echart 사용 방법에 대한 자세한 그래픽 설명(원형 차트 예)
파이 차트, 막대 차트, 지도 등 페이지 레이아웃 중에 일부 차트를 삽입해야 하는 경우가 많지만 이러한 코드는 작성하기 어렵기 때문에 일반적으로 전자 차트를 사용하는 방법을 알고 계시나요? 이 기사에서는 echart를 사용하는 방법에 대해 설명합니다. 관심 있는 친구는 이를 읽을 수 있습니다.
echarts 사용 단계를 소개하기 위해 파이 차트를 예로 들어보겠습니다.
첫 번째 단계: echarts 공식 웹사이트를 엽니다. URL: http://echarts.baidu.com

두 번째 단계: 다음으로 이동합니다. 홈페이지에 가서 echarts 파일을 다운로드하세요. 일반적인 상황에서는 소스 코드를 선택하세요

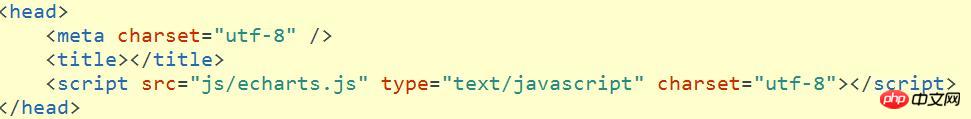
3단계: 편집기를 열고 새 HTML 파일을 만든 다음 echarts.js 파일을 페이지에 삽입하세요(소개 위치 참고) 파일), 아래 그림과 같이

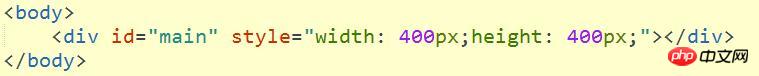
4단계: 파이 차트를 배치할 페이지에 div를 생성하고(div의 크기를 설정할 수 있음) 클래스 이름을 "main"으로 지정합니다. "

5단계: 태그에서 준비된 DOM을 기반으로 var myChart = echarts.init(document.getElementById('main'));
echart를 div

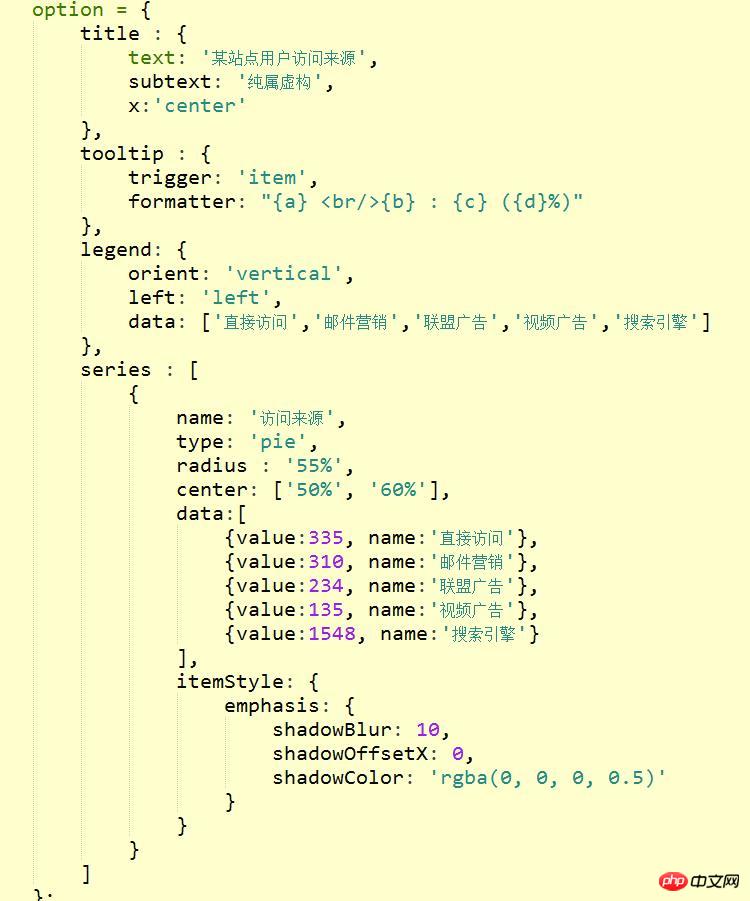
6단계: 차트 구성 항목 및 데이터 지정(해당 데이터는 개인의 필요에 따라 수정 및 삭제 가능)

7단계: 방금 지정한 구성 항목 및 데이터를 사용하여 차트를 표시합니다.

