CSS의 그리드 속성 사용법 소개(코드)
이 글은 CSS(코드)의 그리드 속성 사용법을 소개합니다. 이는 특정 참조 값을 가지고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
그리드 레이아웃
상위 요소에 추가된 속성
grid-template-columns/grid-template-rows
요소의 행이나 열의 너비와 높이를 정의합니다
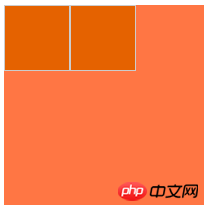
상위 요소를 9개의 동일한 부분으로 나누면 하위 요소가 아무리 많아도 9개의 동일한 부분이 표시됩니다
grid-template-columns: 33% 33% 33%; -template-columns:repeat(3, 33%);
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container1 {
grid-template-columns: 33% 33% 33%;
grid-template-rows: 33% 33% 33%;
}<div> <div></div> <div></div> </div>

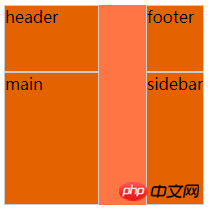
grid-template-areas
부모 요소의 그리드 템플릿 영역은 그리드 영역과 협력합니다. 그리드 영역을 정의하는 하위 요소의
마침표는 빈 그리드 셀을 나타냅니다
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container2 {
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas: "header header . footer"
"main main . sidebar"
"main main . sidebar";
}
.container2 .item-1 {
grid-area: header;
}
.container2 .item-2 {
grid-area: main;
}
.container2 .item-3 {
grid-area: sidebar;
}
.container2 .item-4 {
grid-area: footer;
}<div> <div>header</div> <div>main</div> <div>sidebar</div> <div>footer</div> </div>

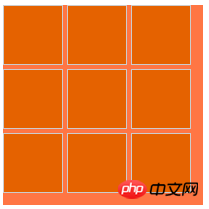
grid-column-gap/grid-row-gap/grip-gap
그리드 선의 크기를 나타내며 네트워크라고도 할 수 있습니다. 그리드 항목 사이의 간격
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container3 {
grid-template-columns: repeat(3, 30%);
grid-template-rows: repeat(3, 30%);
grid-column-gap: 2%;
grid-row-gap: 2%;
}<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>

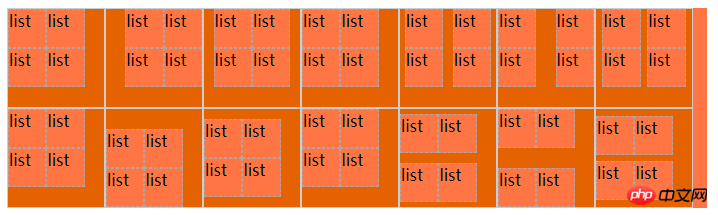
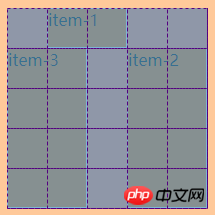
justify-items/align-items
justify -items는 하위 요소의 내용을 세로 열 축에 정렬합니다
align-items 하위 요소의 내용은 가로 행 축에 정렬됩니다
두 속성 모두 4개의 값을 가집니다
제 예에서는 비교의 편의를 위해 그리드는 중첩되어 있습니다
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container4 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container4 .item {
display: grid;
}
.container4 .item p {
background-color: coral;
border: 1px dashed #aaa
}
.container4 .item-1 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: start;
}
.container4 .item-2 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: end;
}
.container4 .item-3 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: center;
}
.container4 .item-4 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: stretch;
}
.container4 .item-5 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: start;
}
.container4 .item-6 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: end;
}
.container4 .item-7 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: center;
}
.container4 .item-8 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: stretch;
}<div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<p style="text-align: center;"><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/595/108/774/1539762039887932.png" class="lazy" title="1539762039887932.png" alt="CSS의 그리드 속성 사용법 소개(코드)"></span></p>
<p> <strong>justify-content/align-content</strong></p>
<ul class=" list-paddingleft-2"><li><p>하위 요소의 정렬을 설정하고, 양쪽 정렬은 수직을 의미하고, 정렬은 수평을 의미합니다. </p></li></ul>
<pre class="brush:php;toolbar:false">.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container5 {
width: 700px;
height: 200px;
grid-template-columns: repeat(7, 14%);
grid-template-rows: repeat(2, 50%);
}
.container5 .item {
display: grid;
}
.container5 .item p {
background-color: coral;
border: 1px dashed #aaa
}
.container5 .item-1 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: start;
}
.container5 .item-2 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: end;
}
.container5 .item-3 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: center;
}
.container5 .item-4 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: stretch;
}
.container5 .item-5 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-around;
}
.container5 .item-6 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-between;
}
.container5 .item-7 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-evenly;
}
.container5 .item-8 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: start;
}
.container5 .item-9 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: end;
}
.container5 .item-10 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: center;
}
.container5 .item-11 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: stretch;
}
.container5 .item-12 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-around;
}
.container5 .item-13 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-between;
}
.container5 .item-14 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-evenly;
}<div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> </div>

