Vue 컴포넌트의 생산 과정 소개(코드 포함)
이 글은 Vue 컴포넌트(코드 포함)의 제작 과정을 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
컴포넌트화는 프런트엔드 개발에서 매우 중요한 부분입니다. 이를 비즈니스에서 분리하면 프로젝트의 코드 재사용률을 높일 수 있습니다. 더 중요한 것은 패키징하고 출시할 수도 있다는 것입니다. 속담처럼 집단의 힘은 바로 많은 오픈소스 기여자들이 있기 때문입니다.
바퀴를 만들고 싶지 않은 엔지니어는 자격을 갖춘 포터가 될 수 없습니다. Vue 컴포넌트의 개발부터 패키징, 릴리즈까지의 과정을 살펴보고, Github 홈페이지를 구성해보겠습니다.
이 기사에서는 vue-clock2 구성 요소를 예로 들어 보겠습니다. star에 오신 것을 환영합니다^_^~~ 프로젝트 주소대상 프레임워크: vue
패키징 도구: webpack
릴리스 소스: npm
코드 호스팅: github
프로젝트 구조
|-- node_modules |-- src | |-- index.js | |-- vue-clock.vue |-- docs | |-- index.html | |-- index.css |-- dist
src: 구성 요소 관련 코드.
node_modules: 구성 요소 종속성 패키지.
docs: 문서, 구성 요소는 단일 페이지만큼 간단할 수도 있고 vuepress를 사용할 수도 있습니다.
dist: 패키지된 구성 요소 콘텐츠입니다. 일반적으로 package.json의 기본 항목은 이 폴더의 파일을 가리킵니다.
컴포넌트 개발
Vue 컴포넌트 개발은 비교적 쉽습니다. vue-clock.vue 파일을 생성하여 컴포넌트의 관련 로직을 구현하세요. vue-clock.vue 文件,组件的相关逻辑实现。
该组件主要实现一个基于 time 属性输入,显示对应时间的钟表样式。
<p>
</p><p></p>
<p></p>
<p></p>
<b>
<span>{{h}}</span>
</b>
通过元素画出钟表的样式,基于 css3的transform 属性旋转出每个时间点。
因为钟表的时针并不是直接跳到下一个点的,所以需要计算出不同分钟时,时钟指针的旋转角度。
后续增加了不指定时间的情况,显示当前时间并每分钟自动更新。
export default {
data() {
return {
timeList: [12, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],
hourRotate: "rotatez(0deg)",
minuteRotate: "rotatez(0deg)"
};
},
props: ["time"],
watch: {
time() {
this.show();
}
},
methods: {
show() {
this.showTime();
if (this._timer) clearInterval(this._timer);
if (!this.time) {
this._timer = setInterval(() => {
this.showTime();
}, 60 * 1000);
}
},
showTime() {
let times;
if (this.time) {
times = this.time.split(":");
} else {
const now = new Date();
times = [now.getHours(), now.getMinutes()];
}
let hour = +times[0];
hour = hour > 11 ? hour - 12 : hour;
let minute = +times[1];
let hourAngle = hour * 30 + minute * 6 / 360 * 30;
let minuteAngle = minute * 6;
this.hourRotate = `rotatez(${hourAngle}deg)`;
this.minuteRotate = `rotatez(${minuteAngle}deg)`;
}
},
mounted() {
this.show();
},
destroyed() {
if (this._timer) clearInterval(this._timer);
}
};还有一些钟表的布局样式,可以直接在项目里查看。vue-clock.vue
接着我们需要抛出组件,以便在项目中引入使用。
// src/index.js
import Clock from './vue-clock.vue';
export default Clock;
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('clock', Clock);
}这里,组件开发的部分已经完成了,喝杯咖啡,check一下代码,我们要把它打包发布到npm上。
打包发布
打包前确认一下 webpack 的配置文件输出。
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'vue-clock.min.js',
library: 'Clock',
libraryTarget: 'umd',
umdNamedDefine: true
}打包组件文件到 dist 文件夹中。
npm run build
npm发布
配置package.json
{
"name": "vue-clock2",
"description": "Vue component with clock",
"version": "1.1.2",
"author": "bestvist",
"keywords": [
"vue",
"component",
"clock",
"time"
],
"main": "dist/vue-clock.min.js",
"license": "MIT",
"homepage": "https://bestvist.github.io/vue-clock2/"
}登录npm
如果使用淘宝镜像的,需要先修正一下镜像源。
npm config set registry https://registry.npmjs.org/
// 查看登录人 npm whoami // 登录 npm login // 发布 npm publish
如果看到类似信息,说明发布成功。
npm notice + vue-clock2@1.1.2
Github主页
把项目上传到github托管,配置一份基本 README.md
이 컴포넌트는 주로 입력된 time 속성을 기반으로 시계 스타일을 구현하여 해당 시간을 표시합니다.
