CSS의 여백 테두리 오버레이 문제 및 솔루션
이 글에서는 CSS의 여백 경계 오버레이 문제와 해결 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS 여백 테두리 오버레이의 개념을 이해하셨나요? 요소가 다른 요소 위에 나타날 때 첫 번째 요소의 아래쪽 테두리가 다음 요소의 아래쪽 테두리와 동일하다는 점을 알려드리겠습니다. 두 번째 요소는 상단 경계와 겹칩니다.
CSS 여백 테두리 오버레이 심층 분석
테두리 오버레이 소개
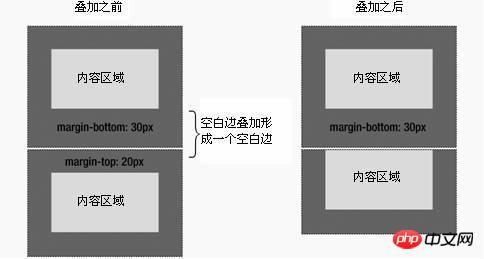
# 🎜🎜# 경계 오버레이는 상당히 간단한 개념입니다. 그러나 실제로 웹페이지를 레이아웃할 때 많은 혼란을 야기할 수 있습니다. 간단히 말해서 두 개의 수직 경계가 만나면 경계가 형성됩니다. 이 경계의 높이는 겹쳐진 두 경계의 높이 중 더 큰 것과 같습니다. 요소가 다른 요소 위에 나타나면 그림과 같이 첫 번째 요소의 아래쪽 테두리가 두 번째 요소의 위쪽 테두리와 겹칩니다. # 🎜 🎜# ◆요소의 위쪽 테두리가 이전 요소의 아래쪽 테두리와 겹칩니다
◆요소의 위쪽 테두리가 이전 요소의 아래쪽 테두리와 겹칩니다
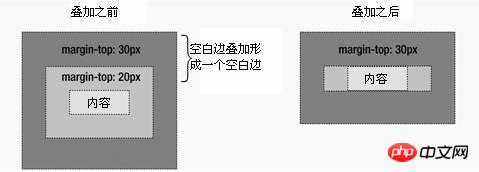
한 요소가 다른 요소 내에 포함될 때(패딩이나 테두리가 없다고 가정) 구분된 테두리), 위쪽 및/또는 아래쪽 테두리도 겹칩니다. 그림을 참조하세요. 요소와 부모 요소의 위쪽 테두리가 겹칩니다
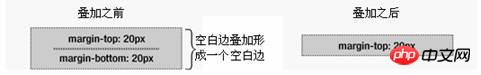
처음에는 조금 이상해 보일 수도 있지만 테두리가 자체적으로 겹칠 수도 있습니다. 빈 요소가 있고 테두리는 있지만 테두리나 패딩은 없다고 가정해 보세요. 이 경우 그림과 같이 위쪽 테두리와 아래쪽 테두리가 서로 닿아 겹쳐지게 됩니다.

◆상단 테두리 요소와 아래쪽 테두리가 겹칩니다
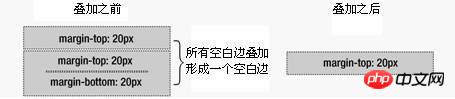
 #🎜 🎜#◆빈 요소의 겹쳐진 테두리가 다른 빈 요소의 테두리와 겹칩니다
#🎜 🎜#◆빈 요소의 겹쳐진 테두리가 다른 빈 요소의 테두리와 겹칩니다
이것이 일련의 빈 단락 요소가 매우 작은 공간을 차지하는 이유입니다. 모든 테두리가 겹치기 때문입니다. 작은 테두리를 형성합니다.
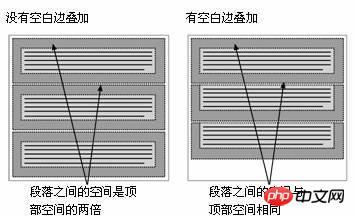
테두리 오버레이는 처음에는 조금 이상해 보일 수도 있지만 실제로는 의미가 있습니다. 여러 단락으로 구성된 일반적인 텍스트 페이지를 예로 들어 보겠습니다(그림 2-8 참조). 첫 번째 단락 위의 공간은 단락의 위쪽 여백과 같습니다. 테두리 오버레이가 없으면 모든 후속 단락 사이의 테두리는 인접한 위쪽 및 아래쪽 테두리의 합이 됩니다. 이는 단락 사이의 공간이 페이지 상단의 두 배라는 것을 의미합니다. 테두리 겹침이 발생하면 단락 사이의 위쪽 및 아래쪽 테두리가 겹쳐서 모든 위치에서 거리가 일정해집니다.

◆테두리 오버레이는 요소 간 일정한 거리를 유지합니다.
일반적인 문서 흐름에서는 블록 상자의 세로 테두리만 경계 오버레이가 발생합니다. . 인라인 상자, 부동 상자 또는 절대 위치 상자 사이의 경계는 겹치지 않습니다.
테두리 오버레이의 문제
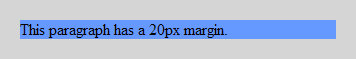
<div id="box"> <p>Thisparagraphhasa20pxmargin.</p> <div>
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}그림 1-1
그러나 결과 스타일은 실제로 그림 1-2와 같습니다. 그림 1-2여기서 두 가지 상황이 발생했습니다. 먼저, 단락의 20픽셀 위쪽 및 아래쪽 테두리가 p의 10픽셀 테두리와 겹쳐서 단일 20픽셀 세로 테두리를 형성합니다. 둘째, 이러한 경계는 p로 둘러싸여 있지 않고 p의 상단과 하단을 넘어 돌출되어 있습니다. 이는 블록 수준 자식이 있는 요소가 높이를 계산하는 방식으로 인해 발생합니다. 
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边l界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
以上就是本篇的全部内容,更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
위 내용은 CSS의 여백 테두리 오버레이 문제 및 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7707
7707
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





