웹 애플리케이션(코드)에서 풍부한 대화형 실행 취소 및 전달 작업 구현 방법 소개
이 글은 웹 애플리케이션에서 풍부한 대화형 실행 취소 및 전달 작업의 구현 방법(코드)을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
웹 애플리케이션에서 사용자는 일부 풍부한 대화형 작업을 수행할 때 필연적으로 잘못된 작업을 수행하게 됩니다. 예를 들어 서식 있는 텍스트 편집기에서 잘못된 글꼴 색상을 설정한 경우 이를 취소해야 하거나 H5를 만들 때 실수로 이미지를 삭제합니다. 온라인에서 프로토타입 애플리케이션을 디자인할 때 실수로 페이지를 삭제하는 등의 활동 페이지도 철회해야 합니다. 즉, 상호 작용 장면이 매우 복잡할 경우 이 때 '실행 취소'가 발생할 가능성이 매우 높습니다. '와 'forward' 두 가지 작업이 매우 필요하며 사용자 경험도 매우 좋습니다
Thinking
어떤 시나리오에서든 웹 애플리케이션이더라도 사용자의 모든 작업은 하나의 작업으로 간주될 수 있습니다. 특정 구성 요소 또는 객체의 상태 및 속성이 변경됩니다. 연속 작업 작업이 완료되고 다음 작업을 준비하기 전인 이 순간의 상태는 완전히 새로운 상태입니다
A —— B —— C
사용자가 수행할 때 동작하지 않으면 전역 상태는 A
User 컴포넌트를 동작시켜 위치로 이동합니다. 전역 상태를 B, 마지막 동작이 완료된 시점으로 되돌려야 할 때입니다.
그렇다면 각 작업의 동작을 기록하기 위해 이렇게 많은 양의 상태를 저장할 수 있는 리스트나 인덱스가 필요합니다
그런데 이렇게 많은 양의 데이터를 저장하기 위해 배열 변수를 사용한다면 조금 부적절할까요? 데이터 양이 많아지면 메모리가 터질 수도 있겠죠? 그래서 여기서는 모두에게 IndexedDB를 사용하도록 권장합니다
다음은 Angular, Rxjs 및 IndexedDB를 사용하여 캡슐화된 서비스 클래스입니다
import { Inject } from "@angular/core";
import { IndexedDBAngular } from "indexeddb-angular";
import { Subject, Observer, Observable } from "rxjs";
export interface IDBData {
widgetList: string
}
// 前进和后退的服务
@Inject({
providedIn: 'root'
})
export class PanelExtendMoveBackService {
/**
* 发射DB集合存储的数据,可订阅
*/
public launchDBDataValue$: Subject<idbdata> = new Subject<idbdata>()
/**
* 创建一个叫panelDataDB的本地数据库,版本号为1
*/
public db = new IndexedDBAngular('panelDataDB', 1)
/**
* 记录前进和后退的存储集合项的下标key
* 默认为0
*/
public dbCurrentIndex: number = 0
/**
* 自增的DBkey
*/
public dbKey: number = -1
// 是否允许前进
public get isMove() : boolean {
return this.dbCurrentIndex 0
}
constructor() {}
/**
* 创建DB集合
*/
public createCollections(): Observable<boolean> {
const _sub: Subject<boolean> = new Subject<boolean>()
this.dbKey = -1
this.db.createStore(1, (db: any) => {
db.currentTarget.result.createObjectStore('panelItem')
}).then(()=>{
this.dbClear()
_sub.next(true)
})
return _sub.asObservable()
}
/**
* 往集合里添加数据
* 同时把新添加的key赋值给dbCurrentIndex,
*/
public dbAdd(): void {
this.handleDbCurrentRefreshDB();
this.dbKey += 1;
// 此处存储你要保存的数据
const _widget_list = []
this.db.add('panelItem', { widgetList: JSON.stringify(_widget_list) }, this.dbKey).then(
