BFC란 무엇인가요? BFC에 대한 심층 분석
이 글의 내용은 BFC란 무엇인가요? BFC에 대한 심층 분석은 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. BFC란 무엇입니까
형식 컨텍스트는 W3C CSS2.1입니다. 사양의 개념입니다. 이는 페이지의 렌더링 영역이며 하위 요소의 위치 지정 방법, 다른 요소와의 관계 및 상호 작용을 결정하는 일련의 렌더링 규칙이 있습니다. 가장 일반적인 형식화 컨텍스트에는 블록 형식화 컨텍스트(줄여서 BFC) 및 인라인 형식화가 포함됩니다. 컨텍스트(줄여서 IFC)입니다. 블록 형식화 컨텍스트는 말 그대로 "블록 수준 형식화 컨텍스트"로 번역됩니다. Block-level Box만이 참여하는 독립적인 렌더링 영역으로 내부 Block-level Box의 배치 방식을 규정하며 이 영역 외부와는 아무런 관련이 없습니다. 일반인의 관점에서 BFC는 블록 수준 요소를 관리하는 데 사용되는 컨테이너입니다.
2. BFC를 만드는 방법
float는 왼쪽|right
오버플로는 숨겨짐|auto|scroll
디스플레이는 table-cell|table-caption|inline-block|inline- flex |flex
위치는 절대값입니다|fixed
루트 요소
3. BFC 레이아웃 규칙:
내부 상자는 수직 방향으로 하나씩 배치됩니다(예: 블록 레벨 요소를 자체 라인에 표시).
BFC 영역은 플로트 상자와 겹치지 않습니다(적응형 2열 레이아웃을 얻으려면 이 기능을 사용하세요).
내부 Box의 세로 간격은 여유에 따라 결정됩니다. 동일한 BFC에 속하는 두 인접한 박스의 여백은 겹칩니다(마진 겹침에는 세 가지 조건이 있습니다: 동일한 BFC에 속함, 인접, 블록 수준 요소).
BFC의 높이를 계산할 때 플로팅 요소도 계산에 참여합니다. (플로팅 해시 레이아웃 지우기)
BFC는 페이지에서 격리된 독립 컨테이너입니다. 컨테이너의 하위 요소는 외부 요소에 영향을 주지 않습니다. 그리고 그 반대도 마찬가지입니다.
IV.BFC의 특징
특징 1: BFC는 세로 여백이 접히는 것을 방지합니다.
BFC의 정의에 따르면 동일한 BFC에 속할 경우에만 두 요소가 가질 수 있습니다. 수직 여백. 여기에는 인접한 요소나 중첩된 요소가 포함됩니다(예: 테두리, 비어 있지 않은 콘텐츠, 패딩 등).
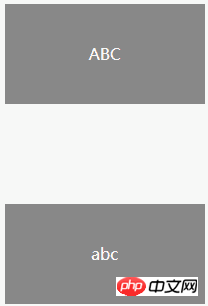
①인접 형제 요소의 여백 겹침 문제
<style>
p{
color: #fff;
background: #888;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<p>ABC</p>
<p>abc</p>

위 예에서 두 P 요소 사이의 거리는 200px이어야 했지만 실제로는 100px에 불과해 여백 겹침이 발생했습니다. 이 상황에 어떻게 대처해야 할까요?
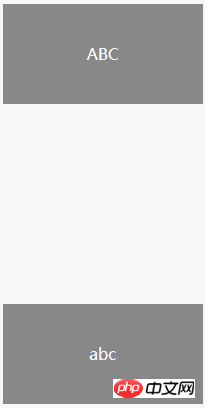
p 주위에 컨테이너를 감싸고 컨테이너를 트리거하여 BFC를 생성하기만 하면 됩니다. 그러면 두 P는 동일한 BFC에 속하지 않으며 마진 중복도 발생하지 않습니다.
<style>
p{
color: #fff;
background: #888;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
.wrap{
overflow:hidden;
}
</style>
<p>ABC</p>
<div>
<p>abc</p>
</div>

