이 기사는 js 스레드 메커니즘과 이벤트 메커니즘에 대한 자세한 소개(그림 및 텍스트)를 제공합니다. 필요한 친구가 참고할 수 있기를 바랍니다. 당신을 도와줍니다.

1. 프로세스 및 스레드
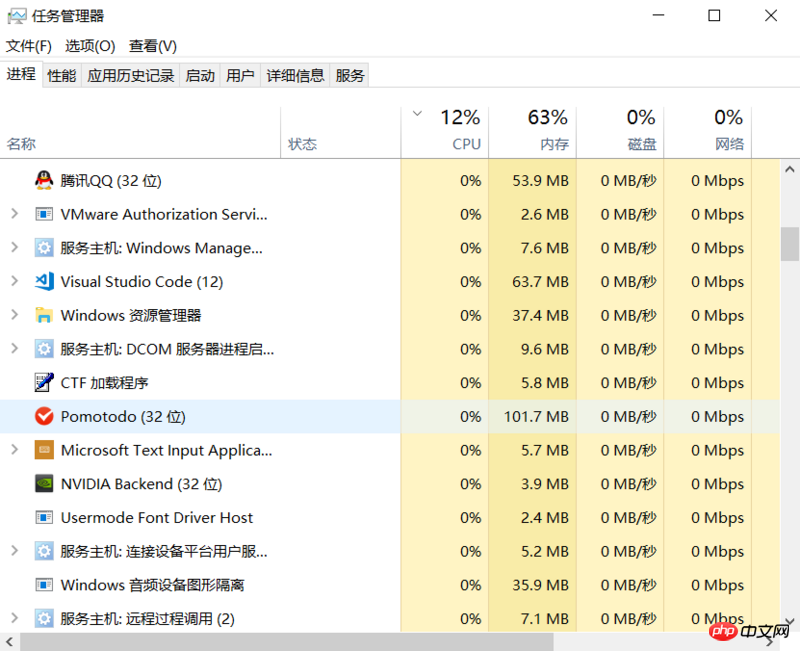
# 🎜🎜#1.프로세스프로세스는 프로그램의 실행을 의미하며, Windows 작업 관리자를 통해 프로세스를 볼 수 있습니다 아래 그림과 같이) ). 동시에 동일한 컴퓨터 시스템에서는 두 개 이상의 프로세스가 병렬 상태가 되도록 허용하는데, 이는 다중 프로세스입니다. 예를 들어, 컴퓨터는 WeChat, QQ 및 다양한 브라우저를 동시에 실행할 수 있습니다. 일부 브라우저는 Firefox 및 이전 버전의 IE와 같은 단일 프로세스에서 실행되고 일부 브라우저는 Chrome 및 IE의 새 버전과 같은 여러 프로세스에서 실행됩니다.


Thread는 CPU의 기본 스케줄링 단위이자 프로그램 실행의 전체 프로세스이자 프로세스 내 독립적인 실행 단위를 의미합니다. 멀티스레딩은 하나의 프로세스 내에서 여러 스레드가 동시에 실행되는 것을 의미합니다. 브라우저는 멀티스레드로 실행됩니다. 예를 들어, 브라우저를 사용하여 노래를 다운로드하고, 노래를 듣고, 비디오를 동시에 시청할 수 있습니다. 또한 JavaScript 언어의 주요 기능은 단일 스레드 임을 알아야 합니다. 멀티 코어 CPU의 컴퓨팅 성능을 활용하기 위해 HTML5에서는 Web Worker를 제안합니다. 표준에서는 JavaScript 스크립트가 여러 스레드를 생성할 수 있도록 허용하지만 하위 스레드는 기본 스레드에 의해 완전히 제어되며 DOM을 조작해서는 안 됩니다. 따라서 이 새로운 표준은 JavaScript의 단일 스레드 특성을 변경하지 않습니다.