_e => {
if ((<object>_e).hasOwnProperty('key')) {
this.dbCurrentIndex = _e.key
};
},
() => {
this.dbKey -= 1
throw new Error('添加panelItem集合失败')
}
)
}
/**
* 在执行添加数据集操作的时候判断dbCurrentIndex当前指引的下标是否低于dbKey
* 如果是说明执行了后退操作之后后续动作执行了dbAdd的操作,则清空dbCurrentIndex索引之后的数据重新添加
*/
public handleDbCurrentRefreshDB(): void {
if (this.dbCurrentIndex {})
}
this.dbKey = this.dbCurrentIndex
}
}
/**
* 执行后退操作发射DB数据集
*/
public acquireBackDBData(): void {
if( this.isBack ) {
this.dbCurrentIndex -= 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res=>{
this.launchDBDataValue$.next(res)
},()=>{ })
}
}
/**
* 执行前进操作发射DB数据集
*/
public acquireMoveDBData(): void {
if( this.isMove ) {
this.dbCurrentIndex += 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res => {
this.launchDBDataValue$.next(res)
}, () => { })
}
}
/**
* 清除DB集合panelItem
*/
public dbClear(): void {
this.db.clear('panelItem').then(_e => {})
}
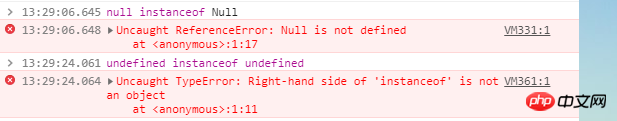
}</object></boolean></boolean></boolean></idbdata></idbdata>여기서 게으른데 자동 증가 ID를 키로 직접 사용하므로 검색에도 편리합니다
모든 작업 매장 데이터는 다음과 같습니다
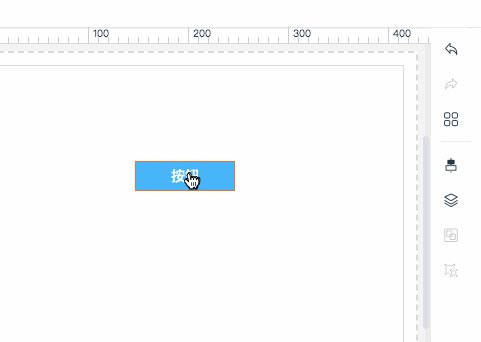
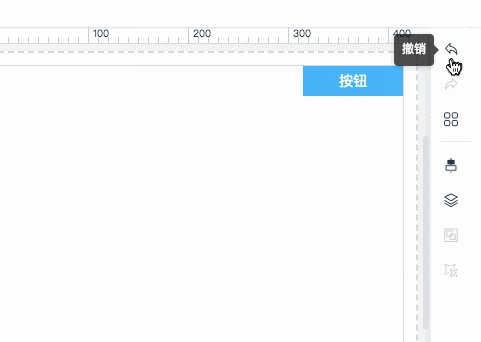
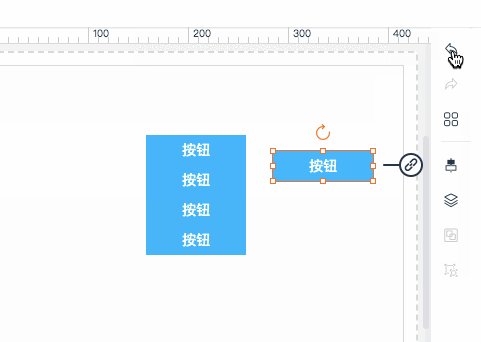
 마지막으로 제가 구현한 Undo 및 Forward 작업 장면을 보실 수 있습니다
마지막으로 제가 구현한 Undo 및 Forward 작업 장면을 보실 수 있습니다

위 내용은 웹 애플리케이션(코드)에서 풍부한 대화형 실행 취소 및 전달 작업 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 프런트엔드 모듈형 ESM이란 무엇입니까?
Feb 25, 2024 am 11:48 AM
프런트엔드 모듈형 ESM이란 무엇입니까?
Feb 25, 2024 am 11:48 AM
프론트엔드 ESM이란 무엇입니까? 프론트엔드 개발에서 ESM은 ECMAScript 사양을 기반으로 한 모듈식 개발 방법인 ECMAScriptModules를 참조합니다. ESM은 더 나은 코드 구성, 모듈 간 격리, 재사용성과 같은 많은 이점을 제공합니다. 이 기사에서는 ESM의 기본 개념과 사용법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ESM의 기본 개념 ESM에서는 코드를 여러 모듈로 나눌 수 있으며 각 모듈은 다른 모듈에 대한 일부 인터페이스를 노출합니다.
 프론트엔드 엔지니어 업무 분석: 주요 업무는 무엇인가요?
Mar 25, 2024 pm 05:09 PM
프론트엔드 엔지니어 업무 분석: 주요 업무는 무엇인가요?
Mar 25, 2024 pm 05:09 PM
프론트엔드 엔지니어 업무 분석: 주요 업무는 무엇인가요? 인터넷의 급속한 발전과 함께 프론트엔드 엔지니어는 매우 중요한 전문적 역할을 수행하며 사용자와 웹사이트 애플리케이션을 연결하는 가교 역할을 합니다. 그렇다면 프론트엔드 엔지니어는 주로 어떤 일을 할까요? 이 기사에서는 프론트엔드 엔지니어의 책임을 분석하여 알아보겠습니다. 1. 프런트엔드 엔지니어의 기본 책임 웹사이트 개발 및 유지 관리: 프런트엔드 엔지니어는 웹사이트의 HTML, CSS 및 JavaScr 작성을 포함하여 웹사이트의 프런트엔드 개발을 담당합니다.




