHeight = 1334;
}
var canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
canvas.width = imgWidth;
canvas.height = imgHeight;
if(Orientation && Orientation != 1){
switch(Orientation){
case 6: // 旋转90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(Math.PI / 2);
// (0,-imgHeight) 从모바일 이미지 업로드 회전 및 압축 문제 해결那里获得的起始点
ctx.drawImage(this, 0, -imgHeight, imgWidth, imgHeight);
break;
case 3: // 旋转180度
ctx.rotate(Math.PI);
ctx.drawImage(this, -imgWidth, -imgHeight, imgWidth, imgHeight);
break;
case 8: // 旋转-90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(3 * Math.PI / 2);
ctx.drawImage(this, -imgWidth, 0, imgWidth, imgHeight);
break;
}
}else{
ctx.drawImage(this, 0, 0, imgWidth, imgHeight);
}
img.src = canvas.toDataURL("image/jpeg", 0.8);
}
}
reader.readAsDataURL(file);
}
}</script>요약: 위 내용은 전체 내용입니다. 이 글이 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면 JavaScript 비디오 튜토리얼, jQuery 비디오 튜토리얼, bootstrap 튜토리얼을 방문하세요!
위 내용은 모바일 이미지 업로드 회전 및 압축 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7803
7803
 15
15
 1645
1645
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 PHP를 사용하여 원격 이미지를 저장할 때 이미지 압축을 처리하는 방법은 무엇입니까?
Jul 15, 2023 pm 03:57 PM
PHP를 사용하여 원격 이미지를 저장할 때 이미지 압축을 처리하는 방법은 무엇입니까?
Jul 15, 2023 pm 03:57 PM
PHP를 사용하여 원격 이미지를 저장할 때 이미지 압축을 처리하는 방법은 무엇입니까? 실제 개발에서는 네트워크에서 이미지를 가져와 로컬 서버에 저장해야 하는 경우가 많습니다. 그러나 일부 원격 이미지는 너무 클 수 있으므로 저장 공간을 줄이고 로딩 속도를 높이기 위해 압축해야 합니다. PHP는 이미지 압축을 처리하기 위한 몇 가지 강력한 확장 기능을 제공하며, 가장 일반적으로 사용되는 것은 GD 라이브러리와 Imagick 라이브러리입니다. GD 라이브러리는 이미지 생성, 편집, 저장을 위한 다양한 기능을 제공하는 인기 있는 이미지 처리 라이브러리입니다. 여기 용도가 있습니다
 Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
Oct 08, 2023 pm 07:33 PM
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
Oct 08, 2023 pm 07:33 PM
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법 모바일 장치의 인기로 인해 점점 더 많은 애플리케이션이 모바일 터미널에서 보다 친숙한 대화형 경험을 제공해야 합니다. 제스처 조작은 모바일 장치의 일반적인 상호 작용 방법 중 하나로, 사용자가 화면을 터치하여 슬라이딩, 확대/축소 등 다양한 작업을 완료할 수 있습니다. Vue 프로젝트에서는 타사 라이브러리를 통해 모바일 제스처 작업을 구현할 수 있습니다. 다음은 Vue 프로젝트에서 제스처 작업을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 특별 상품을 소개해야 합니다.
