DIV CSS3 box-shadow 객체 상자 그림자 및 그림 그림자(코드 예)
이 기사는 DIV CSS3 상자 그림자 및 그림 그림자(코드 예제)에 대한 내용을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .
1. CSS 스타일 단어 및 사용 구문
1. 상자 그림자 스타일 단어: box-shadow
2. 문법
p{box-shadow:0 0 1px #000 inset;}는 테두리 간격이 왼쪽 0, 위쪽 0 및 1px 그림자 범위가 검은색임을 의미합니다(#000). , 삽입된 부분이 있는 부분은 상자 내부의 그림자를 나타내고, 삽입된 부분이 없는 부분은 상자 외부의 그림자를 나타냅니다.
참고:
box-shadow:0px 0px 1px #000
첫 번째 값이 0이면 왼쪽 및 오른쪽 테두리의 그림자가 1px 범위라는 의미입니다.
첫 번째 값은 양의 정수입니다. 왼쪽 테두리
첫 번째 값은 음의 정수 오른쪽 테두리의 그림자를 나타냅니다
마찬가지로
두 번째 값은 0으로 위쪽 및 아래쪽 테두리의 그림자를 나타냅니다
두 번째 값은 양의 정수로 거리를 나타냅니다. 위쪽 테두리의 1px 그림자
첫 번째 값은 아래쪽 테두리의 그림자 설정을 나타내는 음수입니다
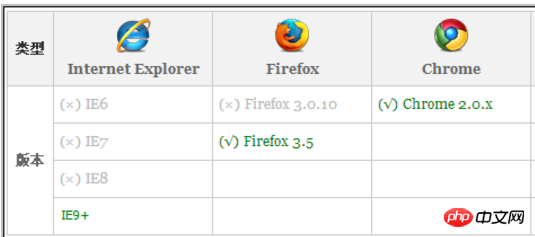
3. 브라우저 호환성 차트
 브라우저 호환성 목록 차트
브라우저 호환성 목록 차트
2. pCSS5 케이스
pCSS5 세트 예를 들어 p 상자와 그림 IMG에 대해 각각 내부 그림자와 외부 그림자가 있습니다.
1. 케이스 HTML 코드
nbsp;html> <meta> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link> <!-- www.divcss5.com --> <div>盒子对象阴影测试</div> <div>DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div><img src="/static/imghw/default1.png" data-src="images/45.gif" class="lazy" alt="DIV CSS3 box-shadow 객체 상자 그림자 및 그림 그림자(코드 예)" ></div>
2. 케이스 CSS 코드
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}각각 p 객체 내부 그림자 효과 및 그림 외부 그림자 효과 설정
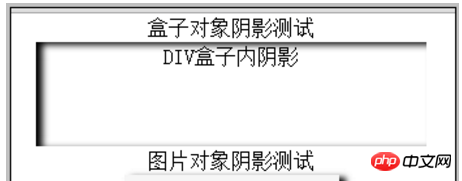
3. 케이스 스크린샷

p 내부 그림자 및 CSS 그림 외부 그림자 효과 스크린샷
4 설명: 애플리케이션은 IE9 이상 브라우저 또는 Google, Apple 및 기타 브라우저에서 테스트해야 합니다.
5. CSS3 온라인 데모: (IE9 이상 브라우저, Google 및 기타 브라우저에서 테스트)
Three . 요약 설명
1. 해당 CSS3 매뉴얼
http://www.php.cn/course/45.htm
2 CSS3 속성은 IE9 이하의 IE 브라우저에서는 지원되지 않습니다. 따라서 설정 후에는 IE9 이상의 브라우저만 호환되므로 사용시 신중하게 선택하시기 바랍니다.
3. 일반적으로 CSS3 스타일은 하위 버전에 관계없이 사용되며, Taobao Juhuasuan에서 사용하는 그림자 및 둥근 모서리도 IE9 이상 브라우저에서 볼 수 있지만, 하위 버전 브라우저에서는 CSS3 스타일 효과를 볼 수 없습니다.
위 내용은 전체 소개입니다. CSS3 비디오 튜토리얼에 대해 더 알고 싶으시면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 DIV CSS3 box-shadow 객체 상자 그림자 및 그림 그림자(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.






