드롭다운 목록은 페이지 레이아웃 중에 자주 사용됩니다. 웹 프런트엔드 개발자로서 HTML 드롭다운 메뉴를 만드는 방법을 알고 있나요? 이 기사에서는 HTML 및 CSS 드롭다운 메뉴 코드를 공유합니다. 관심 있는 친구가 참조할 수 있습니다.
HTML 드롭다운 메뉴를 만들 때 hover, list-style, float, 디스플레이 속성 등과 같은 많은 CSS 속성이 사용됩니다. 확실하지 않은 경우 이전 기사를 읽어보세요. 소개하거나 CSS3 비디오 튜토리얼을 방문하세요.
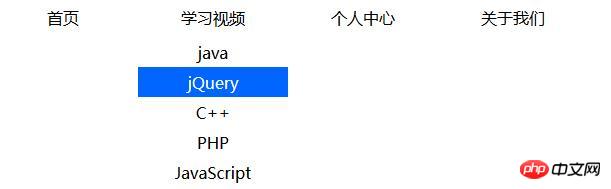
예제 데모: "학습 비디오" 위로 마우스를 이동하면 JavaScript, C++ 등 관련 강좌 카테고리가 표시됩니다. 구체적인 코드는 다음과 같습니다.
HTML 부분:
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">学习视频</a>
<ul>
<li><a href="#">java</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</li>
<li><a href="#">个人中心</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>CSS part:
*{ margin:0px; padding:0px;}
#nav{ width:600px; height:40px; margin:0 auto;}
#nav ul{ list-style:none;}
#nav ul li{width: 150px; float:left; line-height:40px; text-align:center; position:relative;}
#nav ul li a{ text-decoration:none; color:#000; display:block;text-align: center;}
#nav ul li a:hover{ color:#FFF; background:#333}
#nav ul li ul{ position:absolute; display:none;}
#nav ul li ul li{ float:none; line-height:30px; text-align:left;}
#nav ul li ul li a{ width:100%;}
#nav ul li ul li a:hover{ background-color:#06f;}
#nav ul li:hover ul{ display:block}렌더링:

위에서는 주로 HTML과 CSS를 사용하여 업무에 사용되는 드롭다운 메뉴를 소개합니다. 필요한 친구들이 직접 사용하거나 원하는 스타일로 수정할 수 있습니다. . 이 글이 도움이 되길 바랍니다.
【관련 추천 튜토리얼】
1. HTML 동영상 튜토리얼
2. CSS 동영상 튜토리얼
3.
위 내용은 HTML+CSS를 사용하여 간단한 드롭다운 메뉴를 만드는 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!