// npm 版本 [npm version](https://img.shields.io/npm/v/vue-clock2.svg) // npm 下载量 [npm download](https://img.shields.io/npm/dt/vue-clock2.svg)
요소를 통해 시계의 스타일을 그리고 css3의 변환 속성을 기반으로 각 시점을 회전합니다.
앞으로는 시간을 지정하지 않으면 현재 시간이 표시되며 1분마다 자동으로 업데이트됩니다.
安装:
npm install vue-clock2
使用:
<template>
<clock></clock>
</template>
<script>
import Clock from 'vue-clock2';
export default {
components: { Clock },
data () {
return {
time: '10:40'
}
}
}
</script>프로젝트에서 직접 볼 수 있는 시계의 레이아웃 스타일도 있습니다. vue-clock.vue
rrreee여기서, 컴포넌트 개발 부분이 완료되었습니다. 커피 한잔 마시고 코드를 확인해보겠습니다. 
- 패키징하기 전에
- rrreee
구성 요소 파일을
rrreeedist폴더에 패키징합니다. - npm release package.json 구성
- rrreee
npm에 로그인
Taobao 미러를 사용하는 경우 먼저 미러 소스를 수정해야 합니다.
rrreeerrreee 비슷한 정보가 보인다면 출시가 성공한 것입니다. - rrreeeGithub 홈페이지
webpack의 구성 파일 출력을 확인하세요. 호스팅을 위해 프로젝트를 github에 업로드하고 기본 README.md 문서를 구성합니다. 컴포넌트가 npm에 공개되었기 때문에 README에서 여러 배지를 구성할 수 있습니다. rrreee
rrreee
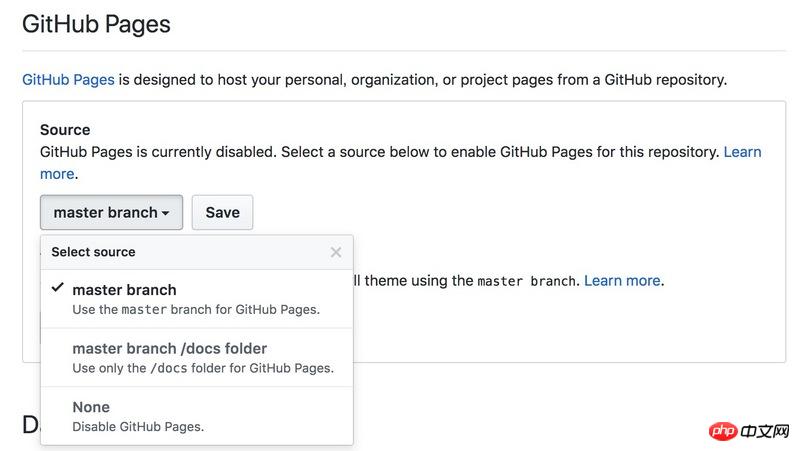
더 자세한 상호 작용이나 속성 설명은 문서에 남습니다. 🎜github 프로젝트의 설정을 통해 GitHub 페이지를 지정하세요🎜🎜🎜🎜🎜🎜🎜구성 요소 문서 설명에는 다음이 포함되어야 합니다.🎜🎜🎜🎜구성 요소 소개 방법🎜🎜🎜🎜구성 요소 사용 방법🎜🎜🎜🎜간단한 예🎜🎜 🎜 🎜구성 요소 속성 Description Description🎜🎜🎜🎜🎜Summary🎜🎜Development-> Release-> Hosting🎜컴포넌트 휠의 제작 과정을 대략적으로 소개했습니다. 🎜🎜🎜위 내용은 Vue 컴포넌트의 생산 과정 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 Windows 11/10에 GitHub Copilot을 설치하는 방법
Oct 21, 2023 pm 11:13 PM
Windows 11/10에 GitHub Copilot을 설치하는 방법
Oct 21, 2023 pm 11:13 PM
GitHubCopilot은 코드를 성공적으로 예측하고 자동 완성하는 AI 기반 모델을 갖춘 코더의 다음 단계입니다. 하지만 이 천재적인 AI를 장치에 적용하여 코딩을 더욱 쉽게 만드는 방법이 궁금하실 것입니다! 그러나 GitHub를 사용하는 것은 쉽지 않으며 초기 설정 프로세스도 까다롭습니다. 따라서 우리는 Windows 11, 10의 VSCode에서 GitHub Copilot을 설치하고 구현하는 방법에 대한 단계별 튜토리얼을 만들었습니다. Windows에 GitHubCopilot을 설치하는 방법 이 프로세스에는 여러 단계가 있습니다. 이제 아래 단계를 따르십시오. 1단계 – 컴퓨터에 최신 버전의 Visual Studio가 설치되어 있어야 합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Gitlab에서 보호 브랜치를 설정하고 PR을 제출하는 방법에 대해 이야기해 보겠습니다.