# 🎜🎜#
프로세스의 메모리 공간은 공유되며, 각 스레드는 이러한 공유 메모리를 사용할 수 있습니다.싱글 스레드의 장점
: 순차 프로그래밍은 간단하고 이해하기 쉽습니다멀티 스레딩의 장점: CPU 사용률을 효과적으로 향상시킬 수 있음
멀티스레딩의 단점#🎜 🎜#:
멀티스레드 오버헤드 생성
간 오버헤드 전환 스레드#🎜🎜 #
브라우저의 커널이란 브라우저의 동작을 지원하는 핵심 프로그램은 두 부분으로 나누어져 있는데, 하나는 렌더링 엔진이고 다른 하나는 JS 엔진입니다. 이제 JS 엔진은 상대적으로 독립적이며 커널은 렌더링 엔진에 대해 이야기하는 경향이 더 큽니다.
360, Sogou 및 기타 국내 브라우저: Trident + webkit
2. 커널은 많은 모듈로 구성됩니다
html, CSS 문서 구문 분석 모듈: 담당 페이지 텍스트 구문 분석용
dom/css 모듈: 메모리 내 dom/css 관련 처리를 담당
먼저 살펴보겠습니다. 예를 들어, 타이머는 200ms 이후 실행을 보장합니까?
document.getElementById('btn').onclick = function () {
var start = Date.now()
console.log('启动定时器前...')
setTimeout(function () {
console.log('定时器执行了', Date.now() - start)
}, 200)
console.log('启动定时器后...')
// 做一个长时间的工作
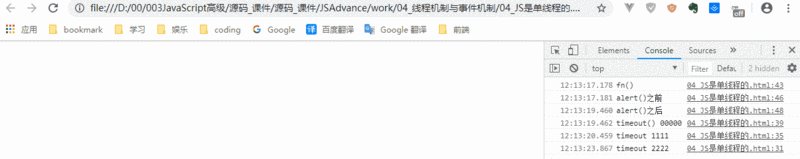
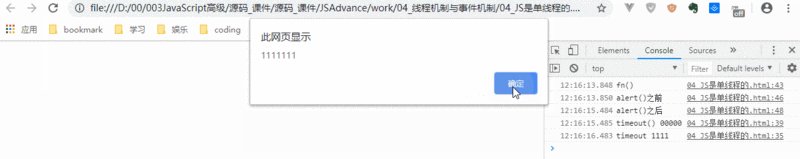
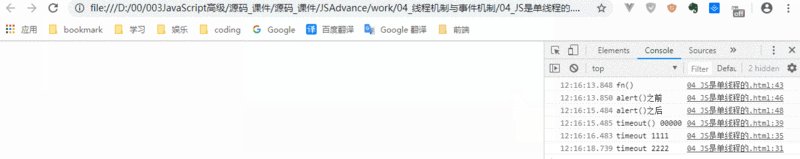
for (var i = 0; i <p style="text-align: center;"><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/139/417/140/1539669885863938.png" class="lazy" title="1539669885863938.png" alt="js 스레드 메커니즘 및 이벤트 메커니즘에 대한 자세한 소개(그림 및 텍스트)"></span><br>사실 타이머는 625ms가 지날 때까지 실행되지 않습니다. 타이머는 실제 타이밍 실행을 보장하지 않습니다. 일반적으로 약간 지연되거나 오랫동안 지연될 수 있습니다(예: 위의 예) </p><p><strong>2. 콜백 함수가 별도의 스레드에서 실행되는 건가요? </strong></p><p><strong>타이머 콜백 함수가 메인 스레드에서 실행되는 </strong>, 구체적인 구현 방법은 아래에서 소개하겠습니다. </p><p><strong> 4. 브라우저 이벤트 루프(폴링) 모델 </strong></p><p><strong>1 JavaScript가 단일 스레드인 이유#🎜🎜 ## 🎜🎜#</strong></p>JavaScript 언어의 주요 특징은 단일 스레드, 즉 동시에 한 가지 작업만 수행할 수 있다는 것입니다 <p>. 그렇다면 JavaScript는 왜 다중 스레드를 가질 수 없습니까? 이렇게 하면 효율성이 향상될 수 있습니다. <strong></strong>JavaScript의 단일 스레드는 그 목적과 관련이 있습니다. 브라우저 스크립팅 언어인 JavaScript의 주요 목적은 사용자와 상호 작용하고 DOM을 조작하는 것입니다. 이는 단일 스레드만 가능하다는 것을 결정합니다. 그렇지 않으면 매우 복잡한 동기화 문제가 발생합니다. 예를 들어 JavaScript에 두 개의 스레드가 동시에 있다고 가정해 보겠습니다. 한 스레드는 특정 DOM 노드에 콘텐츠를 추가하고 다른 스레드는 해당 노드를 삭제합니다. 