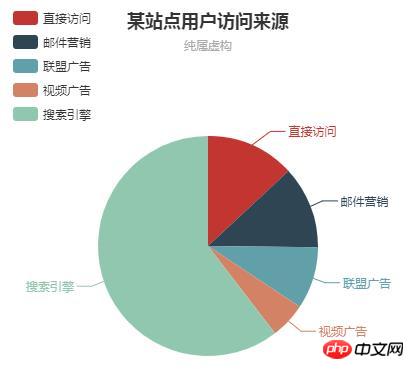
8단계: 구성이 완료되고 브라우저에서 열면 그림과 같이 echarts가 그린 원형 차트를 볼 수 있습니다.

위에서는 echarts 사용에 대해 자세히 설명합니다. 프로젝트에 많이 활용되고 있으니 직접 해보고 이런 효과를 얻을 수 있는지 확인해 보시길 바랍니다.
【관련 튜토리얼 추천】
1. JavaScript 중국어 참조 매뉴얼
2. CSS3 비디오 튜토리얼
3.
위 내용은 echart 사용 방법에 대한 자세한 그래픽 설명(원형 차트 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 101
101
 ECharts 및 Java 인터페이스: 선형 차트, 막대 차트, 원형 차트 등과 같은 통계 차트를 빠르게 구현하는 방법
Dec 17, 2023 pm 10:37 PM
ECharts 및 Java 인터페이스: 선형 차트, 막대 차트, 원형 차트 등과 같은 통계 차트를 빠르게 구현하는 방법
Dec 17, 2023 pm 10:37 PM
ECharts 및 Java 인터페이스: 특정 코드 예제가 필요한 꺾은선형 차트, 막대형 차트, 원형 차트 등의 통계 차트를 빠르게 구현하는 방법은 인터넷 시대의 도래와 함께 데이터 분석이 더욱 중요해졌습니다. 통계 차트는 매우 직관적이고 강력한 표시 방법입니다. 차트는 데이터를 보다 명확하게 표시하여 사람들이 데이터의 의미와 패턴을 더 잘 이해할 수 있게 해줍니다. Java 개발에서는 ECharts 및 Java 인터페이스를 사용하여 다양한 통계 차트를 빠르게 표시할 수 있습니다. ECharts는 Baidu에서 개발한 소프트웨어입니다.
 PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
데이터 시각화가 점점 더 중요해지는 오늘날의 상황에서 많은 개발자들은 데이터를 더 잘 표시하고 의사 결정자가 빠른 판단을 내릴 수 있도록 다양한 도구를 사용하여 다양한 차트와 보고서를 신속하게 생성하기를 희망합니다. 이러한 맥락에서 Php 인터페이스와 ECharts 라이브러리를 사용하면 많은 개발자가 시각적 통계 차트를 신속하게 생성하는 데 도움이 될 수 있습니다. 이 기사에서는 Php 인터페이스와 ECharts 라이브러리를 사용하여 시각적 통계 차트를 생성하는 방법을 자세히 소개합니다. 구체적인 구현에서는 MySQL을 사용합니다.
 ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계
Dec 18, 2023 am 08:40 AM
ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계
Dec 18, 2023 am 08:40 AM
ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계에는 특정 코드 예제가 필요합니다. 요약: ECharts는 Python 인터페이스를 통해 데이터 처리 및 그래픽 그리기를 쉽게 수행할 수 있는 뛰어난 데이터 시각화 도구입니다. 이 기사에서는 ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 구체적인 단계를 소개하고 샘플 코드를 제공합니다. 키워드: ECharts, Python 인터페이스, 대시보드, 데이터 시각화 소개 대시보드는 일반적으로 사용되는 데이터 시각화 형식으로,
 지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 열 지도를 사용하여 ECharts에서 도시 열을 표시하는 방법 ECharts는 지도 열 지도를 포함하여 개발자가 사용할 수 있는 다양한 차트 유형을 제공하는 강력한 시각적 차트 라이브러리입니다. 지도 열지도는 도시나 지역의 인기도를 표시하는 데 사용할 수 있으므로 다양한 장소의 인기도나 밀도를 빠르게 이해하는 데 도움이 됩니다. 이 기사에서는 ECharts에서 지도 열 지도를 사용하여 도시 열을 표시하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 지리정보가 포함된 지도 파일인 EC가 필요합니다.
