JavaScript의 데이터 유형은 무엇입니까? js 데이터 유형 소개
이 기사에서는 JavaScript의 데이터 유형이 무엇인지 설명합니다. js 데이터 유형의 소개에는 특정 참조 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 자바스크립트에는 몇 가지 유형의 값이 있나요?
Javascript에는 기본 데이터 유형과 참조 데이터 유형이라는 두 가지 데이터 유형이 있습니다. 기본 데이터 유형에는 정의되지 않음, Null, 부울, 숫자, 문자열 및 기호가 포함됩니다. (ES6의 새로운 기능, 고유한 값을 나타냄) 및 참조 데이터 유형을 집합적으로 객체 객체라고 부르며 주로 객체, 배열 및 함수를 포함합니다. 다음으로 두 가지의 특징을 각각 살펴보겠습니다.
2. 기본 데이터 유형
1 값은 불변입니다
var name = 'java'; name.toUpperCase(); // 输出 'JAVA' console.log(name); // 输出 'java'
이로부터 기본 데이터 유형은 불변입니다
2. 스택 영역에 저장
원본 데이터 유형은 스택의 간단한 데이터 세그먼트에 직접 저장되어 작은 공간을 차지합니다. 크기가 고정되어 있고 자주 사용되는 데이터이므로 스택에 저장됩니다.
3. 값 비교
var a = 1; var b = true; console.log(a == b); // true console.log(a === b); // false
==: 값 비교만 수행되며 데이터 유형 변환이 수행됩니다.
=== : 값을 비교할 뿐만 아니라 데이터 유형도 비교합니다.
3. 참조 데이터 유형
1. 값은 변수
var a={age:20};
a.age=21;
console.log(a.age)//21위 코드에서 참조를 설명합니다. type 속성과 메서드를 가질 수 있으며 동적으로 변경될 수 있습니다.
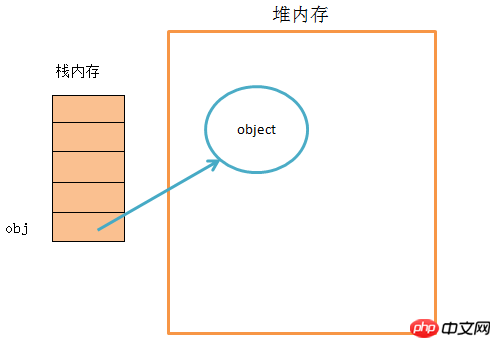
2. 스택 메모리와 힙 메모리에 동시에 저장됨
힙에 저장된 참조 데이터 유형의 개체는 큰 공간을 차지하며 크기가 고정되지 않습니다. 스택에 저장되면 프로그램 성능에 영향을 미칩니다. 참조 데이터 유형은 힙에 있는 엔터티의 시작 주소를 가리키는 포인터를 스택에 저장합니다. 인터프리터가 참조 값을 찾을 때 먼저 스택에서 해당 주소를 검색한 다음 힙에서 엔터티를 가져옵니다.

3 비교는 참고 비교입니다
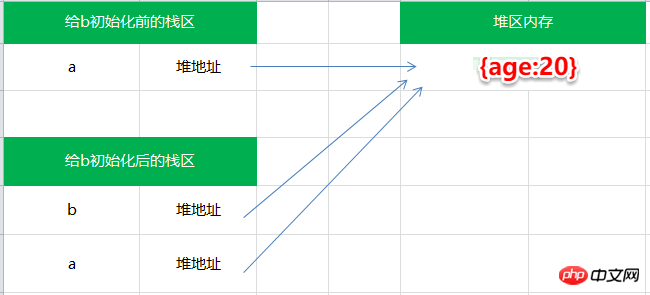
한 변수에서 다른 변수로 이동할 때 변수에 참조 유형의 값이 할당되면 변수에 저장된 개체의 값도 새 변수에 할당된 공간에 복사됩니다.
var a={age:20};
var b=a;
b.age=21;
console.log(a.age==b.age)//true위에서 기본 유형과 참조 유형은 메모리의 다른 위치에 저장된다고 언급했습니다. 동시에 포인터는 스택에 저장됩니다. 이 포인터는 힙에서 엔터티의 시작 위치를 가리킵니다. 변수 a가 초기화되면 포인터 a는 객체 {age:20}의 주소를 가리킵니다. a가 b에 할당된 후 b는 객체 {age:20}의 주소를 가리킵니다. 따라서 이러한 변수 중 하나를 변경하면 서로 영향을 미칩니다.