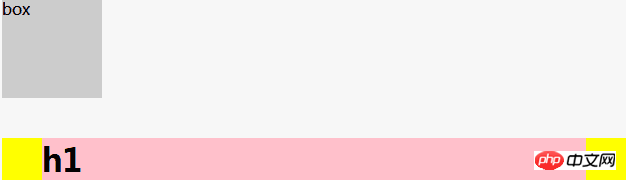
2부모 요소와 자식 요소 사이의 여백이 겹치는 문제
<style>
.box{
width:100px;
height:100px;
background:#ccc;
}
.wrap {
background:yellow;
}
.wrap h1{
background:pink;
margin:40px;
}
</style>
<div>box</div>
<div>
<h1 id="h">h1</h1>
</div>

이론적으로 위 그림의 Wrap 요소와 h1 요소 사이의 상하 여백 값은 40px이 되어야 합니다. , 그러나 실제로는 부모 요소와 자식 요소는 그렇지 않습니다. 여백 값이 없으며 동시에 두 p 요소 사이의 거리는 40px입니다. 이 상황에 어떻게 대처해야 할까요?
실제로 많은 처리 방법이 있습니다. 랩 요소에 오버플로: 자동을 추가하고, 테두리: 1px 솔리드 또는 패딩: 1px를 추가할 수도 있습니다. 상위 요소와 하위 요소 간의 여백 겹침 문제를 해결합니다.

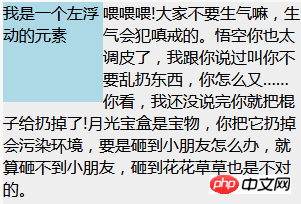
기능 2: BFC는 부동 요소와 겹치지 않습니다.
이 기능을 사용하면적응형 2열 레이아웃을 만들 수 있습니다.
<style>
.box1{
height: 100px;
width: 100px;
float: left;
background: lightblue;
}
.box2{width: 200px;
height: 200px;
background: #eee;
}
</style>
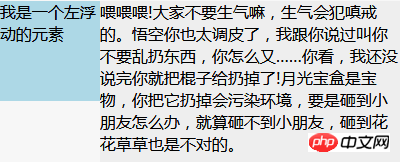
<div>我是一个左浮动的元素</div>
<div>喂喂喂!大家不要生气嘛,生气会犯嗔戒的。悟空你也太调皮了,
我跟你说过叫你不要乱扔东西,你怎么又……你看,我还没说完你就把棍子给扔掉了!
月光宝盒是宝物,你把它扔掉会污染环境,要是砸到小朋友怎么办,就算砸不到小朋友,
砸到花花草草也是不对的。</div>

위 그림에서는 플로팅 요소 주위에 텍스트가 배열되어 있지만 여기서는 분명히 우리가 원하는 것이 아닙니다. 이때 .box2 요소의 스타일에 Overflow:hidden을 추가하면 해당 콘텐츠가 외부 부동 요소에 미치는 영향을 제거할 수 있도록 BFC가 생성됩니다.

这个方法可以用来实现两列自适应布局,效果不错,此时左边的宽度固定,右边的内容自适应宽度。如果我们改变文字的大小或者左边浮动元素的大小,两栏布局的结构依然没有改变!
特性3:BFC可以包含浮动----清除浮动
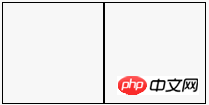
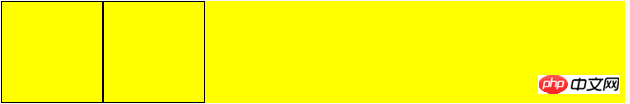
我们都知道浮动会脱离文档流,接下来我们看看下面的例子:
<style>
.box1{
width:100px;
height:100px;
float:left;
border: 1px solid #000;
}
.box2{
width:100px;
height:100px;
float:left;
border: 1px solid #000;
}
.box{
background:yellow
}
</style>
<div>
<div></div>
<div></div>
</div>

由于容器内两个div元素浮动,脱离了文档流,父容器内容宽度为零(即发生高度塌陷),未能将子元素包裹住。解决这个问题,只需要把把父元素变成一个BFC就行了。常用的办法是给父元素设置overflow:hidden。

위 내용은 BFC란 무엇인가요? BFC에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7753
7753
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.




