웹 텍스트 데이터 정리 과정 및 예시(예제 코드)
이 글의 내용은 웹 텍스트 데이터 정리 과정과 예시(예제 코드)에 관한 내용입니다. 참고할 만한 가치가 있으니 도움이 필요한 분들에게 도움이 되길 바랍니다.
오늘날 데이터의 80% 이상이 구조화되지 않았습니다. 텍스트 데이터 전처리는 데이터 분석 전의 유일한 방법입니다. 사용 가능한 대부분의 텍스트 데이터는 본질적으로 구조화되지 않고 잡음이 많으므로 데이터를 처리하기 위해 더 나은 통찰력이 필요하거나 더 나은 알고리즘을 구축해야 합니다.
우리는 소셜 미디어 데이터가 고도로 구조화되어 있지 않으며 비공식적인 의사소통으로 인해 철자 오류, 잘못된 문법, 속어 사용, URL, 불용어, 표현 등 불필요한 내용이 있다는 것을 알고 있습니다.
당신이 관심이 있다고 가정할 때 일반적인 비즈니스 질문: 이것은 팬들 사이에서 더 인기 있는 iPhone의 기능입니다. 아래에서 iPhone과 관련된 소비자 의견에 대한 트윗을 추출했습니다.
다음은 이 트윗에 대한 텍스트 전처리입니다.
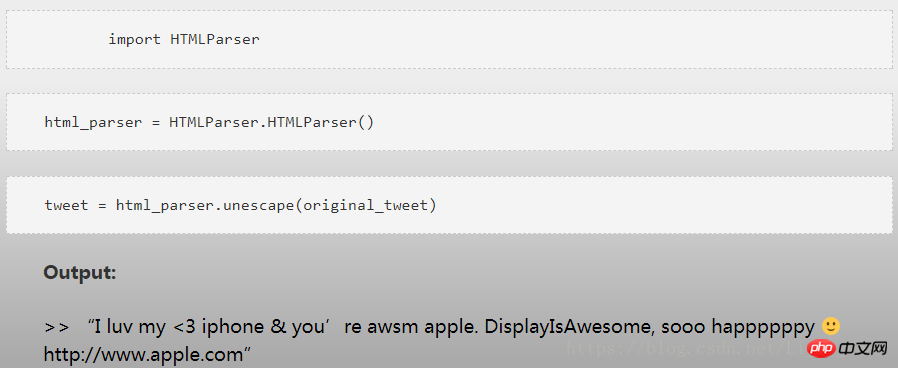
1. HTML 문자 제거 :
웹에서 얻은 데이터에는 일반적으로
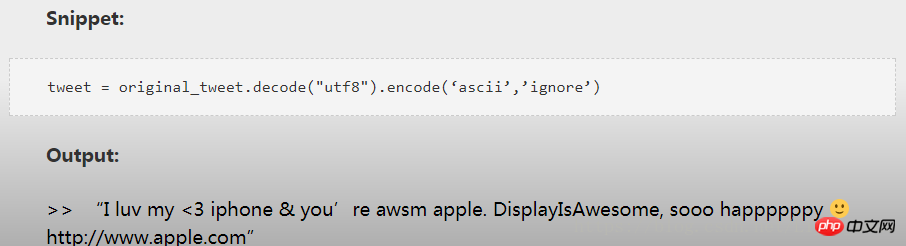
이는 정보를 복잡한 기호에서 간단하고 이해하기 쉬운 문자로 변환하는 프로세스입니다. 텍스트 데이터는 "Latin", "UTF8" 등과 같은 다양한 형태의 디코딩이 적용될 수 있습니다. 따라서 더 나은 분석을 위해서는 전체 데이터를 표준 인코딩 형식으로 유지하는 것이 필요합니다. UTF-8 인코딩은 널리 허용되고 권장됩니다.号 撇 撇 撇 撇 撇 撇 
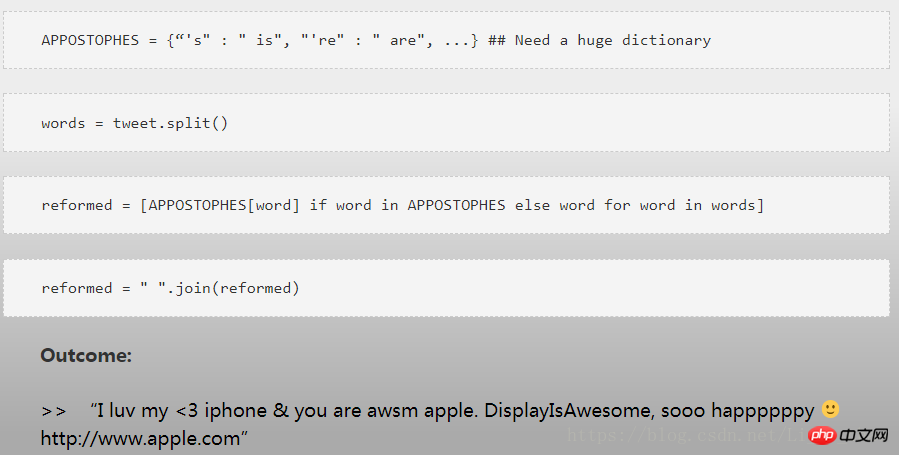
 예를 들어 “it’s는 it is or it has”의 축약형입니다.
예를 들어 “it’s는 it is or it has”의 축약형입니다.
모든 아포스트로피는 표준사전으로 변환해야 합니다. 모호성을 제거하기 위해 가능한 모든 키워드의 조회 테이블을 사용할 수 있습니다.
4. 불용어 제거: 데이터 분석이 단어 수준에서 데이터 중심으로 이루어져야 하는 경우 자주 발생하는 단어(불용어)를 삭제해야 합니다. 긴 불용어 목록을 생성하거나 사전 정의된 언어별 라이브러리를 사용할 수 있습니다.
5. 구두점 삭제: 모든 구두점은 우선순위에 따라 처리되어야 합니다. 예: ",", ",", "?" "중요한 구두점은 유지해야 하며 다른 구두점은 삭제해야 합니다.
6. 표현식 삭제: 텍스트 데이터(일반적으로 음성 전사)에는 다음과 같은 인간 표현이 포함될 수 있습니다. [웃음], [울음], [청중 일시 중지] 이러한 표현은 일반적으로 음성 내용과 관련이 없으므로 제거해야 합니다. 이 경우 간단한 정규 표현식이 유용할 수 있습니다. 
8. 속어 조회: 마찬가지로 소셜 미디어에는 대부분의 속어가 포함되어 있습니다. 이러한 단어는 자유 텍스트를 만들기 위해 표준 단어로 변환되어야 합니다. LUV와 같은 단어는 속어 조회로 변환됩니다. 변환을 위한 검색 사전으로 사용할 수 있는 모든 가능한 속어 목록을 제공하는 정보 소스가 인터넷에 많이 있습니다. 예를 들면 다음과 같습니다. I looooveee"는 "I love you"여야 합니다. 간단한 규칙과 정규 표현식이 이러한 상황을 해결하는 데 도움이 될 수 있습니다.
10. URL 제거: 텍스트 데이터의 URL 및 하이퍼링크는 제거되어야 합니다. 댓글, 코멘트 및 트윗.
위는
HTML 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 웹 텍스트 데이터 정리 과정 및 예시(예제 코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...




