웹사이트를 탐색할 때 웹사이트에 온갖 종류의 참신한 프롬프트 상자가 있다는 것을 아셨나요? 이렇게 아름다운 프롬프트 상자를 만드는 방법을 아시나요? 이 기사에서는 CSS로 구현된 아름다운 삼각형 프롬프트 상자를 공유합니다. 여기에는 관심 있는 친구들이 참조할 수 있습니다.
CSS를 사용하여 삼각형 프롬프트 상자 스타일을 구현하려면 표시 속성, 테두리 반경 필렛, 위치 위치 지정 등과 같은 CSS의 많은 속성을 사용해야 합니다. 잘 모르겠으면 이전에 소개한 이전 기사를 확인하거나 CSS 비디오 튜토리얼을 방문하세요.
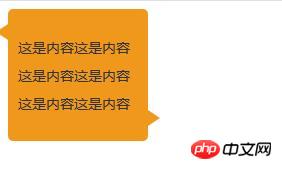
인스턴스 설명: div 제공, border-radius, before, border-top 및 기타 속성 사용, 프롬프트 상자의 왼쪽 상단 모서리와 오른쪽 하단 모서리에 삼각형 추가, 삼각형 프롬프트 생성 구체적인 코드는 다음과 같습니다:
HTML 부분:
<div class="main"> <p>这是内容这是内容这是内容这是内容这是内容这是内容</p> </div>
CSS 부분:
*{
margin: 0;
padding: 0;
}
.main{
width: 120px;
display: inline-block;
font-size: 14px;
color: #333;
line-height: 28px;
background: #F0981C;
position: relative;
padding: 10px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
: 5px;
}
/*左三角*/
.main:before{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 12px solid #F0981C;
position: absolute;
top: 15px;
left: -12px;
}
/*右三角*/
.main:after{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 12px solid #F0981C;
position: absolute;
bottom: 15px;
right: -12px;
}Rendering:
#🎜🎜 ##🎜🎜 # CSS를 사용하여 삼각형 프롬프트 상자를 만드는 코드는 위에 공유되어 있습니다. 좋아하는 친구들은 이를 사용하거나 자신이 좋아하는 스타일로 수정하여 사용할 수 있습니다. 너!
CSS를 사용하여 삼각형 프롬프트 상자를 만드는 코드는 위에 공유되어 있습니다. 좋아하는 친구들은 이를 사용하거나 자신이 좋아하는 스타일로 수정하여 사용할 수 있습니다. 너!
【관련 튜토리얼 추천】
1.
HTML 동영상 튜토리얼2 CSS3 동영상 튜토리얼#🎜🎜 #
3 부트스트랩 튜토리얼
위 내용은 HTML+CSS는 아름다운 삼각형 프롬프트 상자 스타일을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