이때, 변수가 원본 객체를 참조하면 다른 변수에는 영향을 미치지 않습니다.
var a={age:20};
var b=a;
a = 1;
b // {age:20}위 코드에서 a와 b는 동일한 개체를 가리키고 a의 값은 1로 변경됩니다. 이는 b에 영향을 미치지 않으며 b는 여전히 원래 개체를 가리킵니다.
4. 데이터 유형 확인
1.typeof
typeof는 데이터 유형을 나타내는 문자열을 반환합니다. 반환된 결과에는 숫자, 부울, 문자열, 기호, 객체, 정의되지 않음, 함수 등 7가지 데이터 유형이 포함되지만 null, 배열 등을 판단할 수는 없습니다.
typeof Symbol(); // symbol 有效 typeof ''; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [] ; //object 无效 typeof new Date(); //object 无效 typeof new RegExp(); //object 无效
Arrays 및 객체는 두 객체를 모두 반환합니다. 이때 A가 B의 인스턴스인지 확인하려면
2.instanceof
instanceof를 사용해야 합니다. 표현식은 다음과 같습니다. B는 A가 B 인스턴스인 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. 인스턴스 오브 연산자는 객체의 프로토타입 체인에 생성자의 프로토타입 속성이 있는지 여부를 테스트하는 데 사용됩니다.
[] instanceof Array; //true
{} instanceof Object;//true
new Date() instanceof Date;//true
new RegExp() instanceof RegExp//true배열의 유형 판단과 관련하여 ES6를 사용하여 Array.isArray()
Array.isArray([]); // true
instanceof를 추가할 수도 있습니다. 세 가지 주요 단점: #🎜 🎜#
기본 데이터형의 경우 리터럴 방식으로 생성된 결과와 인스턴스 방식으로 생성된 결과에는 일정한 차이가 있습니다.console.log(1 instanceof Number)//false console.log(new Number(1) instanceof Number)//true
var arr = [1, 2, 3];
console.log(arr instanceof Array) // true
console.log(arr instanceof Object); // true
function fn(){}
console.log(fn instanceof Function)// true
console.log(fn instanceof Object)// true
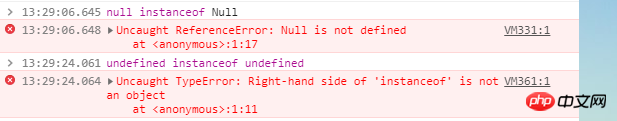
只能用于判断null和undefined,因为这两种类型的值都是唯一的。
var a = null typeof a // "object" a === null // true
undefined 还可以用typeof来判断
var b = undefined; typeof b === "undefined" // true b === undefined // true
4.constructor
constructor作用和instanceof非常相似。但constructor检测 Object与instanceof不一样,还可以处理基本数据类型的检测。
var aa=[1,2]; console.log(aa.constructor===Array);//true console.log(aa.constructor===RegExp);//false console.log((1).constructor===Number);//true var reg=/^$/; console.log(reg.constructor===RegExp);//true console.log(reg.constructor===Object);//false
constructor 两大弊端:
null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
函数的 constructor 是不稳定的,这个主要体现在把类的原型进行重写,在重写的过程中很有可能出现把之前的constructor给覆盖了,这样检测出来的结果就是不准确的
function Fn(){}
Fn.prototype = new Array()
var f = new Fn
console.log(f.constructor)//Array5.Object.prototype.toString.call()
Object.prototype.toString.call() 最准确最常用的方式。首先获取Object原型上的toString方法,让方法执行,让toString方法中的this指向第一个参数的值。
关于toString重要补充说明:
本意是转换为字符串,但是某些toString方法不仅仅是转换为字符串
对于Number、String,Boolean,Array,RegExp、Date、Function原型上的toString方法都是把当前的数据类型转换为字符串的类型(它们的作用仅仅是用来转换为字符串的)
Object上的toString并不是用来转换为字符串的。
Object上的toString它的作用是返回当前方法执行的主体(方法中的this)所属类的详细信息即"[object Object]",其中第一个object代表当前实例是对象数据类型的(这个是固定死的),第二个Object代表的是this所属的类是Object。
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; //[object global] window是全局对象global的引用위 내용은 JavaScript의 데이터 유형은 무엇입니까? js 데이터 유형 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





