CSS float에 대한 자세한 설명(예제 포함)
이 글은 CSS float에 대한 자세한 설명을 제공합니다(예제 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
div+css 레이아웃은 프런트엔드 개발자의 핵심 기술이며 작업의 큰 부분을 차지합니다. 좋은 프런트 엔드 레이아웃은 JavaScript 작성 및 상호 작용의 기초이며, 이는 레이아웃의 중요성을 보여줍니다. 오늘 우리는 CSS 레이아웃의 초석인 부동 소수점에 대해 이야기하겠습니다. 플로팅이 없으면 레이아웃도 없다고 할 수 있습니다.
1. 플로트의 출현
인터넷은 처음부터 인쇄와 조판의 수많은 개념과 기술을 활용했습니다. 예를 들어 인터넷의 처음 발명은 문서를 전자적으로 연결하는 것이었습니다. 서로.
이후의 테이블 레이아웃 발명도 CSS가 등장하기 전까지는 여전히 인쇄의 그림자를 볼 수 있습니다. 예를 들어 float의 출현은 이에 대처하기 위한 것이었습니다. 그림과 텍스트로 조판하는 것.
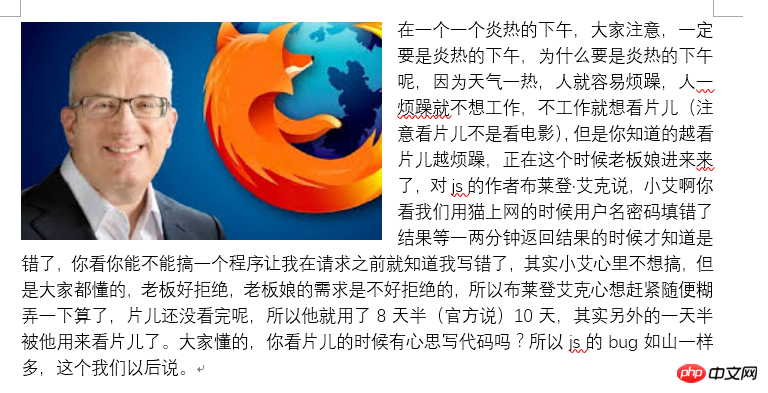
다음과 같은 전통적인 인쇄 및 조판의 일반적인 레이아웃인 텍스트 배치는 float의 일반적인 적용 시나리오 중 하나입니다.

구현 방법을 살펴보겠습니다.
nbsp;html>
<meta>
<meta>
<meta>
<title>JS暗黑编年史</title>
<style>
img{
float:left;
}
</style>
<p>
<img src="/static/imghw/default1.png" data-src="https://jetorz.github.io/assets/Brendan-Eich.jpg" class="lazy" alt="CSS float에 대한 자세한 설명(예제 포함)" >
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序让我在请求之前就知道我写错了,其实小艾心里不想搞,但是大家都懂的,老板好拒绝,老板娘的需求是不好拒绝的,所以布莱登艾克心想赶紧随便糊弄一下算了,片儿还没看完呢,所以他就用了8天半(官方说)10天,其实另外的一天半被他用来看片儿了。大家懂的,你看片儿的时候有心思写代码吗?所以js的bug如山一样多,这个我们以后说。
</p>
2. float의 고전적인 시나리오
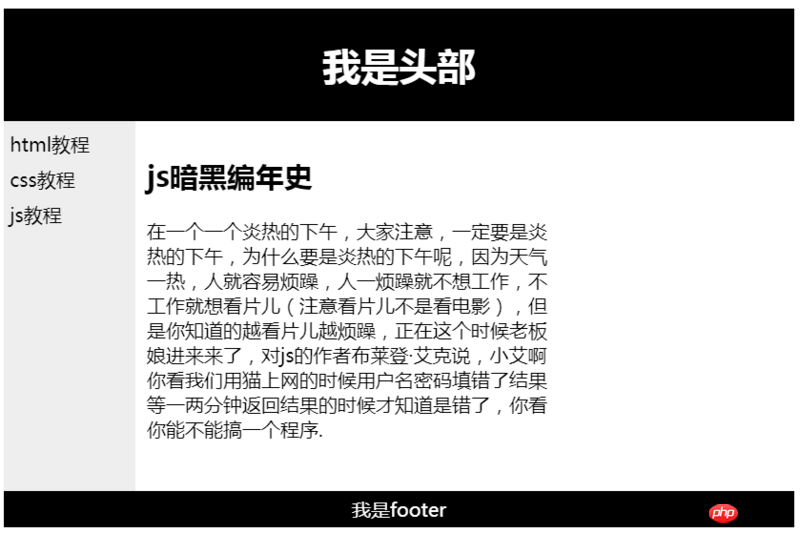
float에는 위의 고전적인 사용법 외에도 몇 가지 더 복잡하고 다양한 시나리오가 있습니다. 첫 번째는 전체 사이트 레이아웃입니다.

코드는 다음과 같습니다.
nbsp;html>
<style>
#header {
background-color: black;
color: white;
text-align: center;
padding: 5px;
}
#nav {
line-height: 30px;
background-color: #eeeeee;
height: 300px;
width: 100px;
float: left;
padding: 5px;
}
#section {
width: 350px;
float: left;
padding: 10px;
}
#footer {
background-color: black;
color: white;
clear: both;
text-align: center;
padding: 5px;
}
</style>
<div>
<h1 id="我是头部">我是头部</h1>
</div>
<div>
html教程<br>
css教程<br>
js教程<br>
</div>
<div>
<h2 id="js暗黑编年史">js暗黑编年史</h2>
<p>
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序.
</p>
</div>
<div>
我是footer
</div>
타오바오와 유사한 제품 레이아웃을 갖는 것도 일반적입니다.