 Vue 모바일 단말기의 멀티 터치 포인트 문제 해결
Jun 30, 2023 pm 01:06 PM
Vue 모바일 단말기의 멀티 터치 포인트 문제 해결
Jun 30, 2023 pm 01:06 PM
모바일 개발에서는 여러 손가락 터치 문제에 자주 직면합니다. 사용자가 여러 손가락을 사용하여 모바일 장치에서 화면을 스와이프하거나 확대/축소할 때 이러한 제스처를 정확하게 인식하고 응답하는 방법은 중요한 개발 과제입니다. Vue 개발에서는 모바일 단말기의 여러 손가락 터치 문제를 해결하기 위해 몇 가지 조치를 취할 수 있습니다. 1. vue-touch 플러그인 사용 vue-touch는 Vue용 제스처 플러그인으로, 모바일 측에서 다중 손가락 터치 이벤트를 쉽게 처리할 수 있습니다. npm을 통해 vue-to를 설치할 수 있습니다
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 CakePHP 프레임워크를 사용하여 이미지 업로드 및 표시를 구현하는 단계
Jul 29, 2023 pm 04:21 PM
CakePHP 프레임워크를 사용하여 이미지 업로드 및 표시를 구현하는 단계
Jul 29, 2023 pm 04:21 PM
CakePHP 프레임워크를 사용하여 이미지 업로드 및 표시를 구현하는 단계 소개: 최신 웹 애플리케이션에서 이미지 업로드 및 표시는 일반적인 기능 요구 사항입니다. CakePHP 프레임워크는 개발자에게 강력한 기능과 편리한 도구를 제공하여 이미지를 쉽고 효율적으로 업로드하고 표시할 수 있도록 해줍니다. 이 글에서는 CakePHP 프레임워크를 사용하여 이미지를 업로드하고 표시하는 방법을 소개합니다. 1단계: 파일 업로드 양식 만들기 먼저 사용자가 이미지를 업로드할 수 있는 보기 파일에 양식을 만들어야 합니다. 다음은 그 예입니다.
 uniapp을 사용하여 이미지 회전 기능 구현
Nov 21, 2023 am 11:58 AM
uniapp을 사용하여 이미지 회전 기능 구현
Nov 21, 2023 am 11:58 AM
uniapp을 사용하여 이미지 회전 기능을 구현합니다. 모바일 애플리케이션 개발에서 사진을 촬영한 후 각도를 조정해야 하거나 촬영 후 카메라가 회전하는 것과 유사한 효과가 필요한 경우가 종종 있습니다. 사진이 달성됩니다. 이 글에서는 uniapp 프레임워크를 사용하여 이미지 회전 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. uniapp은 Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크로, iOS, Android, H5 및 기타 플랫폼용 애플리케이션을 동시에 개발하고 게시할 수 있습니다. 유니앱에서 구현
 JavaScript를 사용하여 이미지 회전 효과를 얻는 방법은 무엇입니까?
Oct 20, 2023 pm 07:09 PM
JavaScript를 사용하여 이미지 회전 효과를 얻는 방법은 무엇입니까?
Oct 20, 2023 pm 07:09 PM
JavaScript를 사용하여 이미지 회전 효과를 얻는 방법은 무엇입니까? 웹 개발에서는 제품의 360° 회전 이미지 표시, 이미지 캐러셀 효과 달성 등과 같이 이미지 회전 효과를 달성해야 하는 시나리오를 자주 접하게 됩니다. JavaScript는 이러한 이미지 회전 효과를 쉽게 얻을 수 있는 강력한 스크립트 언어입니다. 다음은 JavaScript를 기반으로 이미지 회전 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 간단한 HTML 구조를 만듭니다.
 Vue 기술 개발에서 이미지 업로드 및 압축을 처리하는 방법
Oct 08, 2023 am 10:58 AM
Vue 기술 개발에서 이미지 업로드 및 압축을 처리하는 방법
Oct 08, 2023 am 10:58 AM
Vue 기술 개발에서 이미지 업로드 및 압축을 처리하는 방법 최신 웹 애플리케이션에서 이미지 업로드는 매우 일반적인 요구 사항입니다. 그러나 네트워크 전송 및 저장상의 이유로 고해상도 원본 이미지를 직접 업로드할 경우 업로드 속도가 느려지고 저장 공간이 크게 낭비될 수 있습니다. 따라서 이미지를 업로드하고 압축하는 것은 매우 중요합니다. Vue 기술 개발에서는 기성 솔루션을 사용하여 이미지 업로드 및 압축을 처리할 수 있습니다. 다음은 vue-upload-comone 사용법을 소개합니다.




