이 기사에서는 JavaScript 학습에 대해 설명합니다. 문자열이란 무엇입니까? js 문자열 관련 지식을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
JavaScript 문자열
JavaScript 문자열은 텍스트를 저장하고 처리하는 데 사용됩니다.
문자열은 "HAHA"와 같은 일련의 문자를 저장할 수 있습니다.
문자열은 작은따옴표나 큰따옴표 등 따옴표 안에 삽입할 수 있는 모든 문자입니다.
예:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; </script> </html>
인덱스 위치를 사용하여 문자열의 각 문자에 액세스할 수 있습니다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
문자열의 인덱스는 0부터 시작합니다. 이는 첫 번째 문자의 인덱스를 의미합니다. 는 [0]이고 두 번째는 [1]입니다.
문자열에 따옴표를 사용할 수 있습니다. 문자열의 따옴표는 문자열을 묶는 따옴표와 달라야 합니다.
예:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈'dd'哈"; var stringb = '你好,"你坏",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
문자열에 이스케이프 문자를 추가하여 따옴표를 사용할 수도 있습니다.
예:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
문자열 길이
- 속성 길이는 문자열 길이를 계산하는 데 사용됩니다.
예:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb.length);//查看字符串stringb的长度 </script> </html>
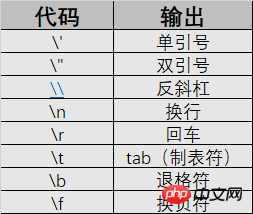
특수 문자
JavaScript 문자는 작은따옴표나 큰따옴표로 작성됩니다.
그렇지 않으면 이와 같은 문자열을 구문 분석할 수 없습니다 →_→ "Wahahaha" lala "mumada"
어떻게 해결하나요? ? ? 그냥 이스케이프 문자를 사용하세요. →_→ "Wahahaha" Lala "Mommada"
는 특수 문자를 문자열 문자로 변환하는 이스케이프 문자입니다. 자세한 내용은 아래 표를 참조하세요

문자열은 객체가 될 수 있습니다
일반적으로 JavaScript 문자열은 기본 값이며 다음 문자를 사용하여 생성할 수 있습니다: var aa= "AA";
그러나 new 키워드를 사용하여 문자열을 객체로 정의할 수도 있습니다. var stringaa = new String("Enron")
일반적으로 String 객체를 생성하는 것은 권장되지 않습니다. 이는 실행 속도에 영향을 미치고 발생할 수 있습니다. 다른 효과가 있습니다.
예:
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象문자열 속성 및 메서드
기본 값 문자열은 개체가 아니기 때문에 속성과 메서드가 없습니다.
원래 값 문자열은 JavaScript 속성과 메서드를 사용할 수 있습니다. JavaScript는 메서드와 속성을 실행할 때 원래 값을 개체로 처리할 수 있기 때문입니다.
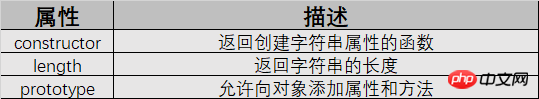
문자열 속성

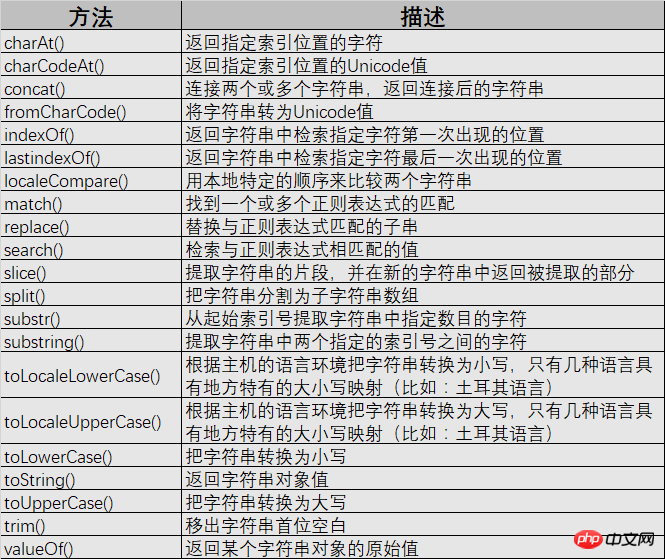
문자열 메서드

요약: 위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 JavaScript 비디오 튜토리얼, jQuery 비디오 튜토리얼, bootstrap 튜토리얼을 방문하세요!
위 내용은 JavaScript 학습에서 문자열이란 무엇입니까? js 문자열 관련 지식 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



