js에서 팝업 양식 제출을 구현하는 방법은 무엇입니까? (사진 + 동영상)
이 글에서는 팝업 제출 양식을 구현하기 위한 js의 구체적인 방법을 주로 소개합니다.
js 팝업 양식 제출 구현은 프론트엔드 인터뷰에서 자주 묻는 질문 중 하나이기도 합니다. 프론트엔드 초보자에게는 다소 어려울 수 있습니다.
아래에서는 간단한 코드 예시를 통해 js 팝업 제출 양식의 특수효과를 구현하는 방법을 자세히 소개하겠습니다.
코드 예시는 다음과 같습니다.
<!DOCTYPE HTML>
<html>
<head>
<title>js实现弹出提交表单 </title>
<meta charset="utf-8">
<style type="text/css">
#all_light { /*整个弹窗的页面*/
opacity: 0.8; /*透明度*/
width: 100%; /*宽度*/
height: 2300px; /*高度,不能百分百*/
background: #000; /*背景色*/
position: absolute;
top: 0;
left: 0; /*定位*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
}
#contes { /* 弹框的页面*/
width: 500px; /*宽度*/
height: 500px; /*高度*/
background: #fff; /*背景色*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
position: absolute;
top: 100px;
left: 400px; /* 定位*/
}
input{
margin-bottom: 10px;
}
</style>
</head>
<body>
<!-- 点击按钮 -->
<a href="javascript:void(0)" onclick="add()">
添加
</a>
<!-- 弹框的div -->
<div id="contes" >
<div style="width:500px;height:40px;">
添加用户
<hr>
<form style=" margin-left: 100px;">
用户名:<input type="text" value="" name="" ><br>
密 码:<input type="password" value="" name=""><br>
<input type="submit" value="提交">
</form>
</div>
</div>
<div id="all_light">
</div>
</body>
<script>
function add() {
document.getElementById('all_light').style.display = 'block';
document.getElementById('contes').style.display = 'block';
}
</script>
</html>로그인 후 복사
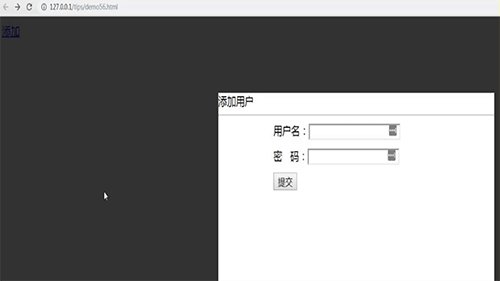
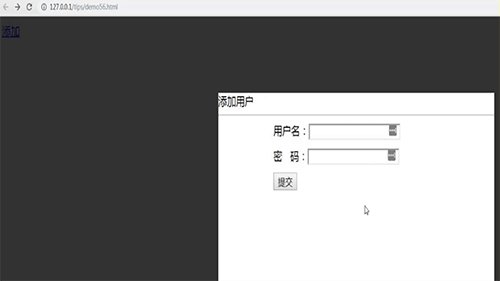
브라우저를 통해 액세스하면 최종 효과는 아래와 같습니다.

이 글은 js 팝업 제출 양식 구현 방법에 대한 내용입니다. 실제로는 매우 간단합니다. 도움이 필요한 사람들을 도와주세요!
프런트엔드 관련 지식을 더 알고 싶다면 PHP 중국어 웹사이트 JavaScript 비디오 튜토리얼, Bootstrap 비디오 튜토리얼 및 기타 관련 프론트엔드 튜토리얼을 참조하고 배우십시오!
위 내용은 js에서 팝업 양식 제출을 구현하는 방법은 무엇입니까? (사진 + 동영상)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
2 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
1 몇 달 전
By DDD
R.E.P.O. 최고의 그래픽 설정
2 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
1 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7412
7412
 15
15
 7412
7412
 15
15
Cakephp 튜토리얼
 1359
1359
 52
52
 1359
1359
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 76
76
 11
11
 76
76
 11
11
Win11 활성화 키 영구
 20
20
 19
19
 20
20
 19
19