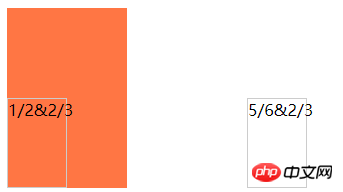
grid-auto-columns/grid-auto-rows
grid-column 뒤의 값이 1/2 형태라면 1열의 그리드 라인부터 시작하여 열 2의 그리드 줄 끝. 이 속성으로 정의된 그리드가 상위 요소의 범위를 초과하는 경우 암시적 그리드
grid-auto-columns 및 Grid-auto-rows 속성이 자동으로 생성되어 다음을 지정합니다. 암시적 그리드 트랙의 너비
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container6 {
width: 120px;
height: 180px;
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px;
grid-auto-columns: 60px;
}
.container6 .item-1 {
grid-column: 1 / 2;
grid-row: 2 / 3;
border: 1px solid #ccc;
}
.container6 .item-2 {
grid-column: 5 / 6;
grid-row: 2 / 3;
border: 1px solid #ccc;
}<div> <div>1/2&2/3</div> <div>5/6&2/3</div> </div>


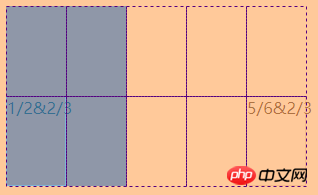
grid-auto-flow
그리드 요소가 없으면 자동 정렬
행은 다음을 의미합니다. 왼쪽에서 오른쪽으로 정렬, 열은 위에서 아래로 정렬을 의미합니다. 루멘- end/grid-row-start/grid-row-end/grid-column /grid-row
은 그리드의 시작 또는 끝 위치를 정의합니다
값은 이 줄에서 시작함을 나타내는 숫자입니다. . 값은 스팬에 숫자를 더한 값입니다. 이는 이 줄의 위치가 포함된다는 뜻입니다
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container7 {
display: grid;
width: 200px;
height: 40px;
grid-template-columns: 40px 40px 40px 40px 40px;
grid-template-rows: 40px 40px;
/* grid-auto-flow: row; */
grid-auto-flow: column;
}
.container7 .item-1 {
grid-column: 1;
grid-row: 1 / 3;
}
.container7 .item-5 {
grid-column: 5;
grid-row: 1 / 3;
}<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div>
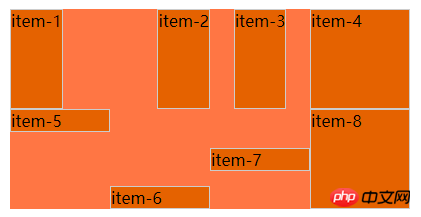
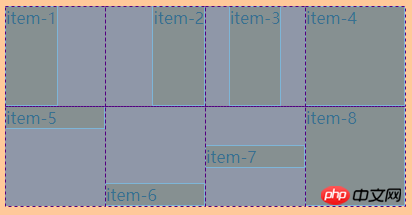
justify-self/align-self 网格子项内容与格线对齐
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container9 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container9 .item-1 {
justify-self: start;
}
.container9 .item-2 {
justify-self: end;
}
.container9 .item-3 {
justify-self: center;
}
.container9 .item-4 {
justify-self: stretch;
}
.container9 .item-5 {
align-self: start;
}
.container9 .item-6 {
align-self: end;
}
.container9 .item-7 {
align-self: center;
}
.container9 .item-8 {
align-self: stretch;
}<div>
<div>item-1</div>
<div>item-2</div>
<div>item-3</div>
<div>item-4</div>
<div>item-5</div>
<div>item-6</div>
<div>item-7</div>
<div>item-8</div>
</div>


위 내용은 CSS의 그리드 속성 사용법 소개(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)