구현 코드는 다음과 같습니다.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#div2{
background: red;
margin-right: 10px;
height: 300px;
}
#div3{
padding: 5px;
}
#div2,#div3{
float: left;
width:300px;
}
</style>
<div>
<div>
</div>
<div>
<h3 id="我是标题">我是标题</h3>
<p>我是一段描述的文字我是一段描述的文字我是一段描述的文字我是一段描述的文字</p>
</div>
</div>
3. float에 대한 질문
1. 너비가 충분하지 않으면 눌려집니다
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
해결책:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
border:5px solid yellow;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
box-sizing: border-box;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
box-sizing: border-box;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
그림과 같이 바깥쪽 div의 높이가 늘어나지 않는 것을 확인할 수 있습니다. 여기서 이유를 설명하고 싶지 않습니다. BFC와 문서 흐름은 무엇입니까?
프로그래밍은 자전거 타는 법을 배우는 것과 같습니다. 다른 사람들이 어떻게 타는지 보셨고, 페달은 페달을 밟기 위한 것이고, 안장은 앉기 위한 것이고, 핸들바는 조종을 위한 것이라는 것도 알고 계십니다. 처음부터 연구 시작하세요:
30단 산악 자전거는 다음과 같습니다: 이 산악 자전거 변속기 키트는 3피스 체인링과 10피스 플라이휠로 구성되어 있으며 30개의 변속비, 즉 기어비를 변경할 수 있습니다. . 자세한 설명은: 앞쪽에 3개의 체인링이 있고 뒤쪽에 10개의 플라이휠이 있습니다. 3x10은 뒤쪽에 9개의 플라이휠이 있는 경우 27단입니다. 뒷바퀴 수. 일반적인 상황에서는 앞쪽에 3개의 디스크가 있고, 주요 차이점은 뒤쪽에 있는 작은 플라이휠입니다. 일반적인 속도는 18, 21, 24, 27, 30입니다.
결국, 단지 자전거 타는 법을 배우기 시작하고 장래에 아키나 산악자전거의 신이 되는 것에 대해 생각할 수는 없습니다.
이것만 배워도 자전거 타는 법을 배우는 데는 도움이 되지 않습니다. BFC가 발동되지 않기 때문에 높이가 지원되지 않는다는 것을 알더라도 문서 흐름과 규칙적인 흐름을 알더라도 알 수 있습니다. float의 기본값은 None입니다. 매끄러운 레이아웃에 얼마나 도움이 되나요?
나는 이 지식의 가치를 부정하는 것이 아니라, 당신의 우선순위를 이해하도록 돕기 위해 노력하고 있습니다. 결국, 가장 기본적인 플로트 레이아웃도 작성할 수 없다면 그것을 연구하는 것이 무슨 의미가 있겠습니까? 일반적인 레이아웃을 먼저 외우고, 익히고, 친숙하게 사용하고, 다른 것에 대해 이야기해 보세요. 두 번째 질문으로 넘어가겠습니다.
2. 높지 않으니 한 문장만 말하고 기억하세요.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
border:5px solid yellow;
overflow: hidden;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
box-sizing: border-box;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
box-sizing: border-box;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
사실 한 문장이면 됩니다.
overflow: hidden;
먼저 기억해 두시면 이해하실 수 있을 것입니다. 자라다.
세 번째 질문은
분명히 바닥글 위치가 잘못되었습니다. 이는 플로트 뒤의 요소가 자동으로 따라가며 최대한 왼쪽에 있도록 노력합니다. 문제는 바닥글이 오른쪽에 있는 요소를 따르려고 하지 않는다는 것입니다. 바닥글은 아래에 있어야 합니다. 어떻게 하나요? 플로트를 지우세요.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap {
width: 1000px;
margin: 0 auto;
border: 5px solid yellow;
overflow: hidden;
}
div {
border: 5px solid #000;
}
.main {
border: 0;
}
#left {
width: 200px;
background: red;
height: 400px;
float: left;
box-sizing: border-box;
}
#right {
width: 800px;
background: green;
height: 200px;
float: left;
box-sizing: border-box;
}
.clearFix:after {
content: '';
display: block;
clear: both;
}
.clearFix {
zoom: 1;
}
</style>
<div>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
<div>我是帅气的footer</div>
</div>
여기서 div 레이어가 왼쪽과 오른쪽을 감싸고 클래스가 추가됩니다.
.clearFix:after {
content: '';
display: block;
clear: both;
}
.clearFix {
zoom: 1;
}여기서 어떻게 사용하는지 모르더라도 상관없습니다. 먼저 사용하는 것만 기억하세요. 코드를 외우는 것은 자전거를 타는 것과 같습니다. 타면 탈수록 자연스럽게 타는 방법을 알게 됩니다. 익숙해지면 산악자전거나 로드바이크를 탈 수 있고, 빨리 시작할 수 있습니다.
위 내용은 CSS float에 대한 자세한 설명(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7707
7707
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