이 경우 브라우저는 어떤 스레드를 사용해야 합니까? </p><p>그래서 JavaScript는 탄생부터 단일 스레드를 사용했으며 이는 이 언어의 핵심 기능이 되었으며 앞으로도 변하지 않을 것입니다. </p>멀티 코어 CPU의 컴퓨팅 성능을 활용하기 위해 <p>HTML5는 JavaScript 스크립트가 여러 스레드를 생성할 수 있지만 하위 스레드는 메인 스레드에 의해 완전히 제어되는 Web Worker 표준을 제안합니다. DOM<br>을 운영할 수 없습니다. 따라서 이 새로운 표준은 JavaScript의 단일 스레드 특성을 변경하지 않습니다. <strong></strong></p>2.Event Loop<p><strong></strong>JavaScript의 모든 작업은 두 가지 유형으로 나눌 수 있습니다. 하나는 동기 작업이고 다른 하나는 비동기 작업입니다( 다양한 브라우저 이벤트, 타이머, Ajax 등). </p> 동기 작업은 메인 스레드에서 실행 대기 중인 작업을 의미합니다. 비동기 작업은 메인 스레드에 들어가지 않고 "작업 대기열"에 들어가는 작업을 의미합니다. "(작업 대기열), "작업 대기열"이 메인 스레드에 비동기 작업이 실행될 수 있음을 알리는 경우에만 작업이 실행을 위해 메인 스레드에 진입합니다 <p>. <strong></strong> 구체적으로 비동기 실행의 동작 메커니즘은 다음과 같습니다. (동기 실행의 경우에도 마찬가지입니다. 비동기 작업이 없으면 비동기 실행으로 간주될 수 있기 때문입니다.) </p><p> (1) 모든 동기 작업은 메인 스레드에서 실행되어 실행 컨텍스트 스택(실행 컨텍스트 스택) . </p><p> (2) 메인 스레드 외에 "작업 대기열"도 있습니다. 비동기 작업에 실행 결과가 있는 한 이벤트는 "작업 대기열"에 배치됩니다. </p><p> (3) "실행 스택"의 모든 동기화 작업이 완료되면 시스템은 "작업 대기열"을 읽어 그 안에 어떤 이벤트가 있는지 확인합니다. 해당 비동기 작업은 대기 상태를 종료하고 실행 스택에 들어가 실행을 시작합니다. </p><p> (4) 메인 스레드는 위의 세 번째 단계를 계속 반복합니다. </p><p></p>메인 스레드는 "작업 대기열"에서 이벤트를 읽습니다. 이 프로세스는 연속적입니다. loop 이므로 전체 작동 메커니즘을 이벤트 루프라고도 합니다. <p><strong></strong></p><p style="max-width:90%"><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/280/170/433/1539669867171806.png" class="lazy" title="1539669867171806.png" alt="js 스레드 메커니즘 및 이벤트 메커니즘에 대한 자세한 소개(그림 및 텍스트)">다음 예는 매우 좋습니다. 이벤트 루프 설명 : </span></p><pre class="brush:php;toolbar:false"> setTimeout(function () {
console.log('timeout 2222')
alert('22222222')
}, 2000)
setTimeout(function () {
console.log('timeout 1111')
alert('1111111')
}, 1000)
setTimeout(function () {
console.log('timeout() 00000')
}, 0)//当指定的值小于 4 毫秒,则增加到 4ms(4ms 是 HTML5 标准指定的,对于 2010 年及之前的浏览器则是 10ms)
function fn() {
console.log('fn()')
}
fn()
console.log('alert()之前')
alert('------') //暂停当前主线程的执行, 同时暂停计时, 点击确定后, 恢复程序执行和计时
console.log('alert()之后') 주의해야 할 두 가지 사항이 있습니다.
