CSS에는 다양한 길이 단위가 있는데, 이는 다양하다고 설명할 수 있지만 기본적으로 상대 길이 단위, 절대 길이 단위, 시각적 영역 백분율 길이 단위의 세 가지 범주로 나눌 수 있습니다. 이 글에서는 상대 길이 단위 카테고리에 어떤 단위가 포함되는지 설명하고, 일반적으로 사용되는 상대 단위의 사용법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS의 상대 길이 단위에는 em, rem, points, pica, ex, ch 등이 있습니다. 아래에서는 상대 길이에서 일반적으로 사용되는 두 가지 단위인 em 및 rem 단위를 사용하는 방법을 소개합니다.
css 길이 단위 em 단위
em은 상대적인 글꼴 길이 단위로, 단위 길이는 요소 텍스트의 세로 길이에 따라 결정됩니다. 예를 들어 1em은 현재 글꼴 크기(글꼴 크기 속성)와 동일하고 2em은 현재 글꼴 크기의 두 배와 같습니다. 다른 속성(너비, 높이)에 사용되는 경우 요소 자체의 글꼴 크기를 기준으로 합니다. 너비, 높이, 줄 높이, 여백, 패딩, 테두리 및 기타 스타일을 설정하는 데 사용할 수 있습니다.
이해를 돕기 위해 간단한 예를 자세히 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
font-size: 40px;
width: 10em;
/* 400px */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em;
/* 20px */
width: 10em;
/* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}
</style>
</head>
<body>
<div>
我是父元素div
<p>
我是子元素p
<span>我是孙元素span</span>
</p>
</div>
</body>
</body>
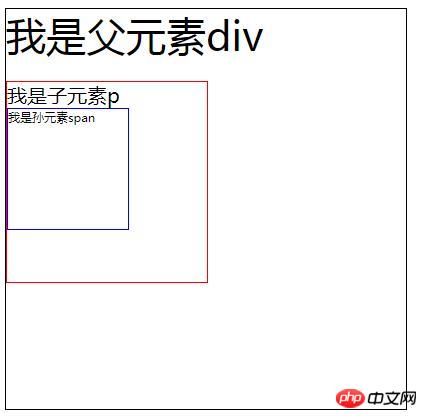
</html>렌더링:

em의 기능:
em 단위의 값은 하위 요소의 글꼴 크기에 따라 결정되지 않습니다.
요소의 너비 em이 /height/padding/margin에 사용되는 경우 요소의 글꼴 크기에 상대적입니다.
css 길이 단위 rem 단위
rem은 CSS3에 추가된 새로운 상대 글꼴 길이 단위는 루트 요소에만 상대적입니다. 즉, HTML 요소의 글꼴 크기는 모바일 페이지의 필수 길이 단위인 길이를 결정하는 데 사용됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
.div1 {
font-size: 3rem;
}
.div2 {
font-size: 0.5rem;
}
</style>
</head>
<body>
<div class="div1">
div1---48px
<div class="div2">
div2---8px
</div>
</div>
</body>
</body>
</html>Rendering:

예제에서 html의 글꼴 크기는 16px로 고정되어 있고 div1의 글꼴 크기는 3rem으로 설정되어 있으며 3rem = 16px * 3 = 48px이므로 div1의 글꼴 크기는 48;
div2의 글꼴 크기를 0.5rem으로 설정하고 0.5rem = 16px * 0.5 = 8px이므로 div2의 글꼴 크기는 8px입니다.
em과 rem
간단한 예를 들어 em과 rem
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
body {
font-size: 8px;
}
.div1 {
font-size: 3rem;
/* 3rem = 16px * 3 = 48px */
width: 20em;
/* 20em = 48px * 20 = 960px */
height: 20rem;
/* 10rem = 16px * 20 = 320px */
border: 1px solid red;
}
.div2 {
font-size: 0.5em;
/* 0.5rem = 48px * 0.5 = 24px */
width: 10em;
/* 10em = 48px * 10 = 480px */
height: 10rem;
/* 10rem = 16px * 10 = 160px */
border: 1px solid black;
}
</style>
</head>
<body>
<div>
html设置字体大小为16px,body设置为8px。<br />
div1的字体大小为3rem(3rem = 16px * 3 = 48px)
</div>
<div class="div1">
div1--宽20em(960px),高20rem(320px)
<div class="div2">
div2<br />
宽10em(480px)<br />
高10rem(160px)
</div>
</div>
</body>
</body>
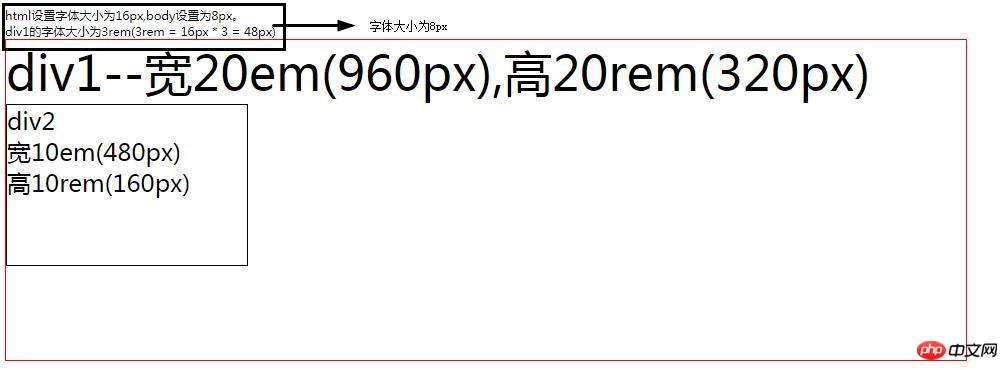
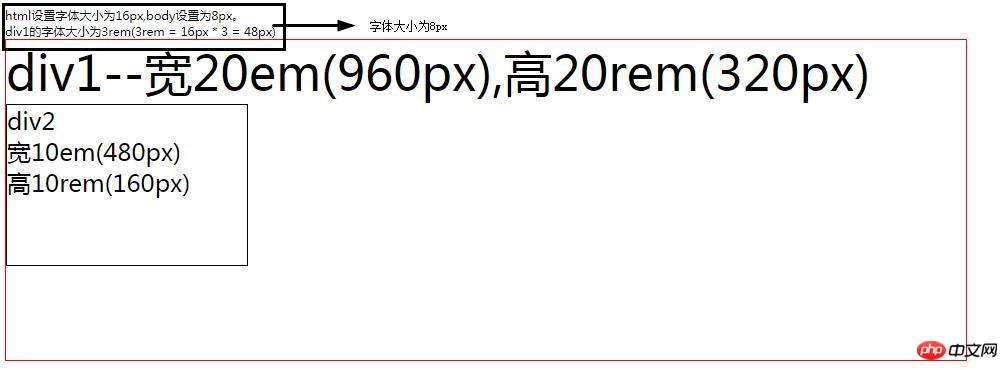
</html>의 차이점을 살펴보겠습니다. 렌더링:

참고:
div1 상자 글꼴 크기는 3rem이고 참조는 루트 요소 html의 글꼴 크기입니다.
div1 상자의 너비는 20em입니다. 글꼴 크기 속성이 있으므로 참조 텍스트는 자체 글꼴 크기
height입니다. div1 상자의 3rem이고 참조는 루트 요소 html의 글꼴 크기입니다.
div2 상자의 글꼴 크기는 0.5em입니다. 참조는 상위 요소 div1 상자의 글꼴 크기입니다.
div2 상자의 높이는 10rem이고 참조 텍스트는 루트 요소 html의 글꼴 크기입니다.
div2 상자의 너비는 10em이고 참조 텍스트는 상위 요소 div1의 글꼴 크기입니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 사람이 도움말을 배우는 데 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 CSS 기본 비디오 튜토리얼 , CSS3 비디오 튜토리얼 , bootstrap 비디오 튜토리얼 을 방문하세요!
위 내용은 CSS의 상대 길이 단위는 무엇입니까? 일반적으로 사용되는 상대 단위 em 및 rem 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




