CSS에서 위치는 무엇을 의미합니까? 그 가치와 기능은 무엇입니까? (요약)
이 글에서는 주로 css에서의 위치의 의미와 모든 값의 기능을 소개합니다.
프론트엔드 개발을 배우는 사람들에게는 css의 position 속성이 중요합니다. 간단히 말해서 CSS에서 위치는 요소의 위치 지정 유형을 지정하는 것을 의미합니다.
그럼 위치의 속성값은 무엇인가요? 즉, css의 위치 지정 유형은 무엇입니까?
아래에서는 간단한 코드 예제를 사용하여 위치의 가치와 그 기능을 요약하고 소개하겠습니다.
1. Absolute
는 정적 위치 지정이 아닌 첫 번째 상위 요소를 기준으로 위치가 지정되는 절대 위치 지정을 사용하여 요소를 생성합니다. 요소의 위치는 "left", "top", "right" 및 "bottom" 속성을 통해 지정됩니다.
코드 예:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>absolute使用示例</title>
<head>
<style>
h3.abs
{
position:absolute;
left:50px;
top:50px
}
</style>
</head>
<body>
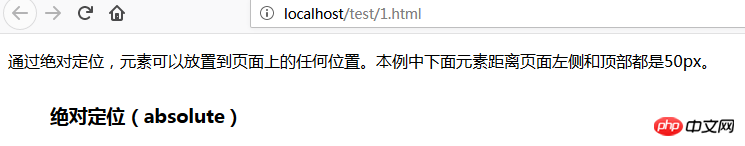
<h3 id="绝对定位-absolute">绝对定位(absolute)</h3>
<p>通过绝对定位,元素可以放置到页面上的任何位置。本例中下面元素距离页面左侧和顶部都是50px。</p>
</body>
</html>코드 효과는 다음과 같습니다:

2,fixed
절대 위치에 있는 요소를 생성하고 브라우저 창을 기준으로 위치를 지정합니다. 요소의 위치는 "left", "top", "right" 및 "bottom" 속성을 통해 지정됩니다.
코드 예:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>fixed使用示例</title>
<head>
<style>
p.a1
{
position:fixed;
left:10px;
top:10px;
}
p.a2
{
position:fixed;
top:50px;
right:50px;
}
</style>
</head>
<body>
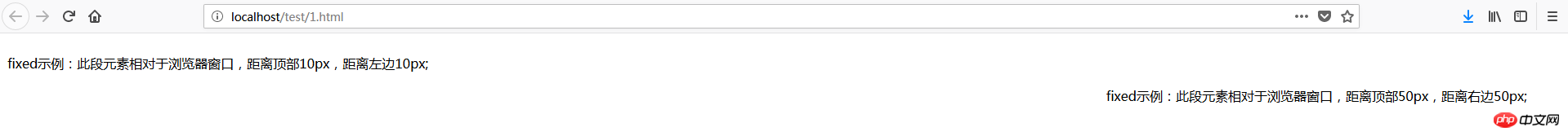
<p class="a1">fixed示例:此段元素相对于浏览器窗口,距离顶部10px,距离左边10px;</p>
<p class="a2">fixed示例:此段元素相对于浏览器窗口,距离顶部50px,距离右边50px;</p>
</body>
</html>코드 효과는 다음과 같습니다.

3,relative
정상 위치를 기준으로 상대적으로 배치된 요소를 생성합니다. 따라서 "left:20"은 요소의 왼쪽 위치에 20픽셀을 추가합니다.
코드 사용 예:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>relative</title>
<head>
<style>
h3.le
{
position:relative;
left:-30px
}
h3.ri
{
position:relative;
left:40px
}
</style>
</head>
<body>
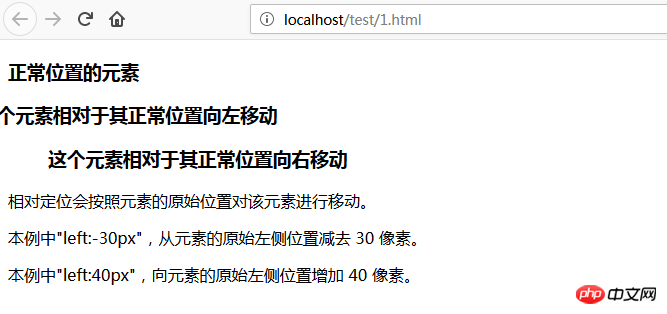
<h3 id="正常位置的元素">正常位置的元素</h3>
<h3 id="这个元素相对于其正常位置向左移动">这个元素相对于其正常位置向左移动</h3>
<h3 id="这个元素相对于其正常位置向右移动">这个元素相对于其正常位置向右移动</h3>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>本例中"left:-30px",从元素的原始左侧位置减去 30 像素。</p>
<p>本例中"left:40px",向元素的原始左侧位置增加 40 像素。</p>
</body>
</html>효과는 다음과 같습니다:

4, static
기본값. 위치 지정이 없으면 요소는 일반 흐름(상단, 하단, 왼쪽, 오른쪽 또는 Z-색인 선언 무시)으로 나타납니다.
5.inherit
는 위치 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
이 글은 CSS의 위치 속성에 대한 관련 지식을 요약한 것입니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
프런트엔드 관련 지식을 더 알고 싶으시면 PHP 중국어 웹사이트 css 동영상 튜토리얼, Bootstrap 튜토리얼 및 기타 관련 프론트엔드 튜토리얼을 따라가실 수 있습니다. 누구나 배우고 참고하실 수 있습니다!
위 내용은 CSS에서 위치는 무엇을 의미합니까? 그 가치와 기능은 무엇입니까? (요약)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