Mar 30, 2023 pm 09:01 PM
Gitlab에서 보호 브랜치를 설정하고 PR을 제출하는 방법에 대해 이야기해 보겠습니다.
Mar 30, 2023 pm 09:01 PM
이 기사는 Gitlab을 배우고, 보호된 브랜치를 설정하고 리더에게 PR을 제출하는 방법에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 chatgpt의 타자기 효과를 구현한 vue3의 상세 예시
Apr 18, 2023 pm 03:40 PM
chatgpt의 타자기 효과를 구현한 vue3의 상세 예시
Apr 18, 2023 pm 03:40 PM
chatgpt 미러 사이트에서 작업하던 중 일부 미러 사이트에서는 타자기 커서 효과가 없고 텍스트 출력만 하는 것을 원하지 않았던 걸까요? 어쨌든 하고 싶어요. 그래서 열심히 공부해서 타자기와 커서의 효과를 깨달았습니다. 이제 제 해결방법과 렌더링을 공유하겠습니다~
 2023년 JavaScript 프레임워크 및 기술 순위
Apr 10, 2023 pm 02:11 PM
2023년 JavaScript 프레임워크 및 기술 순위
Apr 10, 2023 pm 02:11 PM
간단히 말해서 JavaScript + React + Redux가 여전히 지배적입니다. Next.js 및 Vercel과 가장 잘 어울립니다. AI는 빠르게 발전하고 있으며 Web3는 강력한 성장을 경험하고 있습니다. 지난 한 해 동안 많은 변화가 있었고 모든 것이 중단될 준비가 된 것처럼 느껴지지만, 제가 본 것 중 가장 파괴적인 해였음에도 불구하고 올해 프레임워크 생태계에 대한 가장 놀라운 점은 변화가 거의 없다는 것입니다. 시장에 진입하는 새로운 플레이어가 많이 있지만(SolidJS 만세) 작년의 큰 승자가 올해도 여전히 지배적이며 취업 시장에서 포기할 기미가 보이지 않는 것 같습니다(이를 뒷받침하는 데이터). 그럼 무엇이 바뀌었나요? 2020년 제가 처음으로 일을 했을 때 AI가 개발자의 속도를 높였습니다
 면접관: @Configuration과 @Component의 차이점
Aug 15, 2023 pm 04:29 PM
면접관: @Configuration과 @Component의 차이점
Aug 15, 2023 pm 04:29 PM
@Configuration 클래스에서 @Bean 주석이 달린 메서드를 호출하면 동일한 예제가 반환됩니다. @Component 클래스에서 @Bean 주석이 달린 메서드를 호출하면 새 인스턴스가 반환됩니다.
 우분투에서의 Git 설치 과정
Mar 20, 2024 pm 04:51 PM
우분투에서의 Git 설치 과정
Mar 20, 2024 pm 04:51 PM
Git은 빠르고 안정적이며 적응력이 뛰어난 분산 버전 제어 시스템입니다. 분산된 비선형 워크플로를 지원하도록 설계되어 모든 규모의 소프트웨어 개발 팀에 이상적입니다. 각 Git 작업 디렉터리는 모든 변경 사항에 대한 전체 기록을 보유하고 네트워크 액세스나 중앙 서버 없이도 버전을 추적할 수 있는 독립적인 저장소입니다. GitHub는 분산 개정 제어의 모든 기능을 제공하는 클라우드에 호스팅되는 Git 저장소입니다. GitHub는 클라우드에서 호스팅되는 Git 저장소입니다. CLI 도구인 Git과 달리 GitHub에는 웹 기반 그래픽 사용자 인터페이스가 있습니다. 이는 다른 개발자와 협력하고 스크립트 변경 사항을 추적하는 버전 제어에 사용됩니다.




