CSS의 플렉스 레이아웃 단계 설명(코드 포함)
이 글의 내용은 CSS(코드 포함)의 flex elastic 레이아웃 단계에 대한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
html:
nbsp;html>
<meta>
<meta>
<title></title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrap{
width: 300px;
height: 300px;
display: flex;
flex-direction: row; /*默认主轴方向水平向右*/
flex-direction: row-reverse; /*可选主轴方向水平向左*/
/* flex-direction: column; */ /*可选主轴方向垂直向下*/
/* flex-direction: column-reverse; */ /*可选主轴方向垂直向上*/
flex-wrap: wrap; /*默认侧轴方向与主轴垂直方向向下或者右*/
/* flex-wrap: wrap-reverse; */ /*可选侧轴方向与主轴垂直方向向上或者左*/
}
.wrap div{
background: skyblue;
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
border: bisque 1px solid;
}
</style>
<div>
<div>0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
1단계: 첫 번째 설정 디스플레이: flex; 이는 flex elastic 레이아웃을 사용함을 의미합니다.
2단계: 주축 방향 설정
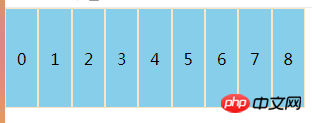
①flex-direction: row(기본 매개변수) 축 방향이 오른쪽으로 수평이면 결과는 다음과 같습니다.

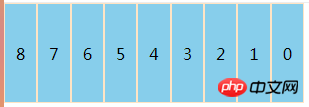
②flex-direction: row-reverse (선택적 매개변수) 주축 방향은 왼쪽으로 수평이며 결과는 다음과 같습니다. :

③flex-direction: 컬럼; (선택적 매개변수) 매개변수 선택) 주축 방향이 수직 방향으로 아래쪽을 향하고 있어 결과는 직접 추측 가능합니다. : column-reverse; (선택적 매개변수) 주축 방향은 수직 위쪽이며 마찬가지입니다
3단계: 측면 축 방향 설정
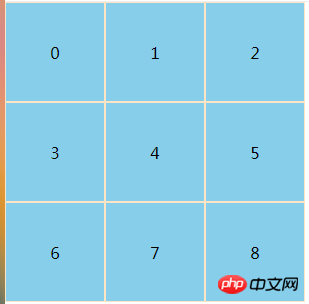
①flex-wrap: 기본 측면 축 방향은 아래쪽 또는 오른쪽 수직입니다. 결과는 그림과 같습니다.
②flex-wrap: Wrap-reverse; 선택적인 측면 축 방향은 위쪽 또는 왼쪽이며 결과는 브레인스토밍입니다. 
참고: 측면 축의 방향은 주 축에 따라 항상 측면 축에 수직입니다. 두 축의 방향은 기본적으로 오른쪽 및 아래쪽입니다.
기타 속성 설정:
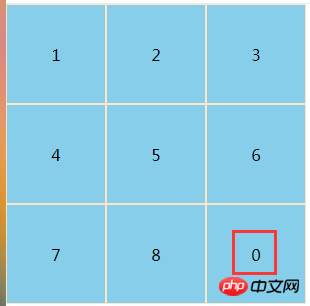
order:number 확장 가능 항목(예: 하위 컨테이너에 order: 1 추가) 모든 하위 컨테이너의 기본 순서는 0입니다. 첫 번째 컨테이너에 대해 순서를 1로 설정하면 정렬과 같은 효과
 justify-content:flex-start(default)||flex-end||center||space-between||space-around flex 컨테이너
justify-content:flex-start(default)||flex-end||center||space-between||space-around flex 컨테이너
위 내용은 CSS의 플렉스 레이아웃 단계 설명(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





