CSS3에서 all 속성의 용도는 무엇입니까? CSS3의 모든 속성 사용법 소개
이 글의 내용은 CSS3에서 all 속성의 사용법에 관한 것입니다. CSS3의 all 속성 사용법에 대한 소개에는 특정 참조 값이 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
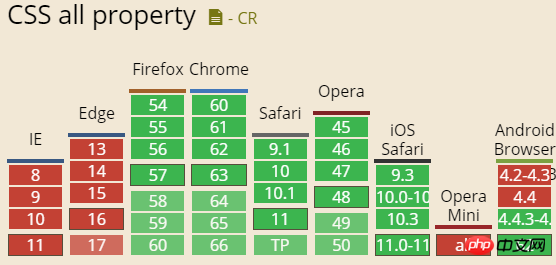
1. 호환성
아래와 같습니다.

호환성은 괜찮습니다. 지원되지 않는 IE를 제외하면 현재 자체 엔터테인먼트, 인트라넷 프로젝트 등의 경우 기본적으로 녹색입니다. 괜찮습니다.
2. all 속성은 실제로는 all CSS 속성의 약어입니다. 즉, 모든 CSS 속성이 이와 같지만 unicode-bidi와 방향이라는 두 가지 CSS 속성은 포함되지 않습니다.
이 CSS 속성이 왜 있나요? 상속과 같은 일부 CSS 속성 값은 기본적으로 모든 CSS 속성에서 공유된다는 것을 알 수 있습니다! CSS에서 입력 상자를 재설정할 때 다음과 유사한 코드가 있습니까(실제로는 유사한 효과를 갖는 특정 값일 수 있음):input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}input, textarea {
all: inherit;
}all: initial; all: inherit; all: unset; /* CSS4特性,无视之 */ all: revert;
<article>
<h6 id="标题">标题</h6>
<p>p变文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
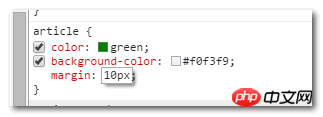
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
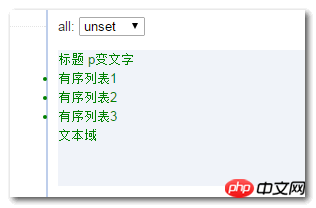
} 색상, 간격 및 텍스트 필드 상태는 우리가 생각하는 대로 표시됩니다.
색상, 간격 및 텍스트 필드 상태는 우리가 생각하는 대로 표시됩니다.
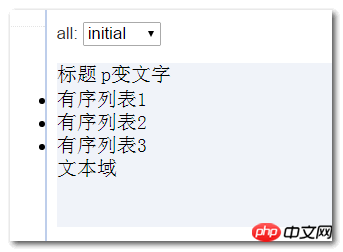
.initial > * {
all: initial;
}
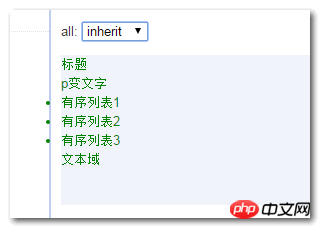
.inherit > * {
all: inherit;
}
.unset > * {
all: unset;
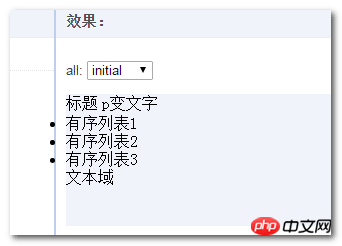
} initial은 초기 값, 즉 모든 기사 요소 아래의 첫 번째 요소 unicode-bidi 및 방향을 제외한 모든 CSS 요소는 초기 값을 사용합니다.
initial은 초기 값, 즉 모든 기사 요소 아래의 첫 번째 요소 unicode-bidi 및 방향을 제외한 모든 CSS 요소는 초기 값을 사용합니다.
,
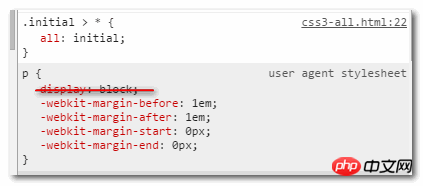
요소의 내장 디스플레이:블록이 인라인 요소로 대체되어 한 줄에 표시됩니다.
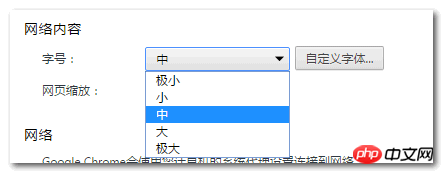
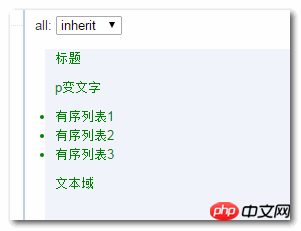
 글꼴 -size도 사용됩니다. 브라우저 소프트웨어 자체에서 설정한 크기는 16px이며, 색상 색상도 브라우저 소프트웨어 자체의 검정색으로 변경되었습니다. 예를 들어, 브라우저 설정에서 글꼴 크기를 중간에서 크게로 변경합니다:
글꼴 -size도 사용됩니다. 브라우저 소프트웨어 자체에서 설정한 크기는 16px이며, 색상 색상도 브라우저 소프트웨어 자체의 검정색으로 변경되었습니다. 예를 들어, 브라우저 설정에서 글꼴 크기를 중간에서 크게로 변경합니다:
 표시된 텍스트 콘텐츠도 더 커진 것을 볼 수 있습니다:
표시된 텍스트 콘텐츠도 더 커진 것을 볼 수 있습니다:
 인접 레벨 하위 요소는 초기 설정이 되어 있으므로
인접 레벨 하위 요소는 초기 설정이 되어 있으므로
 inherit은 상속을 의미합니다. 즉, 기사 요소 아래의 모든 인접한 하위 요소는 unicode-bidi 및 방향을 제외하고
inherit은 상속을 의미합니다. 즉, 기사 요소 아래의 모든 인접한 하위 요소는 unicode-bidi 및 방향을 제외하고
,
요소는 여전히 블록 모양이고, background-color는 unset 요소의 표시 속성 값은 초기 값을 사용하므로 인라인 요소가 되며 두 개가 같은 줄에 표시됩니다. 이러한 요소의 색상은 상속 값을 사용하므로 모두 녹색입니다.  결과는 다음과 같습니다. 하위 요소가 꽃을 피웠습니다.
결과는 다음과 같습니다. 하위 요소가 꽃을 피웠습니다. 

,
위 내용은 CSS3에서 all 속성의 용도는 무엇입니까? CSS3의 모든 속성 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).