 달력 차트를 사용하여 ECharts에 시간 데이터를 표시하는 방법
Dec 18, 2023 am 08:52 AM
달력 차트를 사용하여 ECharts에 시간 데이터를 표시하는 방법
Dec 18, 2023 am 08:52 AM
달력 차트를 사용하여 ECharts에서 시간 데이터를 표시하는 방법 ECharts(Baidu의 오픈 소스 JavaScript 차트 라이브러리)는 강력하고 사용하기 쉬운 데이터 시각화 도구입니다. 꺾은선형 차트, 막대형 차트, 원형 차트 등 다양한 차트 유형을 제공합니다. 달력 차트는 ECharts의 매우 독특하고 실용적인 차트 유형으로, 시간 관련 데이터를 표시하는 데 사용할 수 있습니다. 이 기사에서는 ECharts에서 달력 차트를 사용하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저, 다음을 사용해야 합니다.
 ECharts 및 golang 기술 가이드: 다양한 통계 차트 생성을 위한 실용적인 팁
Dec 17, 2023 pm 09:56 PM
ECharts 및 golang 기술 가이드: 다양한 통계 차트 생성을 위한 실용적인 팁
Dec 17, 2023 pm 09:56 PM
ECharts 및 golang 기술 가이드: 다양한 통계 차트를 만들기 위한 실용적인 팁, 구체적인 코드 예제가 필요합니다. 소개: 현대 데이터 시각화 분야에서 통계 차트는 데이터 분석 및 시각화를 위한 중요한 도구입니다. ECharts는 강력한 데이터 시각화 라이브러리인 반면 golang은 빠르고 안정적이며 효율적인 프로그래밍 언어입니다. 이 기사에서는 ECharts와 golang을 사용하여 다양한 유형의 통계 차트를 만드는 방법을 소개하고 이 기술을 익히는 데 도움이 되는 코드 예제를 제공합니다. 준비
 ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법
Dec 18, 2023 pm 01:47 PM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법
Dec 18, 2023 pm 01:47 PM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법 소개: 최신 웹 애플리케이션 개발에서 데이터 시각화는 데이터를 직관적으로 표시하고 분석하는 데 도움이 되는 매우 중요한 링크입니다. ECharts는 다양한 차트 유형과 풍부한 대화형 기능을 제공하며 다양한 통계 차트를 쉽게 생성할 수 있는 강력한 오픈 소스 JavaScript 차트 라이브러리입니다. 이 기사에서는 ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. ECha 개요
 ECharts는 jQuery에 의존합니까? 심층 분석
Feb 27, 2024 am 08:39 AM
ECharts는 jQuery에 의존합니까? 심층 분석
Feb 27, 2024 am 08:39 AM
ECharts는 jQuery에 의존해야 합니까? 자세한 해석을 위해서는 특정 코드 예제가 필요합니다. ECharts는 다양한 차트 유형과 대화형 기능을 제공하고 웹 개발에 널리 사용되는 뛰어난 데이터 시각화 라이브러리입니다. ECharts를 사용할 때 많은 사람들은 다음과 같은 질문을 갖게 됩니다. ECharts는 jQuery에 의존해야 합니까? 이 기사에서는 이에 대해 자세히 설명하고 구체적인 코드 예제를 제공합니다. 우선, ECharts 자체는 jQuery에 의존하지 않습니다.