주의해야 할 두 가지 사항이 있습니다.
# 🎜🎜#
Timer 지연 제로(setTimeout(func, 0))는 콜백 함수가 즉시 실행된다는 의미는 아닙니다. 콜백 함수는 최소 4ms가 될 때까지 실행되지 않습니다. 이는 메인 스레드가 현재 유휴 상태인지 여부와 "작업 대기열"에서 그 앞에 대기 중인 작업에 따라 달라집니다.Summary: 비동기 작업(다양한 브라우저 이벤트, 타이머, Ajax 등)이 먼저 "작업 대기열"에 추가됩니다(타이머가 지정된 매개변수에 도달할 때). 스택 스택(JavaScript 메인 스레드)이 비어 있으면 Queue 큐(태스크 큐)의 첫 번째 태스크(큐 헤드)를 읽고 마지막에
이 실행됩니다.5. H5 웹 작업자(멀티스레딩)
1. 🎜🎜 #위에서 언급했듯이 JavaScript는 단일 스레드입니다. 페이지에서 복잡한 작업이 포함된 js 파일을 로드하면 사용자 인터페이스가 잠시 "정지"되고 다른 작업을 수행할 수 없습니다. 예를 들어 다음 예는 다음과 같습니다.
<input>
<button>计算</button>
<script>
// 1 1 2 3 5 8 f(n) = f(n-1) + f(n-2)
function fibonacci(n) {
return n<=2 ? 1 : fibonacci(n-1) + fibonacci(n-2) //递归调用
}
var input = document.getElementById('number')
document.getElementById('btn').onclick = function () {
var number = input.value
var result = fibonacci(number)
alert(result)
}
</script>
很显然遇到这种页面堵塞情况,很影响用户体验的,有没有啥办法可以改进这种情形?----Web Worker就应运而生了!
Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。其原理图如下:

主线程
首先主线程采用new命令,调用Worker()构造函数,新建一个 Worker 线程
var worker = new Worker('work.js');然后主线程调用worker.postMessage()方法,向 Worker 发消息。
接着,主线程通过worker.onmessage指定监听函数,接收子线程发回来的消息。
var input = document.getElementById('number')
document.getElementById('btn').onclick = function () {
var number = input.value
//创建一个Worker对象
var worker = new Worker('worker.js')
// 绑定接收消息的监听
worker.onmessage = function (event) {
console.log('主线程接收分线程返回的数据: '+event.data)
alert(event.data)
}
// 向分线程发送消息
worker.postMessage(number)
console.log('主线程向分线程发送数据: '+number)
}
console.log(this) // windowWorker 线程
Worker 线程内部需要有一个监听函数,监听message事件。
通过 postMessage(data) 方法来向主线程发送数据。
//worker.js文件
function fibonacci(n) {
return n<p>这样当分线程在计算时,用户界面还可以操作,而且更早拿到计算后数据,响应速度更快了。</p><p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/673/101/817/1539670027106347.gif" class="lazy" title="1539670027106347.gif" alt="js 스레드 메커니즘 및 이벤트 메커니즘에 대한 자세한 소개(그림 및 텍스트)"><span class="img-wrap"></span></p><p><strong>3. Web Workers的缺点</strong></p>不能跨域加载JS
worker内代码不能访问DOM(更新UI)
不是每个浏览器都支持这个新特性(本文例子只能在Firefox浏览器上运行,chrome不支持)
위 내용은 js 스레드 메커니즘 및 이벤트 메커니즘에 대한 자세한 소개(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!